
Terdapat dua jenis storan luar talian HTML5: 1. storan setempat (storan tempatan), biasanya digunakan untuk menyimpan sumber statik (halaman statik 2. Cache Aplikasi (cache aplikasi), biasanya digunakan untuk caching permintaan AJAX, Simpan data AJAX yang tidak kritikal.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
HTML5 mencadangkan dua teknologi storan luar talian utama: storan setempat dan Cache Aplikasi, yang kedua-duanya mempunyai senario aplikasinya sendiri, teknologi storan luar talian tradisional ialah Kuki.
(1) Cache Aplikasi: biasanya digunakan untuk caching sumber statik (halaman statik).
(2) LocalStorage (storan tempatan): biasanya digunakan untuk caching permintaan AJAX untuk menyimpan data AJAX yang tidak kritikal.
Dan kuki hanya boleh menyimpan sekeping kecil teks (4096 bait); jadi ia tidak boleh menyimpan data besar Ini adalah salah satu perbezaan antara kuki dan teknologi caching di atas untuk membezakan antara permintaan. Sama ada ia datang dari pelayan yang sama memerlukan rentetan pengenalan, dan tugas ini diselesaikan dengan kuki. Teks ini akan dihantar antara pelayan dan penyemak imbas setiap kali untuk mengesahkan kebenaran pengguna.
Jadi senario aplikasi Cache Aplikasi adalah berbeza, jadi penggunaannya tidak konsisten.
HTML5 memperkenalkan teknologi caching aplikasi, yang bermaksud bahawa aplikasi web boleh dicache dan digunakan tanpa rangkaian Dengan mencipta fail manifes cache, anda boleh Mencipta apl luar talian dengan mudah.
Tiga kelebihan yang dibawa oleh Cache Aplikasi ialah:
① Penyemakan imbas luar talian
② Tingkatkan kelajuan pemuatan halaman
③ Kurangkan tekanan pelayan
Dan semua penyemak imbas utama menyokong Cache Aplikasi Walaupun mereka tidak menyokongnya, ia tidak akan memberi kesan kepada program
Apakah aplikasi yang disimpan di luar talian
Perjalanan dengan kapal terbang, isyarat telefon mudah alih lemah , mungkin tiada rangkaian semasa anda pergi memberi kuliah Pada masa ini, anda boleh menggunakan storan luar talian
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
<html manifest="demo.appcache">
Tambah MIME yang dikonfigurasikan dengan betul pada jenis pelayan, iaitu, "teks/cache-manifest". Mesti dikonfigurasikan pada pelayan web.
Ia tidak digunakan secara meluas sekarang kerana kebanyakan tapak web mempunyai fungsi interaktif Tanpa fungsi interaktif, tapak web menjadi paparan tulen dan mempunyai sedikit makna.
Penjelasan terperinci tentang penggunaan senarai fail .appcache sebelah pelayar
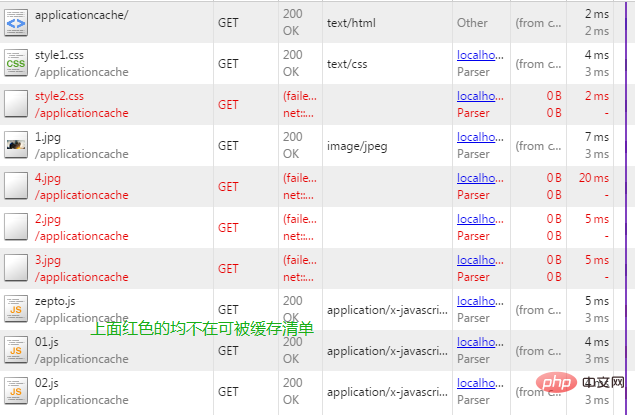
Gambar demo selepas tiada rangkaian:CACHE MANIFEST CACHE: # 需要缓存的文件列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
 Disyorkan tutorial: "
Disyorkan tutorial: "
Atas ialah kandungan terperinci Apakah storan luar talian html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 mybatis cache tahap pertama dan cache tahap kedua
mybatis cache tahap pertama dan cache tahap kedua
 Apakah maksud margin dalam css
Apakah maksud margin dalam css
 Pengenalan kepada jenis kaedah kimpalan
Pengenalan kepada jenis kaedah kimpalan
 windows tidak boleh membuka add printer
windows tidak boleh membuka add printer
 Mengapa halaman web ruang QQ tidak boleh dibuka?
Mengapa halaman web ruang QQ tidak boleh dibuka?
 Lima sebab mengapa komputer anda tidak dapat dihidupkan
Lima sebab mengapa komputer anda tidak dapat dihidupkan
 Apakah teknologi kecerdasan buatan?
Apakah teknologi kecerdasan buatan?