
Dalam CSS, anda boleh menggunakan atribut "font-size" untuk menukar saiz fon dalam div Fungsi atribut ini adalah untuk menetapkan saiz fon elemen Anda hanya perlu menambah "font -size: nilai saiz fon" kepada elemen div. ;"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menukar saiz fon dalam div menggunakan css
Anda boleh menukar saiz fon dalam div melalui atribut saiz fon , atribut saiz fon Untuk menetapkan saiz fon.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1{font-size:250%;}
.div2{font-size:100%;}
</style>
</head>
<body>
<div class="div1">div中的字体大小设置</div>
<div class="div2">div中的字体大小设置</div>
</body>
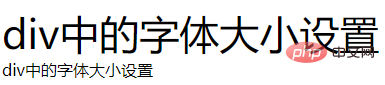
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menukar saiz fon dalam div menggunakan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!