
Cara membuat kotak input hilang fokus dalam jQuery: 1. Gunakan pernyataan "$("input element")" untuk mendapatkan objek elemen input 2. Gunakan kaedah blur() untuk membuat input objek elemen kehilangan fokus , sintaksnya ialah "elemen object.blur()".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery3.2.1, komputer Dell G3.
Cara membuat kotak input hilang fokus dalam jQuery
Dalam jquery, dengan mendapatkan objek input, anda boleh menggunakan blur() kaedah kehilangan fokus Fokus, mencetuskan peristiwa. Contoh berikut menerangkan cara menulis acara fokus yang hilang menggunakan jquery untuk kotak input input.
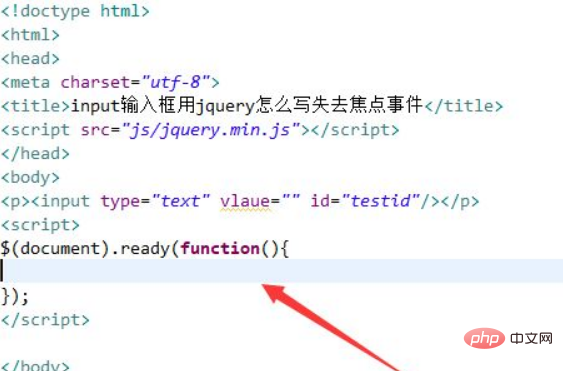
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara menulis acara fokus dalam kotak input menggunakan jquery. Dalam teg p, gunakan teg input untuk mencipta kotak input. Tetapkan atribut id input kepada testid, yang digunakan untuk mendapatkan objek input melalui id ini di bawah. Dalam teg js, gunakan kaedah ready() untuk melaksanakan fungsi fungsi apabila halaman dimuatkan.

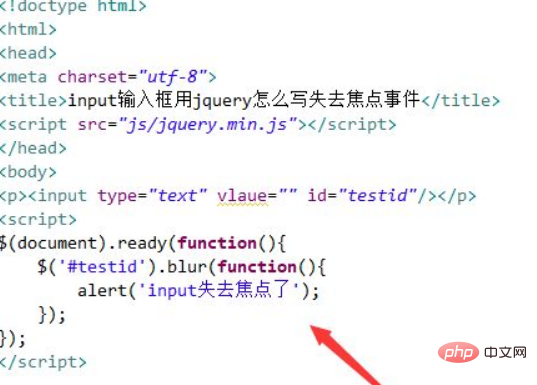
2 Dalam fungsi fungsi, dapatkan objek input dengan mendapatkan id (testid), dan gunakan kaedah blur() untuk mengikat acara fokus yang hilang ke input. objek. Apabila kotak input input Apabila fokus hilang, fungsi fungsi dilaksanakan.
Dalam teg js, untuk mengesahkan peristiwa kehilangan fokus, dalam fungsi fungsi, gunakan kaedah amaran() untuk memasukkan gesaan "input telah kehilangan fokus".

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.
Ringkasan:
1.
2. Dalam fail, dalam teg p, gunakan teg input untuk mencipta kotak input dan tetapkan atribut id input kepada testid.
3 Dalam teg js, gunakan kaedah ready() untuk melaksanakan fungsi fungsi apabila halaman dimuatkan Dalam fungsi fungsi, dapatkan objek input dengan mendapatkan id (testid), dan gunakan kaedah blur() untuk memasukkan Pengikatan objek kehilangan acara fokus.
Nota:
Acara kabur berlaku apabila elemen kehilangan fokus.
Tutorial video berkaitan yang disyorkan: Tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk membuat kotak input kehilangan fokus dalam jQuery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!