
Dalam CSS, anda boleh menggunakan atribut "text-indent" untuk menetapkan lekukan baris pertama teks Fungsi atribut ini adalah untuk menentukan gaya lekukan baris pertama teks dalam teks blok. Anda hanya perlu menambah " text-indent: indent value;"

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan inden baris pertama dalam css
Dalam css, anda boleh menggunakan atribut text-indent untuk menetapkan indent baris pertama , teks- Fungsi atribut inden adalah untuk menentukan lekukan baris pertama teks dalam blok teks.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
</body>
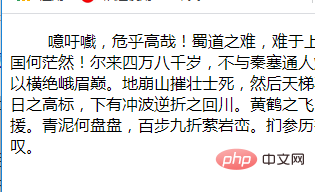
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk menetapkan inden baris pertama dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!