Bagaimana untuk meletakkan imej bersama-sama dalam css3
Kaedah: 1. Letakkan elemen gambar ke dalam bekas div yang sama 2. Gunakan atribut kedudukan untuk menetapkan semua elemen gambar kepada gaya kedudukan mutlak, supaya gambar boleh ditindih bersama-sama Sintaks adalah "gambar Elemen {kedudukan:mutlak;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menindih gambar bersama dalam css3
Dalam css, anda boleh menggunakan atribut kedudukan untuk menetapkan bitmap gambar supaya tiga Gambar bertindih. Contoh berikut menerangkan cara menggunakan CSS untuk bertindih tiga imej.
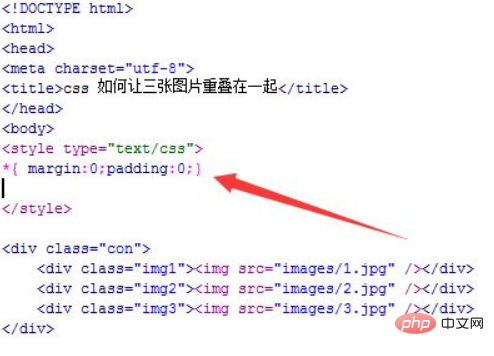
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara bertindih tiga gambar dengan css. Gunakan teg div untuk mencipta modul dan tetapkan kelas div kepada con, yang digunakan terutamanya untuk menetapkan gaya css melalui kelas ini di bawah. Dalam teg div, tentukan tiga lagi div dan gunakan teg img untuk menentukan imej dalam setiap div.
Tulis 0.

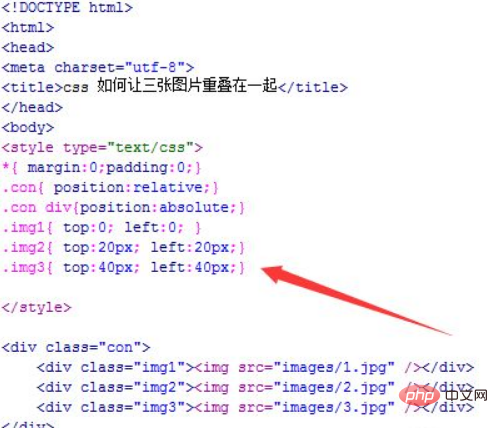
2. Dalam teg css, tetapkan gaya div dengan nama kelas con dan takrifkan atribut kedudukannya sebagai kedudukan relatif (relatif). Pada masa yang sama, tetapkan atribut kedudukan tiga div dalam div kepada kedudukan mutlak (mutlak).
Gunakan atribut atas dan kiri bagi tiga div bernama img1, img2 dan img3 untuk menetapkan kedudukan mereka pada halaman supaya ia bertindih dan dipaparkan pada halaman.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1.
2 Dalam fail, gunakan teg div untuk mencipta modul Dalam div, buat tiga lagi div, setiap div mengandungi imej.
3. Gunakan css untuk menetapkan div luar kepada kedudukan relatif (kedudukan: relatif) dan div dalam kepada kedudukan mutlak (kedudukan: mutlak).
4. Gunakan css untuk menetapkan gaya div yang sepadan dengan tiga gambar, dan capai paparan bertindih gambar melalui definisi kedudukan atribut kiri dan atas.
Nota
Tiga imej mestilah elemen tahap yang sama dan mempunyai atribut kedudukan yang sama.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk meletakkan imej bersama-sama dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1358
1358
 52
52
 Cara menetapkan sempadan meja H5
Apr 06, 2025 pm 12:18 PM
Cara menetapkan sempadan meja H5
Apr 06, 2025 pm 12:18 PM
Di HTML, tetapkan sempadan meja H5 melalui CSS: Memperkenalkan lembaran gaya CSS, gaya sempadan menggunakan atribut sempadan (termasuk sempadan lebar sempadan, gaya sempadan, dan sub-kekhasan warna sempadan), dan memohon gaya ke elemen meja. Di samping itu, gaya sempadan tertentu boleh ditetapkan, seperti sempadan atas, hak sempadan, sempadan sempadan, dan kiri sempadan.
