
Dalam css, anda boleh menggunakan atribut penapis dan fungsi brightness() untuk menggelapkan imej Atribut penapis digunakan untuk menetapkan kesan visual elemen imej Gunakannya dengan brightness() untuk melaraskan kecerahan imej. Sintaks ialah " Elemen gambar {filter:brightness(brightness value);}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat gambar lebih gelap dengan css
Dalam css, kita boleh menggunakan atribut penapis untuk menjadikan gambar lebih gelap, yang digunakan untuk menetapkan Kesan visual elemen Apabila nilai atribut ini ialah brightness(), anda boleh menetapkan sensitiviti imej.
Gunakan pendaraban linear pada imej, menjadikannya kelihatan lebih terang atau lebih gelap. Jika nilainya ialah 0%, imej akan menjadi hitam sepenuhnya. Jika nilainya 100%, tidak akan ada perubahan pada imej. Nilai lain sepadan dengan kesan pengganda linear. Nilai di atas 100% adalah baik dan imej akan menjadi lebih cerah daripada sebelumnya. Jika tiada nilai ditetapkan, lalai ialah 1.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(50%);
}
</style>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="Bagaimana untuk membuat gambar lebih gelap dengan css" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="Bagaimana untuk membuat gambar lebih gelap dengan css" >
</body>
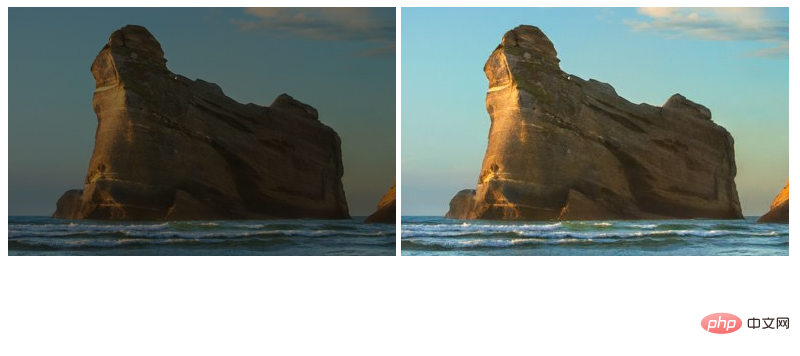
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk membuat gambar lebih gelap dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!