
Dalam CSS, anda boleh menggunakan pemilih ":hover" dan atribut "background-image" untuk mencapai kesan menukar imej dengan meluncurkan tetikus ke atasnya Anda hanya perlu menambah "elemen imej: tuding{background-image:url" ke elemen imej. (Laluan imej baharu);"

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk mencapai kesan menukar imej dengan meluncurkan tetikus ke atas dalam css
Dalam css, adalah perlu untuk mencapai kesan menukar imej dengan menggeser tetikus ke atas Used:hover selector dan atribut imej latar belakang.
Antaranya: pemilih tuding digunakan untuk memilih keadaan apabila tetikus berakhir dan menetapkan gaya, dan atribut imej latar belakang digunakan untuk menetapkan imej latar belakang elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:hover{
width: 380px;
height: 250px;
background-image: url(1118.01.png);
}
</style>
</head>
<body>
<div>鼠标移动到图片上</div>
</body>
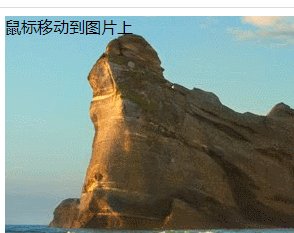
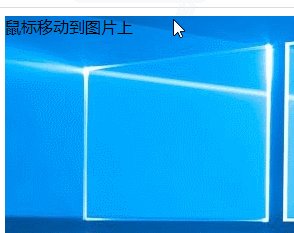
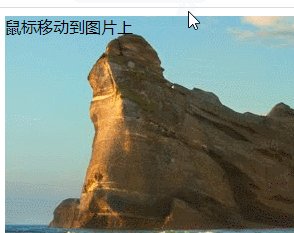
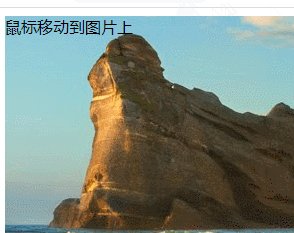
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Cara menggunakan css untuk menukar kesan gambar apabila tetikus meluncur ke atasnya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!