
Dalam CSS, anda boleh menggunakan atribut apungan untuk menjadikan elemen li muncul secara mendatar. Atribut ini digunakan untuk menetapkan arah elemen terapung apabila nilai atribut ditetapkan kepada "kiri" atau "kanan ", anda boleh membuat elemen li dipaparkan secara mendatar. Paparkan secara mendatar, sintaks ialah "li{float:left;}" atau "li{float:right;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat elemen li dipaparkan secara mendatar dalam css
Dalam css, dengan menambahkan atribut apungan pada tag li, jadikan semua li tag menghadap arah yang sama Terapung, anda boleh menyusun tag li secara mendatar. Contoh berikut menerangkan cara melaksanakan susunan mendatar tag li dalam CSS.
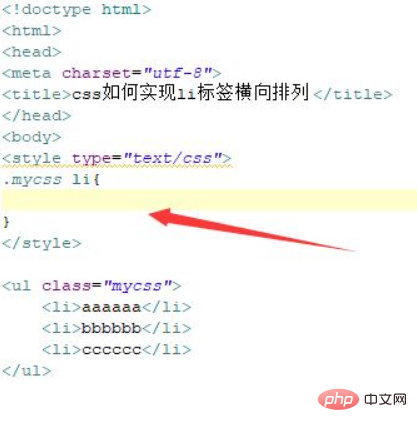
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara CSS melaksanakan susunan mendatar tag li. Gunakan tag li untuk membuat senarai untuk ujian. Tetapkan atribut kelas ul kepada mycss. Tetapkan gaya tag li melalui kelas.

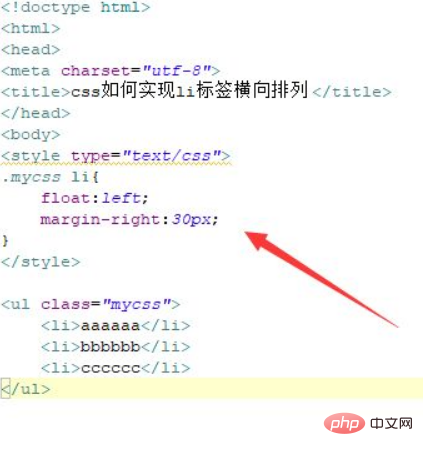
2 Dalam teg css, tetapkan atribut apungan ke kiri untuk membuat semua li terapung ke kiri dan tentukan jidar kanan teg li menjadi 30px.

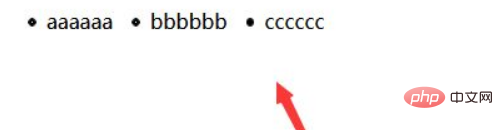
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Gunakan tag li untuk membuat senarai dan tetapkan atribut kelas ul kepada mycss.
2. Dalam teg css, tetapkan gaya teg li melalui kelas.
3. Dalam teg css, tetapkan atribut apungan ke kiri untuk menjadikan semua li terapung ke kiri dan tentukan jidar kanan teg li menjadi 30px.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membuat elemen li dipaparkan secara mendatar dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!