 hujung hadapan web
hujung hadapan web
 Tutorial Bootstrap
Tutorial Bootstrap
 Bagaimana untuk menambah senarai dalam Bootstrap? Analisis ringkas tentang penggunaan kumpulan senarai
Bagaimana untuk menambah senarai dalam Bootstrap? Analisis ringkas tentang penggunaan kumpulan senarai
Bagaimana untuk menambah senarai dalam Bootstrap? Analisis ringkas tentang penggunaan kumpulan senarai
Bagaimana untuk menambah senarai dalam
Bootstrap? Artikel berikut akan memperkenalkan kepada anda penggunaan komponen kumpulan Senarai Bootstrap5. Saya harap ia akan membantu anda!

1 Senarai Tidak Tertib
Kumpulan senarai ialah komponen yang fleksibel dan berkuasa untuk memaparkan satu siri kandungan. Bootstrap mengubah suai dan memanjangkannya untuk menyokong apa sahaja di dalamnya. Kumpulan senarai paling asas ialah senarai tidak tertib yang mengandungi item senarai dan kelas yang sesuai. Bina di atasnya dan gunakan pilihan di bawah, atau gunakan CSS anda sendiri jika perlu. [Cadangan berkaitan: "tutorial bootstrap"]
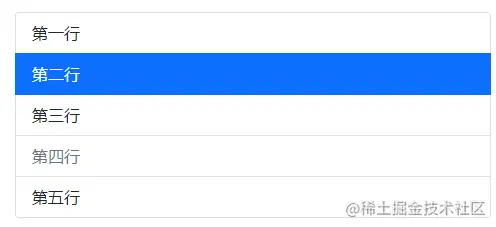
1.1 Contoh senarai tidak tertib yang ringkas
Lihat senarai berikut. Adakah ianya sangat mudah? elemen. Dua kelas, senarai-kumpulan dan ist-kumpulan-item
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
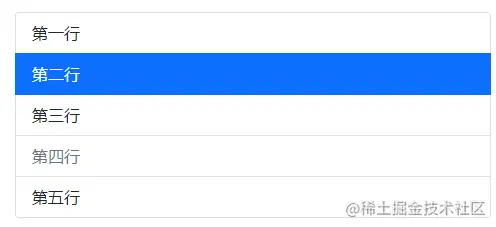
1.2 Item aktif dan item dilumpuhkan
Tambah aktif pada kumpulan senarai -item menunjukkan status aktiviti semasa. Tambahkan dilumpuhkan ke senarai-kumpulan-item untuk menjadikannya dilumpuhkan.
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.3 Pautan dan butang
Gunakan butang atau dan tambah senarai-kumpulan-item-tindakan untuk mencipta fungsi dengan tuding, lumpuhkan dan dayakan kumpulan senarai dinamik status. Kami memisahkan kategori pseudo ini untuk memastikan kumpulan senarai yang terdiri daripada elemen bukan interaktif (seperti li atau div) tidak memberikan klik atau ketik.
Pastikan anda tidak menggunakan btn standard di sini .
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
第一行
</a>
<a href="#" class="list-group-item list-group-item-action">第二行</a>
<a href="#" class="list-group-item list-group-item-action">第三行</a>
<a href="#" class="list-group-item list-group-item-action">第四行</a>
<a href="#" class="list-group-item list-group-item-action disabled" tabindex="-1" aria-disabled="true">第五行</a>
</div>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
第一行 button
</button>
<button type="button" class="list-group-item list-group-item-action">第二行</button>
<button type="button" class="list-group-item list-group-item-action">第三行</button>
<button type="button" class="list-group-item list-group-item-action">第四行</button>
<button type="button" class="list-group-item list-group-item-action" disabled>第五行</button>
</div>
1.4 Alih keluar sempadan dan bucu bulat
Tambah senarai-kumpulan-flush ke senarai-kumpulan untuk mengalih keluar beberapa sempadan dan bucu bulat , untuk menjana kumpulan senarai sejajar tepi dalam bekas induk (seperti kad).
<ul class="list-group list-group-flush">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
2 Senarai tersusun bernombor
2.1 Kandungan mudah
Tambah kumpulan senarai dalam kumpulan senarai Kelas pengubah suai bernombor (dan secara pilihan menggunakan elemen ol) untuk memilih item kumpulan senarai bernombor. Nombor dijana melalui CSS (berbanding dengan penggayaan penyemak imbas lalai ol) untuk penempatan yang lebih baik dalam item kumpulan senarai dan untuk membolehkan penyesuaian yang lebih baik.
