Struktur projek lengkap nota kajian angularjs_AngularJS
Penjelasan utama hari ini termasuk perkara-perkara berikut: 1. Menunjukkan struktur projek yang lengkap 2. Maksud $skop 3. Modularisasi dan suntikan kebergantungan.
1. Tunjukkan struktur projek yang lengkap.
Semua kod di bawah dihasilkan semula daripada guru @大 desertqiongqiu. Saya mencetak semula dan meletakkannya di github Anda boleh pergi ke pautan ini untuk melihat kod sumber. Tonton dan belajar pada masa yang sama, kesan terbaik~~~~
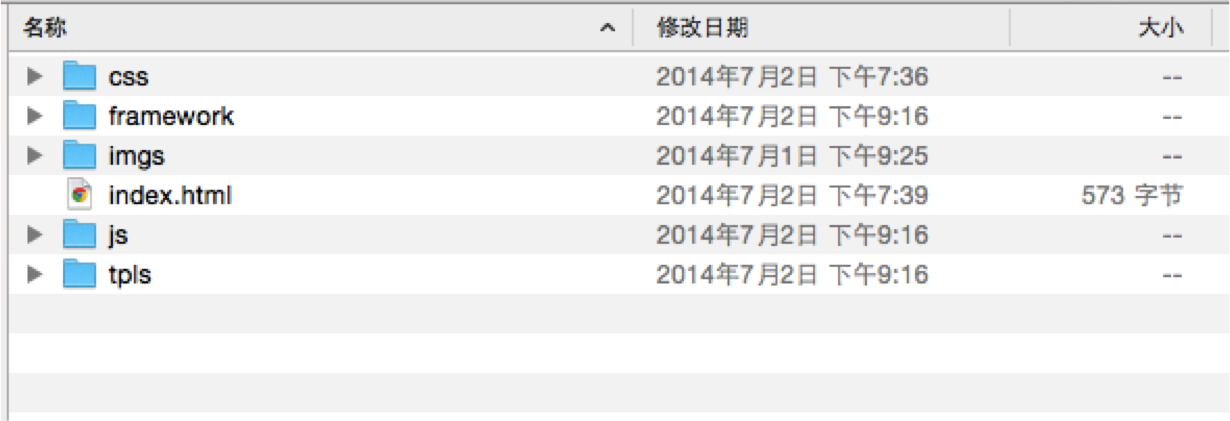
Sekarang mari kita lihat tangkapan skrin ini,

Ini ialah struktur direktori yang perlu ada pada projek angularjs yang lengkap. Biar saya terangkan di bawah maksud setiap folder.
1.css: Tidak perlu dikatakan, letak sahaja beberapa fail gaya css.
2. Rangka Kerja: Berikut biasanya beberapa rangka kerja bahagian hadapan (UI) yang diperlukan oleh pihak ketiga selain angularjs, seperti bootstrap, ueditor, dsb.
3.imgs: Tidak perlu dikatakan, letakkan fail imej.
4.index.html: Fail utama Sudah tentu, jika terdapat banyak fail projek, anda juga boleh membuat folder berasingan untuk menyimpan halaman.
5.js: Tidak perlu dikatakan, letakkan fail js anda sendiri yang baru dibuat.
6.tls: Nama penuh ialah templat, yang bermaksud templat. Apa yang diletakkan di dalam adalah sebahagian daripada kod html. Digunakan bersama dengan atribut templateUrl dalam arahan arahan angualrjs.
Mari kita lihat cara menggunakan tpls: Terdapat fail test.html di bawah folder tpls di sini, kodnya adalah seperti berikut:
<ul>
<li>
第一行test
</li>
<li>
第二行test
</li><li>
第三行test
</li>
</ul>Kami juga mengatakan di atas bahawa fail di sini hanyalah sebahagian daripada html, sebagai contoh, ini hanyalah sebahagian daripada kod ul. Kemudian ada yang keliru, apa guna tulisan seperti ini, bagaimana saya harus menggunakannya? Jangan risau, biar saya beritahu anda cara menggunakannya:
Sebenarnya, kami menyebutnya dalam kelas terakhir Bagi mereka yang tidak tahu, klik di sini Anda boleh melihat perkara ketiga, kaedah arahan yang saya nyatakan. Maksudnya ialah mentakrifkan teg html, dan kemudian kandungan html yang dikembalikan adalah bahagian ul di sini.