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Cara menyelesaikan masalah keserasian H5
Apr 06, 2025 pm 12:36 PM
Cara menyelesaikan masalah keserasian H5
Apr 06, 2025 pm 12:36 PM
Penyelesaian kepada isu keserasian H5 termasuk: menggunakan reka bentuk responsif yang membolehkan laman web menyesuaikan susun atur mengikut saiz skrin. Gunakan alat ujian silang penyemak imbas untuk menguji keserasian sebelum dilepaskan. Gunakan Polyfill untuk memberi sokongan untuk API baru untuk pelayar yang lebih tua. Ikuti piawaian web dan gunakan kod yang berkesan dan amalan terbaik. Gunakan preprocessors CSS untuk memudahkan kod CSS dan meningkatkan kebolehbacaan. Mengoptimumkan imej, mengurangkan saiz laman web dan mempercepatkan pemuatan. Dayakan HTTPS untuk memastikan keselamatan laman web.
 Cara Membuat Menu Drop-Down H5
Apr 06, 2025 pm 12:24 PM
Cara Membuat Menu Drop-Down H5
Apr 06, 2025 pm 12:24 PM
Menu drop-down Create H5 termasuk langkah-langkah berikut: Buat senarai drop-down, gunakan gaya CSS, tambah kesan togol, dan mengendalikan pilihan pengguna. Langkah-langkah khusus adalah seperti berikut: Gunakan HTML untuk membuat senarai drop-down. Gunakan CSS untuk menyesuaikan penampilan menu lungsur. Gunakan JavaScript atau CSS untuk mencapai kesan penukaran. Dengarkan Perubahan Acara untuk mengendalikan pilihan pengguna.
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara melakukan pemetik warna kecerunan PS
Apr 06, 2025 pm 10:09 PM
Cara melakukan pemetik warna kecerunan PS
Apr 06, 2025 pm 10:09 PM
Pemetik warna kecerunan memberikan pereka fleksibiliti untuk mengekstrak dan membuat kecerunan dari imej. Ia memudahkan penciptaan kecerunan, memastikan ketepatan, memberi inspirasi, meningkatkan kecekapan dan menyediakan sokongan silang platform, dan meliputi pelbagai aplikasi termasuk laman web, reka bentuk grafik, reka bentuk UI/UX dan seni digital.
 Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Sistem mesh Bootstrap adalah peraturan untuk membina susun atur responsif dengan cepat, yang terdiri daripada tiga kelas utama: kontena (kontena), baris (baris), dan col (lajur). Secara lalai, grid 12-kolumn disediakan, dan lebar setiap lajur boleh diselaraskan melalui kelas tambahan seperti Col-MD-, dengan itu mencapai pengoptimuman susun atur untuk saiz skrin yang berbeza. Dengan menggunakan kelas mengimbangi dan jejaring bersarang, fleksibiliti susun atur boleh dilanjutkan. Apabila menggunakan sistem grid, pastikan setiap elemen mempunyai struktur bersarang yang betul dan pertimbangkan pengoptimuman prestasi untuk meningkatkan kelajuan pemuatan halaman. Hanya dengan pemahaman dan amalan yang mendalam, kita dapat menguasai sistem grid bootstrap yang mahir.
 Cara Melihat Gaya CSS Bootstrap
Apr 07, 2025 am 10:24 AM
Cara Melihat Gaya CSS Bootstrap
Apr 07, 2025 am 10:24 AM
Cara melihat CSS Bootstrap: Menggunakan Alat Pemaju Penyemak Imbas (F12). Cari tab "Unsur" atau "Inspektor" dan cari komponen bootstrap. Lihat gaya CSS yang digunakan komponen dalam panel Styles. Alat pemaju boleh digunakan untuk menapis gaya atau kod debug untuk mendapatkan pandangan tentang bagaimana ia berfungsi. Mahir dalam alat pemaju dan mengelakkan lencongan.




