
Kaedah: 1. Gunakan atribut "text-align" untuk menjadikan teks dalam td muncul secara mendatar dan berpusat Sintaks ialah "text-align:center;"; " atribut untuk menjadikan teks dalam td menegak. Dipaparkan di tengah, sintaks ialah "vertical-align:middle;".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk memusatkan teks dalam td dengan css
Dalam css, anda boleh menggunakan atribut penjajaran teks dan penjajaran menegak untuk menetapkan td Teks dalam dipaparkan di tengah, atribut penjajaran teks digunakan untuk menetapkan penjajaran mendatar elemen, dan atribut penjajaran menegak digunakan untuk menetapkan penjajaran menegak elemen.
Apabila nilai atribut penjajaran teks adalah tengah, ini bermakna elemen dipaparkan di tengah mendatar Apabila nilai atribut penjajaran menegak adalah tengah, ini bermakna elemen tersebut dipaparkan dalam pusat menegak.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
height:100px;
width:50px;
text-align:center;
vertical-align:middle;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
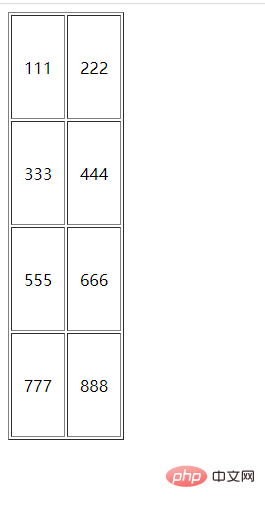
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk memusatkan teks dalam td dengan css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!