
Kaedah tetapan: 1. Letakkan elemen teks pada elemen div; turun" ke elemen teks Nilai kedudukan; kiri: nilai kedudukan kiri dan kanan;" hanya tetapkan kedudukan teks ke sempadan div.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan teks pada sempadan div dengan css
Anda boleh menggunakan atribut kedudukan untuk menetapkan teks sempadan dalam div kepada gaya kedudukan mutlak, dan kemudian letakkan sahaja pada sempadan.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:100px;
padding:5px 30px;
border:4px solid #ebcbbe;
}
span.title{
display:block;
width:150px;
height:30px;
position:relative;
top:-15px;
text-align: center;
background: white;
}
</style>
</head>
<body>
<div>
<span class="title">我是边框上的文字</span>
</div>
</body>
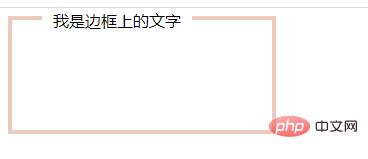
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan teks pada sempadan div dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!