Bagaimana untuk mengalih keluar elemen tanpa ID dalam HTML
Kaedah untuk mengalih keluar elemen tanpa ID dalam HTML: 1. Gunakan pernyataan "$("parent element").children(":not([id])")" untuk mendapatkan semua elemen tanpa ID yang memerlukan untuk dialih keluar Elemen; 2. Gunakan kaedah remove() untuk memadamkan elemen yang diperolehi, sintaksnya ialah "Element without ID.remove()".

Persekitaran pengendalian tutorial ini: sistem windows7, versi HTML5&&jquery1.10.2, komputer Dell G3.
Alih keluar elemen tanpa ID dalam HTML
Anda boleh menggunakan pemilih dan kaedah dalam jquery untuk melaksanakan kod:
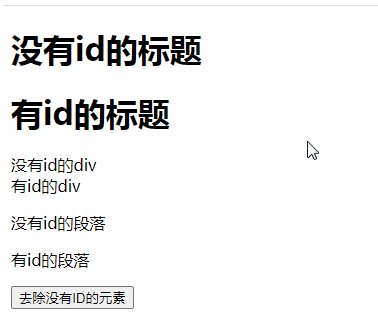
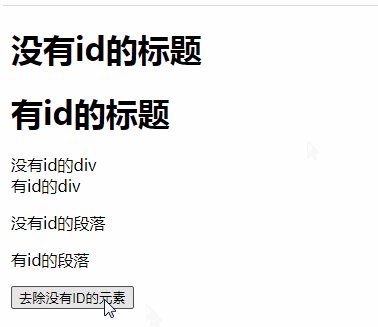
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
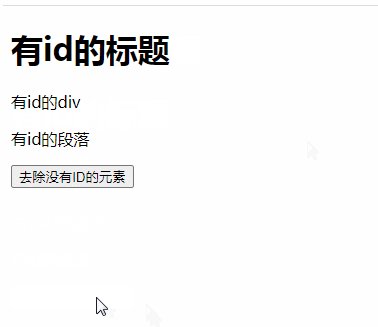
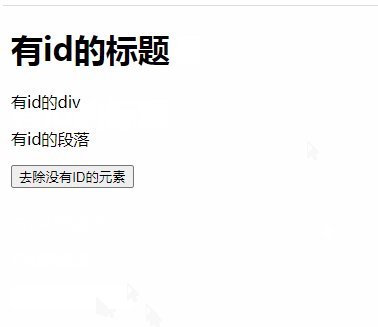
$("#but").click(function(){
$("div").children(":not([id])").remove();
});
});
</script>
</head>
<body>
<div>
<h1 id="没有id的标题">没有id的标题</h1>
<h1 id="有id的标题">有id的标题</h1>
<div>没有id的div</div>
<div id="p">有id的div</div>
<p>没有id的段落</p>
<p id="p">有id的段落</p>
</div>
<button id="but">去除没有ID的元素</button>
</body>
</html>
Penerangan: Kaedah
children()mengembalikan semua elemen anak langsung bagi elemen yang dipilih.:not()Pemilih memilih semua elemen kecuali elemen yang ditentukan. Pemilih[attribute]memilih setiap elemen dengan atribut yang ditentukan. Kaedahremove()mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak.
Tutorial video berkaitan yang disyorkan: Tutorial jQuery(Video)
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar elemen tanpa ID dalam HTML. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




