
Dalam CSS, anda boleh menggunakan gaya "elemen teks {text-align:right;}" untuk menentukan penjajaran kanan teks; atribut "text-align" digunakan untuk menentukan penjajaran mendatar teks dalam elemen Apabila nilai atribut adalah "betul", susunan teks akan dijajarkan ke kanan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menentukan penjajaran kanan teks dalam css
Dalam halaman html, anda boleh menggunakan atribut penjajaran teks untuk menetapkan teks dengan betul penjajaran. Contoh berikut menerangkan cara untuk mencapai penjajaran teks yang betul dalam css.
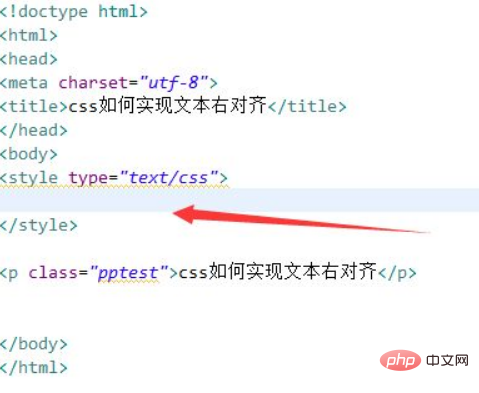
1. Buat fail html baharu, bernama test.html, untuk menerangkan cara menjajarkan teks dalam css. Gunakan tag p untuk mencipta teks untuk ujian. Tambahkan atribut kelas pada tag p untuk tetapan gaya. Tulis teg dan gaya CSS halaman akan ditulis dalam teg.

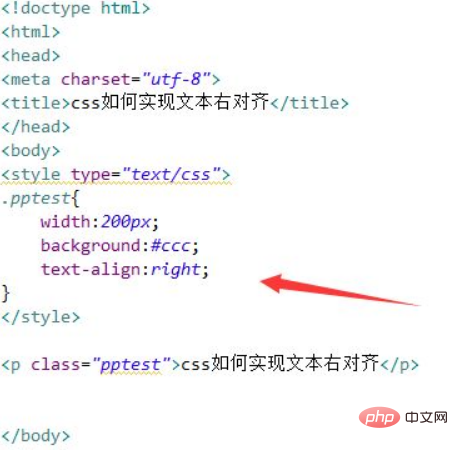
2 Dalam teg css, tetapkan gaya teg p melalui kelas, tentukan lebarnya sebagai 200px dan warna latar belakang sebagai kelabu. gunakan atribut penjajaran teks untuk Tetapkannya ke kanan untuk penjajaran kanan teks.

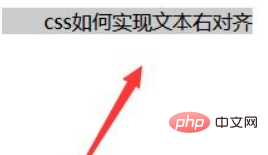
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Gunakan teg p untuk mencipta teks dan menambah atribut kelas pada teg p.
2. Dalam css, tetapkan gaya teg p melalui kelas, dan gunakan atribut penjajaran teks untuk menetapkannya ke kanan untuk mencapai penjajaran kanan teks.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menentukan penjajaran kanan teks dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!