
Kaedah css untuk menjadikan paksi skrol tidak kelihatan: 1. Gunakan pemilih "::-webkit-scrollbar" untuk memilih objek paksi skrol, 2. Gunakan atribut paparan untuk menetapkan gaya paksi skrol kepada tidak kelihatan. Sintaksnya ialah: "::-webkit-scrollbar{display:none;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat paksi skrol tidak kelihatan dalam css
Dalam css, anda boleh menggunakan pemilih "::-webkit-scrollbar" untuk pilih bar skrol , fungsi pemilih ini adalah untuk memilih objek bar skrol dan menetapkan gaya.
Sintaksnya ialah:
::-webkit-scrollbar { styles here }Mari kita ambil contoh untuk melihat cara menetapkan bar skrol menjadi halimunan Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
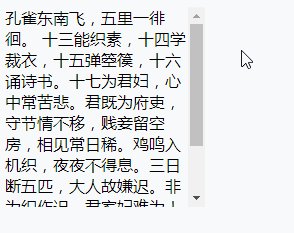
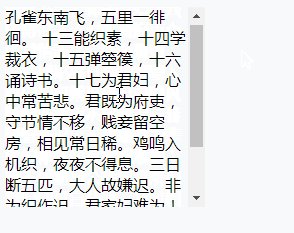
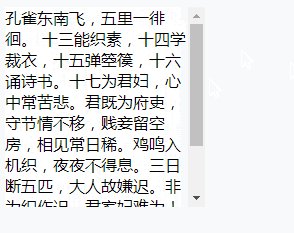
</html>Hasil keluaran:

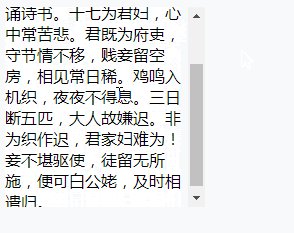
Selepas menambah gaya ::-webkit-scrollbar {display:none}:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
</html>Hasil output:

(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membuat paksi skrol tidak kelihatan dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!