 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Analisis ringkas tentang cara menggunakan komponen teks dalam program mini
Analisis ringkas tentang cara menggunakan komponen teks dalam program mini
Analisis ringkas tentang cara menggunakan komponen teks dalam program mini
Bagaimana untuk menggunakan komponen teks dalam program mini? Artikel berikut akan memperkenalkan kepada anda cara menggunakan komponen teks dalam program mini Saya harap ia akan membantu anda!

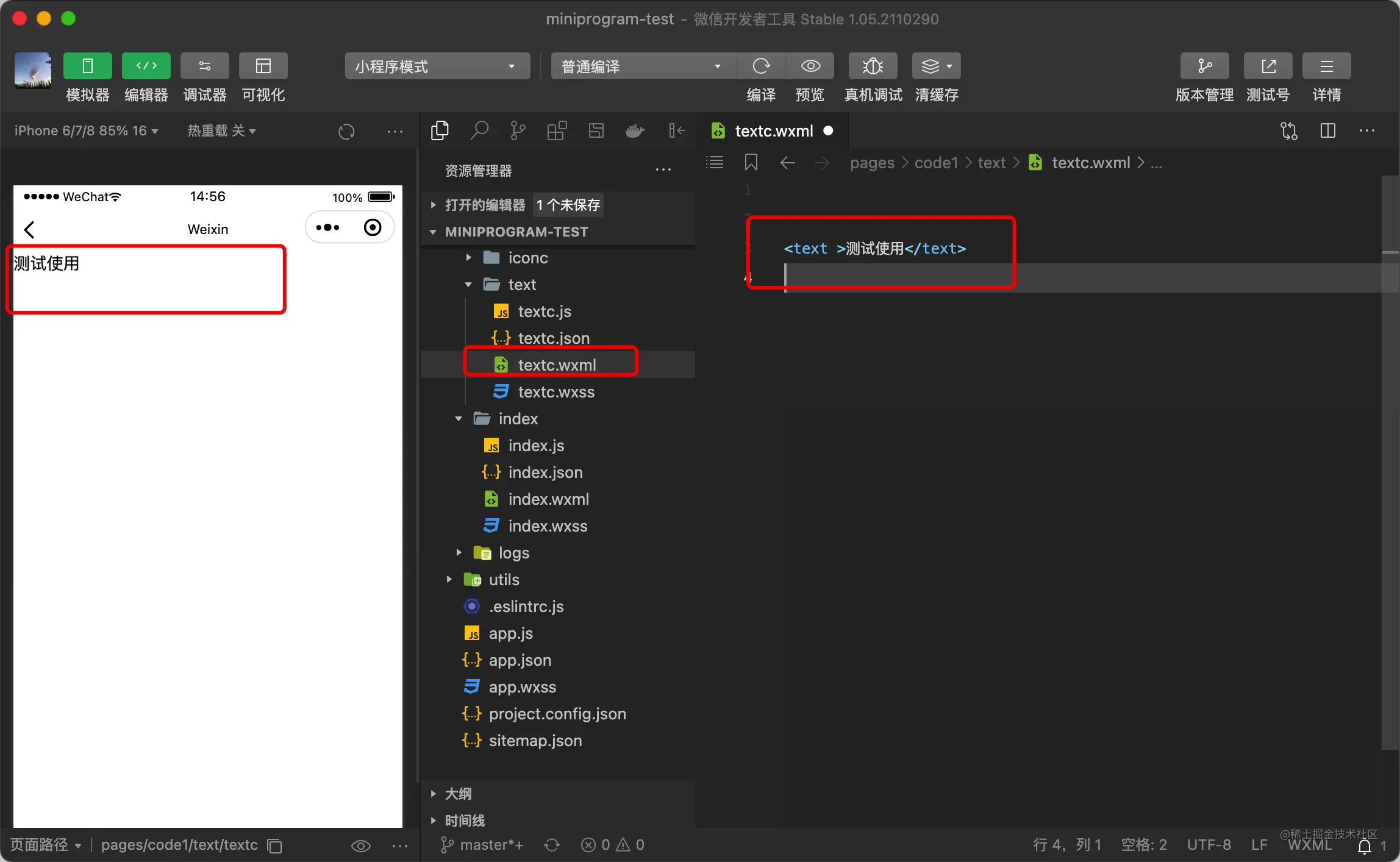
Dalam applet WeChat, teks komponen digunakan untuk memaparkan teks Kod penggunaan asas adalah seperti berikut:
<text >测试使用</text>
 <. 🎜>
<. 🎜>
1. Tetapan gaya asas
Penggunaan asas agak mudah. Mula-mula, tetapkan kelas untuknya 🎜 >Kemudian tulis gaya dalam fail wxss yang sepadan Untuk fon, konfigurasi saiz fon, warna dan ketebalan biasanya digunakan<text class="text">测试使用</text>
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
}<. 🎜> berat fon: Tetapkan berat fon teks. Julat nilai ialah 100-900, nilai: normal: saiz normal bersamaan dengan 400. tebal: tebal, bersamaan dengan 700
lebar sempadan: Tetapkan lebar sempadan: Nilai yang biasa digunakan: sederhana: nilai lalai, bersamaan dengan 3px. nipis: 1px. tebal: 5px. Tidak boleh menjadi nilai negatif.
- warna sempadan: Tetapkan warna sempadan.
- bahagian atas sempadan: Tetapkan sempadan atas.
- lebar atas sempadan, gaya atas sempadan, warna atas sempadan tetapkan lebar, gaya dan warna masing-masing
- sempadan - kanan: Tetapkan sempadan kanan.
- bahagian bawah sempadan: Tetapkan sempadan bawah.
- kiri sempadan: Tetapkan sempadan kiri
- jejari sempadan: Tetapkan objek untuk menggunakan jidar bulat. Nilainya ialah nombor atau peratusan.