Mari lihat kod penggunaan khusus:
var appModule = angular.module('app', []); //app是html中ng-app指令的名称
appModule.directive('hello', function() { //定义一个指令,名称叫hello
return {
restrict: 'E',
//template: '<div>Hi there</div>',
templateUrl:'/tpls/test.html',
replace: true
};
});Penjelasan kod di atas: Ia mentakrifkan teg helo Apabila menggunakan teg ini, kandungan test.html dikembalikan (sama ada templat atau templatUrl boleh digunakan).
Mengapa kita harus meletakkan kandungan ul di atas ke dalam folder yang berasingan? Adakah anda faham sekarang? ? Sebabnya ialah apabila terdapat banyak kandungan yang dikembalikan, hanya gunakan pautan terus untuk membuat kod kelihatan jelas.
2. Lihat beberapa $skop.
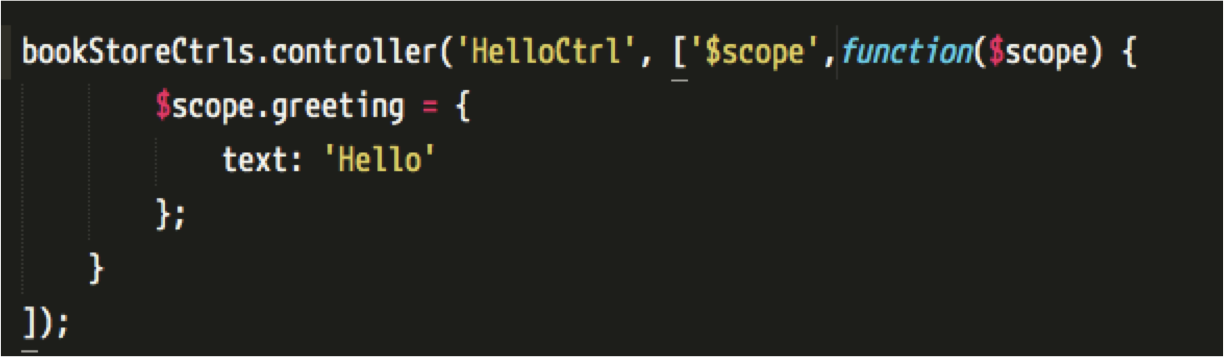
Mari lihat gambar di bawah untuk menerangkan beberapa skop dan cirinya secara mendalam:

Mari kita lihat kod di atas: Pertama, kita mentakrifkan pengawal yang dipanggil HelloCtrl, yang menambahkan ucapan atribut kepada $scope Atribut ucapan ialah objek, dan atribut teks ditambah dengan nilai 'Hello'. Semudah itu. Kemudian anda boleh terus menghubungi greeting.text dalam halaman untuk mendapatkan nilai 'Hello'. Bukankah ia menakjubkan? Jadi apakah sebenarnya $scope? Mengapakah fungsi-fungsi ini boleh dicapai? Berikut adalah ciri-cirinya selepas membacanya, anda mesti mempunyai pemahaman tertentu.
1.$skop ialah skop, yang juga boleh difahami sebagai objek.
2.$scope menyediakan beberapa alatan dan kaedah, seperti $watch() dan $apply(), dsb.
3.$skop juga merupakan persekitaran pelaksanaan (skop).
4. Anak $skop boleh mewarisi sifat dan kaedah ibu bapa $skop.
5. Setiap aplikasi Sudut hanya mempunyai satu $scope ($rootscope, terletak dalam ng-app).
3. Modularisasi dan suntikan kebergantungan
Lihat kod berikut yang mentakrifkan pengawal:
var myApp = angular.module('angularApp', []);
myApp.controller('HelloCtrl', ['$scope',function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
myApp.controller('ByeCtrl', ['$scope',function($scope) {
//.....
