
Kaedah css untuk meletakkan teks di bahagian bawah div: 1. Gunakan atribut kedudukan untuk menetapkan elemen div kepada kedudukan relatif dan tetapkan elemen teks kepada kedudukan mutlak 2. Gunakan atribut bawah untuk meletakkan teks di bahagian bawah div , cuma tambah gaya "bottom:0;" pada elemen teks.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara meletakkan teks di bahagian bawah div dalam css
Dalam css, anda boleh menggunakan atribut kedudukan untuk menetapkan kedudukan teks dan laksanakan teks di bahagian bawah div. Contoh berikut menerangkan cara membuat teks dalam div muncul di bahagian bawah dalam css.
Contohnya adalah seperti berikut:
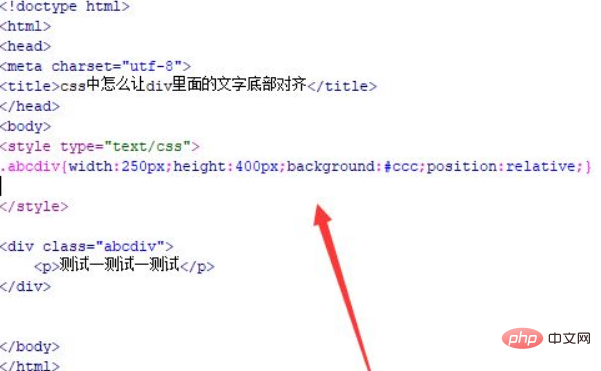
1 Cipta fail html baharu, bernama test.html, untuk menerangkan cara menjajarkan bahagian bawah teks dalam div dalam css. Buat modul menggunakan div dan bahagian teks menggunakan tag p. Tambahkan atribut kelas pada teg div untuk menetapkan gaya teg div dan p.
Dalam teg css, tetapkan gaya div melalui kelas, takrifkan lebarnya sebagai 250px, tinggi sebagai 400px, warna latar belakang sebagai kelabu dan gunakan atribut kedudukan untuk menetapkan div kepada kedudukan relatif.

2 Dalam teg css, tetapkan gaya teg p, gunakan atribut kedudukan untuk menetapkan teg p kepada kedudukan mutlak dan gunakan atribut bawah untuk menetapkan. teks tag p di bahagian bawah Pada masa yang sama, tetapkan lebar tag p kepada 100%, dan gunakan atribut penjajaran teks untuk menyelaraskan teks.

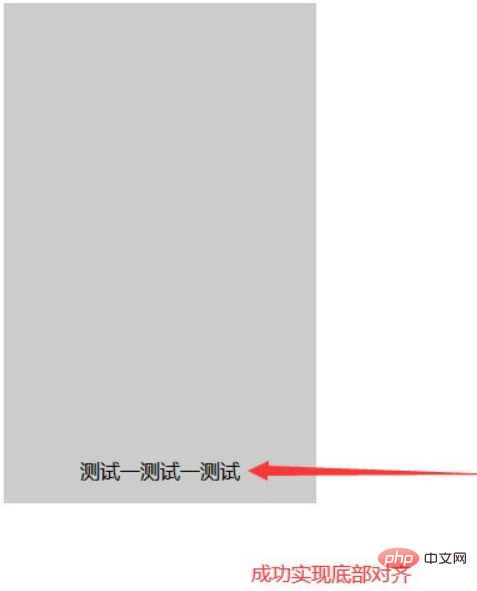
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Dalam div, gunakan tag p untuk mencipta baris teks.
2. Dalam CSS, gunakan atribut kedudukan untuk menetapkan div kepada kedudukan mutlak, tag p kepada kedudukan relatif dan atribut bawah untuk menjajarkan teks di bahagian bawah div.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci css cara meletakkan teks di bahagian bawah div. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!