- gaya biasa adalah: (warna sempadan, lebar sempadan) Tetapan berkaitan sempadan garis putus-putus (garis putus-putus) | baris).
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
}Sebagai contoh, anda juga boleh menetapkan bucu bulat sempadan dan jidar dalam dan luar 
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}
melalui gaya fon Nilai: fon biasa, fon condong, condong.
.text2{
/*文字排版--斜体*/
font-style:italic;
}
text-decoration:line-through. ;
/*下划线*/ text-decoration:underline; /*删除线*/ text-decoration:line-through;
.text2 {
/*段落排版--首字缩进*/
text-indent: 2em;
/*段落排版--行间距(行高)*/
line-height: 1.5em;
/*段落排版--中文字间距*/
letter-spacing: 1px;
/*字母间距*/
word-spacing: 4px;
/*文字对齐 right 、left 、center */
text-align: left;
}[Cadangan pembelajaran berkaitan: 
Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan komponen teks dalam program mini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Pengenalan kepada pembangunan applet WeChat dalam bahasa Java
Jun 09, 2023 pm 10:40 PM
Pengenalan kepada pembangunan applet WeChat dalam bahasa Java
Jun 09, 2023 pm 10:40 PM
Applet WeChat ialah aplikasi ringan yang boleh dijalankan pada platform WeChat Ia tidak memerlukan muat turun dan pemasangan, yang mudah dan pantas. Bahasa Java, sebagai bahasa yang digunakan secara meluas dalam pembangunan aplikasi peringkat perusahaan, juga boleh digunakan untuk pembangunan applet WeChat. Dalam bahasa Java, anda boleh menggunakan rangka kerja SpringBoot dan kit alat pihak ketiga untuk membangunkan applet WeChat. Berikut ialah proses pembangunan applet WeChat yang mudah. Untuk membuat program mini WeChat, pertama, anda perlu mendaftar program mini di platform awam WeChat. Selepas pendaftaran berjaya, anda boleh mendapatkan
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya






