 hujung hadapan web
hujung hadapan web
 Tutorial Bootstrap
Tutorial Bootstrap
 Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal
Bagaimana untuk menggunakan kotak modal dalam
Bootstrap? Artikel berikut akan memperkenalkan kepada anda penggunaan komponen Modal bagi kotak pop timbul modal Bootstrap5 Saya harap ia akan membantu anda!

1 Cara pop timbul modal Bootstrap5 berfungsi
Gunakan pemalam mod JavaScript Bootstrap untuk menambah kotak dialog ke tapak anda untuk peti cahaya, pemberitahuan pengguna atau kandungan boleh disesuaikan sepenuhnya . [Cadangan berkaitan: "tutorial bootstrap"]
- Tetingkap interaktif dibina dengan HTML, CSS dan JavaScript. Mereka duduk di atas mana-mana kandungan lain dalam fail dan mengalih keluar tatal daripada badan supaya kandungan paparan interaktif menatal.
- Mengklik "tirai latar" tetingkap interaktif akan menutup tetingkap interaktif secara automatik.
- Bootstrap hanya menyokong satu tetingkap interaktif pada satu masa. Tetingkap interaktif bersarang tidak disokong kerana kami menganggap tetingkap interaktif bersarang sebagai pengalaman pengguna yang lemah.
- Tetingkap interaktif menggunakan kedudukan: tetap, yang agak istimewa dalam pemaparan dan pembentangan. Letakkan HTML port pandangan interaktif anda pada tahap teratas apabila mungkin untuk mengelakkan kemungkinan gangguan daripada unsur lain. Anda mungkin menghadapi masalah apabila menambahkan .modal di dalam elemen tetap lain.
- Terdapat beberapa arahan tambahan untuk menggunakan tetingkap interaktif pada peranti mudah alih disebabkan kedudukan: tetap.
- Menurut cara HTML5 mentakrifkan semantik, atribut HTML autofokus tidak mempunyai kesan pada tetingkap interaktif Bootstrap. Untuk mencapai kesan yang sama, gunakan beberapa JavaScript tersuai: atribut HTML autofokus
2 Contoh Penuh
2.1 Contoh Penuh
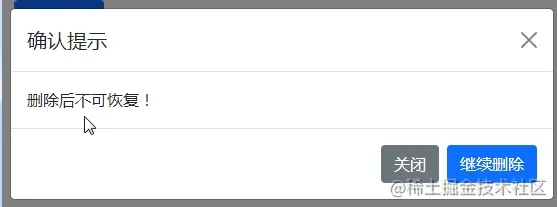
Togol dengan mengklik butang di bawah tetingkap Dinamik rendering. Ia akan meluncur ke bawah dari bahagian atas halaman dan pudar masuk. Klik butang tutup atau klik kawasan latar belakang untuk menutup tetingkap timbul.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
删除内容
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5 id="确认提示">确认提示</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
删除后不可恢复!
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">继续删除</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2.2 Latar belakang statik
Apabila latar belakang ditetapkan kepada statik, tetingkap interaktif tidak akan ditutup dengan mengklik pada latar belakang. Hanya tambah data-bs-backdrop="static" data-bs-keyboard="false" pada <div class="modal fade">.
Gantikan kod dalam contoh 26.2.1
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
dengan
<div class="modal fade" id="exampleModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
Hanya klik pada latar belakang dan pop -kotak atas tidak akan dipaparkan lagi.
3 Tatal kandungan panjang
3.1 Menggunakan bar skrol penyemak imbas
Secara lalai, apabila tetingkap dinamik pengguna menjadi terlalu panjang, tatal mereka bebas daripada Pada halaman itu sendiri, menegak bar skrol akan didayakan pada penyemak imbas.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalLong">
滚动弹窗演示
</button>
<div class="modal fade" id="exampleModalLong" tabindex="-1" aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div>
<div>
<div>
<h5 id="万不看脸社交的年轻人">3300万不看脸社交的年轻人</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
<p>Z世代正在成为全球消费的生力军。这批出生于1995-2009年间的移动互联网原住民,在经济快速增长、多元文化碰撞、信息资讯空前繁盛的世界中,形成了既包容又挑剔的审美倾向,他们将个人兴趣与好恶作为社交的基础原则,进而导致新一代社交的“部落化”与“孤岛化”趋势。</p>
<p>这种由Z世代主导的全新数字行为方式,正在大张旗鼓地改造全球移动应用的形态,给沉寂已久的移动社交应用生态带来新的可能性。</p>
<p>长久以来,微信稳坐“社交霸主”地位的核心原因,是在于它巧妙地将熟人社会生态搬到线上并实现推广,换言之,微信解决的是生存问题。但当下年轻人有着更复杂的陪伴、表达与个人认同需求,需要寻求其它途径实现,这种需求反映到社交市场后,带来了新一代社交产品的个性化。</p>
<p>比如Soul,这个推出不到5年的社交产品在年轻群体中迅速打开市场,Soul的DAU已达千万量级,同比增长94.4%,其中73.9%的DAU是Z世代。同时也凭借全新的社交玩法达成3300万MAU。更值得关注的是,从2020年7月开始至今,用户增长速度平均保持在105%以上。根据腾讯智库数据,Soul在95后的渗透率达到了行业前三,TGI指标维度(Target Group Index,用于衡量用户偏好度)上Soul在95后群体中达到了127,远超过100的平均值,足以反映Soul在95后群体中的受欢迎程度。</p>
<p>Soul的成长路径,不依赖于既有关系链的转移或映射,也没有通过KOL或头部主播吸粉,而是平台完成冷启动,这种形态在海内外都找不到可对标的先例。这个年轻的社交平台是如何长成的?没有引入线下关系,Soul如何确保留存率和活跃度?</p>
<p>“反传统”的运营策略</p>
<p>纵观全球社交行业,从关系链闭环的⻆度来看,社交产品类型主要有三种。</p>
<p>第一种是把已有的外部关系链复制到社交产品中,主要是手机通讯录、邮箱等线下关系的映射,Facebook、微信、QQ都属于此类;第二种是基于地理位置进行匹配,比如“附近的人”、“同城交友”,上一代陌生人社交产品主要沿用这一路径;第三种是通过话题、内容或兴趣进行聚合,比如前段时间爆火的Clubhouse。</p>
<p>但Soul不属于上述任何一种。用户首次进入Soul时,要先打造一个全新身份、进行“灵魂测试”、最后打上个性化标签;基于这个虚拟的线上形象,用户可以进行自我表达、认知他人、探索世界、交流兴趣和观点、获得情感支持和认同感、从交流中获取信息和有质量的新关系。</p>
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
3.2 Menggunakan bar skrol pop timbul
Anda boleh menambah modal-dialog-scrollable ke modal-dialog untuk mencipta pop boleh tatal badan naik.
Gantikan
<div class="modal-dialog">
dalam contoh 26.3.1 dengan
<div class="modal-dialog modal-dialog-scrollable">

