
Cara menukar nilai p dalam jquery: 1. Buat fail html baharu dan gunakan elemen p untuk mencipta baris teks 2. Buat butang butang dan ikat acara klik onclick; Gunakan kaedah text() untuk mendapatkan Kandungan tag p 4. Gunakan kaedah text() untuk menetapkan semula tag p.

Persekitaran pengendalian artikel ini: sistem windows7, versi jquery-2.1.4, komputer DELL G3
jquery Bagaimana untuk tukar nilai p ?
jQuery memperoleh dan mengubah suai nilai dalam tag P
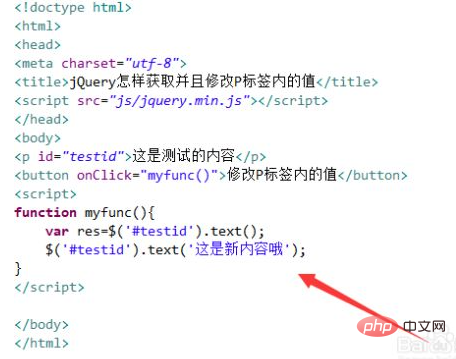
Buat fail html baharu bernama test.html untuk menerangkan cara jQuery memperoleh dan mengubahnya Nilai dalam tag P.

Dalam fail test.html, gunakan elemen p untuk mencipta baris teks dengan teks "Ini ialah kandungan ujian".

Dalam fail test.html, tambahkan atribut id pada teg p, yang akan digunakan untuk mendapatkan objek teg p di bawah.

Dalam fail test.html, cipta butang butang, ikat acara klik onclick pada butang dan apabila butang itu diklik, laksanakan fungsi myfunc().

Dalam teg js, cipta fungsi myfunc() Dalam fungsi, dapatkan objek tag p melalui id, gunakan kaedah text() untuk mendapatkan kandungan daripada teg p, dan kemudian gunakan Kaedah text() menetapkan semula tag p.

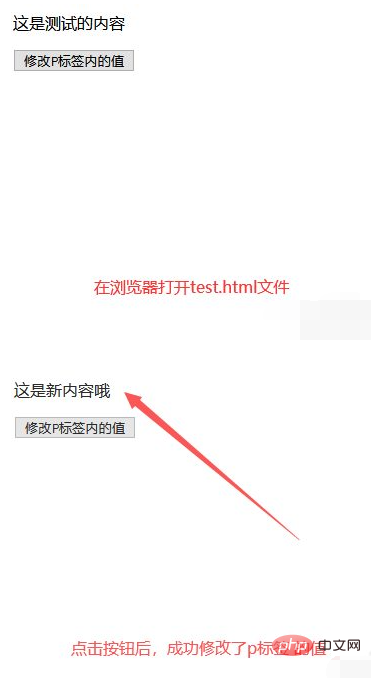
Buka fail test.html dalam penyemak imbas, klik butang untuk melihat kesannya.

Pembelajaran yang disyorkan: "tutorial video jquery"
Atas ialah kandungan terperinci Bagaimana untuk menukar nilai p dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk belajar pengaturcaraan python dari awal
Bagaimana untuk belajar pengaturcaraan python dari awal