Bagaimana untuk menjadikan tahap elemen tertinggi dalam css
Dalam CSS, anda boleh menggunakan atribut "z-index" untuk menjadikan elemen tahap tertinggi Fungsi atribut ini adalah untuk menetapkan susunan susunan elemen dengan susunan susunan yang lebih tinggi berada dalam susunan susunan yang lebih rendah di hadapan elemen, iaitu elemen mempunyai tahap tertinggi, dan sintaksnya ialah "elemen {z-index:number;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menjadikan tahap elemen tertinggi dalam css
Kawal elemen di peringkat atas, yang boleh ditetapkan melalui indeks-z atribut dalam css. Mari kita ambil div tiga lapisan sebagai contoh untuk menerangkan cara gaya CSS mengawal div ke peringkat teratas.
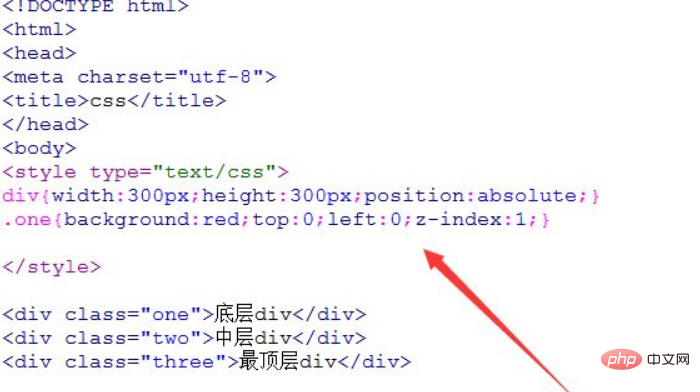
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara gaya CSS mengawal div ke peringkat teratas. Gunakan css untuk menetapkan lebar semua div pada halaman kepada 300px, ketinggian kepada 300px dan kedudukan div kepada kedudukan mutlak.
Cipta tiga div dan kenal pasti dengan teks, iaitu div bawah, div tengah dan div atas. Tetapkan atribut kelas kepada satu, dua dan tiga masing-masing untuk tiga div, yang akan digunakan untuk menggayakan nama kelas di bawah.
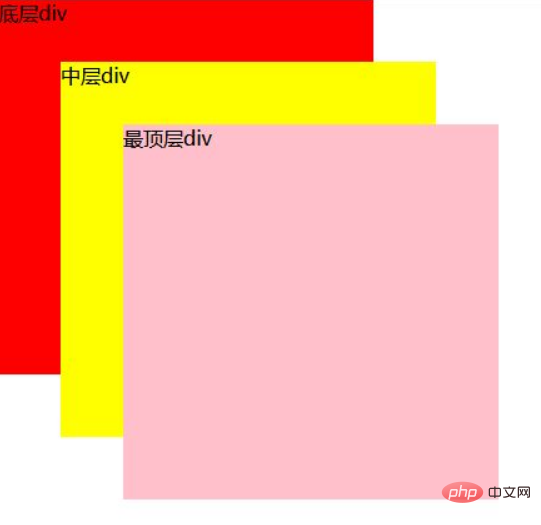
Tetapkan gaya div dengan nama kelas satu, tetapkan warna latar belakangnya kepada merah, jarak dari tepi kiri halaman kepada 0, jarak dari tepi atas halaman kepada 0, dan gunakan z -indeks untuk menetapkan tahapnya kepada 1.

2 Dalam teg css, tetapkan gaya div dengan nama kelas dua, tetapkan warna latar belakangnya kepada kuning, 50px dari tepi kiri halaman dan 50px dari tepi atas halaman 50px, dan gunakan z-index untuk menetapkan tahapnya kepada 2, iaitu di atas div dengan nama kelas satu.
Tetapkan gaya div dengan nama kelas tiga, tetapkan warna latar belakangnya kepada merah jambu, 100px dari tepi kiri halaman, 100px dari tepi atas halaman dan gunakan z-index untuk menetapkan tahapnya hingga 3, iaitu, di Paling atas daripada tiga div pada halaman.

Buka fail test.html dalam penyemak imbas untuk melihat kesan hierarki yang dicapai.

Ringkasan:
1. Cipta tiga div dan tetapkan atribut kedudukannya kepada kedudukan mutlak.
2. Gunakan indeks-z untuk menetapkan hubungan hierarki bagi tiga div masing-masing.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menjadikan tahap elemen tertinggi dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