4 Pemusatan Menegak
Tambahkan modal-dialog-centered pada modal-dialog untuk memusatkan tetingkap interaktif secara menegak.
Tetapan ini agak mudah, cuma buat perubahan berikut.
<div class="modal-dialog modal-dialog-centered">
Yang bawah adalah dengan bar skrol
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">复制代码
Contoh di atas mungkin tidak kelihatan kerana hanya sebahagian daripada tetingkap dipilih dalam tangkapan skrin. Dua gambar berikut ialah 26.2 . 1 Menunjukkan kesan paparan selepas menaikkan tetingkap dan menambah pemusatan menegak.


5 Pensuisan kotak berbilang modal
Tukar antara berbilang modal dan letak data -bs-sasaran dan data- dengan bijak bs-Togol atribut. Contohnya, anda boleh menogol mod tetapan semula kata laluan dalam mod log masuk terbuka. Sila ambil perhatian bahawa berbilang modal tidak boleh dibuka pada masa yang sama. Kaedah ini hanya bertukar antara dua modaliti berasingan.

Untuk pengetahuan lanjut tentang bootstrap, sila lawati: tutorial asas bootstrap! !
Atas ialah kandungan terperinci Bagaimana untuk menggunakan kotak modal dalam Bootstrap? Analisis ringkas tentang penggunaan komponen Modal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.



