
Tulisan: "jejari sempadan: nilai sudut bulat kiri atas, nilai sudut bulat kanan atas, nilai sudut bulat kanan bawah, nilai sudut bulat kiri bawah;"; gaya sudut bulat elemen, atribut Nilai boleh digunakan untuk menetapkan nilai bulat bagi empat penjuru elemen masing-masing Anda hanya perlu menetapkan nilai sifat bulat sudut bulat yang tidak mahu dipaparkan kepada ". 0".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis hanya satu sisi sudut bulat dalam css
Dalam css, anda boleh menggunakan atribut jejari sempadan untuk memaparkan sahaja satu sisi sudut bulatan, sifat ini digunakan untuk menetapkan gaya sudut bulat elemen.
Sintaksnya ialah:
border-radius:左上圆角值 右上圆角值 右下圆角值 左下圆角值;
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:2px solid #a1a1a1;
height:350px;
background:#dddddd;
width:350px;
border-radius:25px 25px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
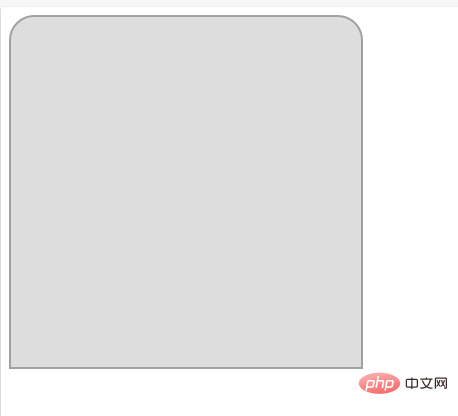
</html>Hasil keluaran:

(Ketahui perkongsian Video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menulis hanya satu sisi sudut bulat dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!