}
]);Adakah anda masih ingat definisi pengawal yang dijelaskan pada mulanya? Gunakan kaedah funciton name(){} secara langsung. Perlahan-lahan kami mendapati bahawa jika terdapat terlalu banyak pengawal, ia akan menjadi sukar untuk diuruskan Untuk merealisasikan pemodulatan angualrjs, kami perlu menukar kepada kaedah penulisan di atas, dan kemudian saya akan menerangkan kepada anda maksud kod ini.
Baris 1: Mula-mula dapatkan nama modul keseluruhan halaman 'myApp',,, angularApp ialah nilai ng-app dalam HTML .
Baris 3: Tentukan pengawal bernama 'HelloCtrl';
Baris 9 adalah sama seperti di atas.Dengan cara ini, kami telah mencapai modulariti secara tidak sedar! ! !
Di sini kami hanya memanggil kaedah pengawal, dan arahan, penapis dan kaedah lain yang disebut dalam bahagian pertama semuanya harus dipanggil pada myApp untuk mencapai fungsi tindak balas. Kemudian gunakan berbilang modul untuk menyelesaikan projek, dan kami telah mencapai suntikan pergantungan! !
OK, di atas adalah arahan untuk menggunakan tiga modul utama ini. Saya harap ia akan membantu kajian semua orang. . . Jika ada apa-apa yang anda tidak faham tentang nota di atas, tanya saya dan saya pasti akan menjawabnya untuk anda. Saya doakan anda semua hidup bahagia!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通
Jun 15, 2017 pm 05:50 PM
Javascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Gunakan PHP dan AngularJS untuk membina tapak web responsif untuk menyediakan pengalaman pengguna yang berkualiti tinggi
Jun 27, 2023 pm 07:37 PM
Dalam era maklumat hari ini, laman web telah menjadi alat penting untuk orang ramai mendapatkan maklumat dan berkomunikasi. Tapak web responsif boleh menyesuaikan diri dengan pelbagai peranti dan memberikan pengguna pengalaman berkualiti tinggi, yang telah menjadi tumpuan dalam pembangunan tapak web moden. Artikel ini akan memperkenalkan cara menggunakan PHP dan AngularJS untuk membina tapak web responsif untuk memberikan pengalaman pengguna yang berkualiti tinggi. Pengenalan kepada PHP PHP ialah bahasa pengaturcaraan sisi pelayan sumber terbuka yang sesuai untuk pembangunan web. PHP mempunyai banyak kelebihan, seperti mudah dipelajari, merentas platform, perpustakaan alat yang kaya, kecekapan pembangunan
 Apakah masalah struktur projek biasa dalam rangka kerja Golang?
Jun 06, 2024 pm 01:11 PM
Apakah masalah struktur projek biasa dalam rangka kerja Golang?
Jun 06, 2024 pm 01:11 PM
Masalah struktur biasa dalam projek Go termasuk: Kekurangan lapisan: Penyelesaian: Gunakan struktur berlapis menegak dan gunakan antara muka untuk mencapai gandingan longgar. Sarang yang berlebihan: Penyelesaian: Kurangkan kedalaman sarang dan gunakan fungsi atau struktur untuk merangkum logik yang kompleks. Kekurangan modulariti: Penyelesaian: Pecahkan kod kepada modul yang boleh diurus dan gunakan alatan pengurusan pakej dan pergantungan. Menghalakan direktori berbilang peringkat: Penyelesaian: Gunakan struktur direktori yang jelas dan elakkan direktori dengan terlalu banyak kebergantungan. Kekurangan ujian automatik: Penyelesaian: Memodulasi logik ujian dan gunakan rangka kerja ujian automatik.