Nombor dijana dengan tetapan semula balas pada ol, kemudian digayakan dengan ::before elemen pada li dan diletakkan dalam kenaikan balas dan kandungan.
<ol class="list-group list-group-numbered">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
2.1 Kandungan tersuai
Elemen lain juga boleh digunakan dalam li.
<ol class="list-group list-group-numbered">
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第一项标题</div>
第一项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第二项标题</div>
第二项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第三项标题</div>
第三项内容
</div>
</li>
</ol>
3 Susunan mendatar
Senarai tidak selalu disusun secara menegak Tambah senarai-kumpulan-mendatar ke senarai-kumpulan untuk menyusun senarai Paparan perubahan kepada mendatar.
Anda juga memilih untuk menambah perubahan responsif .list-group-horizontal-{sm|md|lg|xl|xxl}, supaya kumpulan senarai akan diletakkan secara mendatar bermula dari lebar min minimum titik putus.
Kumpulan senarai mendatar pada masa ini tidak boleh digabungkan dengan kumpulan senarai Flush.
<ol class="list-group list-group-horizontal">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
4 Warna dan Kesan
4.1 Latar Belakang dan Warna
Tambahkan list-group-item-颜色 pada senarai-kumpulan-item OK Tukar warna latar belakang senarai.
<ul class="list-group">
<li class="list-group-item">默认</li>
<li class="list-group-item list-group-item-primary">list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">list-group-item-success</li>
<li class="list-group-item list-group-item-danger">list-group-item-danger</li>
<li class="list-group-item list-group-item-warning">list-group-item-warning</li>
<li class="list-group-item list-group-item-info">list-group-item-info</li>
<li class="list-group-item list-group-item-light">list-group-item-light</li>
<li class="list-group-item list-group-item-dark">list-group-item-dark</li>
</ul>
4.1 Latar Belakang dan Warna
Gaya tuding ditambahkan di sini yang bukan dalam contoh sebelumnya. Keadaan aktif juga disokong; gunakannya untuk menunjukkan pemilihan aktif pada item kumpulan senarai kontekstual.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">默认</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">list-group-item-primary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">list-group-item-secondary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">list-group-item-success</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">list-group-item-danger</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">list-group-item-warning</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">list-group-item-info</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">list-group-item-light</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">list-group-item-dark</a>
</div>
5 Kumpulan Senarai Kompleks
5.1 Dengan Lencana
Dengan kelas umum yang sama, tambahkan tag pada mana-mana item senarai ke Menunjukkan kiraan belum dibaca, aktiviti dan banyak lagi.
<ol class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
第一项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第二项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第三项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
</ol>
5.2 Kandungan tersuai
Melalui kelas umum kotak fleksibel, hampir mana-mana HTML boleh ditambah pada projek, seperti kumpulan senarai berikut Sambungan kumpulan.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
<div class="d-flex w-100 justify-content-between">
<h5 id="文章标题">文章标题</h5>
<small>发布日期</small>
</div>
<p class="mb-1">文章内容摘要</p>
<small>小字,可用于文章来源、作者等信息</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 id="阿里会接盘苏宁吗">阿里会接盘苏宁吗?</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">在苏宁对网络传闻辟谣之后,海豚社独家得到消息,阿里方面已经派人入驻苏宁在某些省份的分公司。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
<a href="#" class="list-group-item list-group-item-action">
<div class="d-flex w-100 justify-content-between">
<h5 id="苹果-革命性-神秘新品确定了">苹果「革命性」神秘新品确定了!</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">和造车一样,苹果正在研发的VR眼镜早就变成了公开的秘密。虽然一直活在传言中,每年都没看见成品出现,不过好歹进展一直都在缓慢曝光中。</p>
<small class="text-muted">来源:搜狐科技</small>
</a>
</div>
5.3 复选框和单项按钮
5.3.1 简单例子
将Bootstrap的复选框与单选框放在列表群组中,并依据需要进行自定义。您可以在不使用label的情况下使用它们,但请记住要包含aria-label以及必要的内容。
下面两个例子radio和checkbox用法都是一样的,所以每样演示了一个。
<ul class="list-group">
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项一
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项二
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项三
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项四
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项五
</li>
</ul>
5.3.2 将label作为点击区域
如果您希望将label作为list-group-item使用以创造较大的点击区域,这么做是可以的。用<label class="list-group-item">...</label>将表单和文字包裹在一起即可。
<div class="list-group">
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项一
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项二
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项三
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项四
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项五
</label>
</div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
Atas ialah kandungan terperinci Bagaimana untuk menambah senarai dalam Bootstrap? Analisis ringkas tentang penggunaan kumpulan senarai. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.



