
Dalam CSS, anda boleh menggunakan atribut kedudukan kedudukan untuk membuat div tetap dijana, dan kedudukan elemen ditetapkan relatif kepada penyemak imbas Tiada perubahan, sintaksnya ialah "div{position:fixed;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara membetulkan div dalam css
Dalam css, anda boleh menggunakan atribut kedudukan kedudukan untuk menetapkan kedudukan div pada muka surat. Contoh berikut menerangkan cara membetulkan kedudukan div dengan css.
Contoh adalah seperti berikut:
<html>
<head>
<style type="text/css">
div{
position:fixed;
left:5px;
top:5px;
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<br/>
<br/><br/><br/><br/><br/><br/><br/><br/><bbr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><brr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>sergsergsgs<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></><br/><br/>
</body>
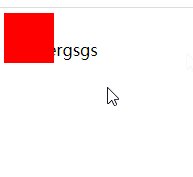
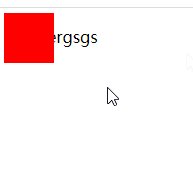
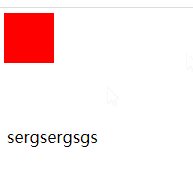
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk membuat div tetap dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!