 Cadangan pembangunan Python: Perancangan munasabah struktur projek dan pembahagian modul
Nov 22, 2023 pm 07:52 PM
Cadangan pembangunan Python: Perancangan munasabah struktur projek dan pembahagian modul
Nov 22, 2023 pm 07:52 PM
Pembangunan Python ialah bahasa pengaturcaraan yang mudah tetapi berkuasa yang sering digunakan untuk membangunkan pelbagai jenis aplikasi. Walau bagaimanapun, bagi pemula, mungkin terdapat beberapa cabaran dalam struktur projek dan pembahagian modul. Struktur projek dan pembahagian modul yang baik bukan sahaja membantu meningkatkan kebolehselenggaraan dan kebolehskalaan kod, tetapi juga meningkatkan kecekapan pembangunan pasukan. Dalam artikel ini, kami akan berkongsi beberapa cadangan untuk membantu anda merancang dengan betul struktur dan pembahagian modul projek Python anda. Pertama sekali, struktur projek yang baik harus dapat menunjukkan dengan jelas projek itu
 Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Bina aplikasi web menggunakan PHP dan AngularJS
May 27, 2023 pm 08:10 PM
Dengan pembangunan berterusan Internet, aplikasi Web telah menjadi bahagian penting dalam pembinaan maklumat perusahaan dan cara kerja pemodenan yang diperlukan. Untuk menjadikan aplikasi web mudah dibangunkan, diselenggara dan dikembangkan, pembangun perlu memilih rangka kerja teknikal dan bahasa pengaturcaraan yang sesuai dengan keperluan pembangunan mereka. PHP dan AngularJS ialah dua teknologi pembangunan web yang sangat popular. Kedua-duanya adalah penyelesaian bahagian pelayan dan bahagian pelanggan. Penggunaan gabungan mereka boleh meningkatkan kecekapan pembangunan dan pengalaman pengguna aplikasi web. Kelebihan PHPPHP
 Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Bina aplikasi web satu halaman menggunakan Flask dan AngularJS
Jun 17, 2023 am 08:49 AM
Dengan perkembangan pesat teknologi Web, Aplikasi Web Halaman Tunggal (SinglePage Application, SPA) telah menjadi model aplikasi Web yang semakin popular. Berbanding dengan aplikasi web berbilang halaman tradisional, kelebihan terbesar SPA ialah pengalaman pengguna lebih lancar, dan tekanan pengkomputeran pada pelayan juga sangat berkurangan. Dalam artikel ini, kami akan memperkenalkan cara membina SPA mudah menggunakan Flask dan AngularJS. Flask ialah Py ringan
 Kemahiran mengimport pakej lanjutan dalam bahasa Go: mengoptimumkan struktur dan prestasi projek
Mar 22, 2024 pm 09:06 PM
Kemahiran mengimport pakej lanjutan dalam bahasa Go: mengoptimumkan struktur dan prestasi projek
Mar 22, 2024 pm 09:06 PM
Tajuk: Petua Pakej Lanjutan Bahasa Go: Mengoptimumkan Struktur dan Prestasi Projek Dengan perkembangan pesat teknologi Internet, bahasa Go, sebagai bahasa pengaturcaraan yang berkuasa dan cekap, semakin digemari oleh pembangun. Dalam pembangunan projek Go, kaedah import pakej yang munasabah mempunyai kesan penting pada struktur dan prestasi projek. Artikel ini akan memperkenalkan beberapa kemahiran import pakej bahasa Go lanjutan untuk membantu pembangun mengoptimumkan struktur projek dan meningkatkan prestasi projek serta menerangkannya melalui contoh kod khusus. 1. Elakkan import pekeliling adalah masalah biasa dalam projek Go.
 Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Bagaimana untuk menggunakan AngularJS dalam pengaturcaraan PHP?
Jun 12, 2023 am 09:40 AM
Dengan populariti aplikasi web, rangka kerja bahagian hadapan AngularJS telah menjadi semakin popular. AngularJS ialah rangka kerja JavaScript yang dibangunkan oleh Google yang membantu anda membina aplikasi web dengan keupayaan aplikasi web dinamik. Sebaliknya, untuk pengaturcaraan bahagian belakang, PHP ialah bahasa pengaturcaraan yang sangat popular. Jika anda menggunakan PHP untuk pengaturcaraan sisi pelayan, maka menggunakan PHP dengan AngularJS akan membawa lebih banyak kesan dinamik ke tapak web anda.




