
Dalam css, anda boleh menggunakan atribut "clip-path" untuk mencapai kesan berlian yang bukan sudut tepat Atribut ini boleh memangkas kawasan paparan elemen. Anda hanya perlu memangkas kawasan paparan elemen ke dalam bentuk berlian Sintaksnya ialah "klip -path:polygon(50% 0,100% 50%,50% 100%,0 50%);".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Bagaimana untuk mencapai kesan rombus yang bukan sudut tepat dalam css3
Dalam css, anda boleh menggunakan atribut laluan klip untuk cipta elemen yang boleh dipaparkan menggunakan kawasan keratan. Bahagian di dalam kawasan dipaparkan dan bahagian di luar kawasan disembunyikan.
Gunakan atribut ini untuk memangkas elemen menjadi bentuk berlian Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.imgClip{
clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%);
}
</style>
</head>
<body>
<img class="imgClip lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="">
</body>
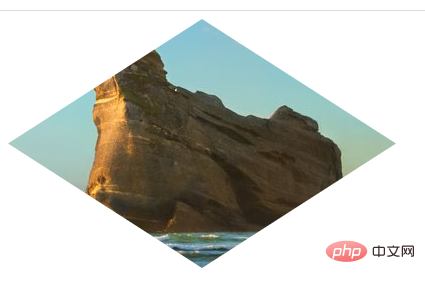
</html>Hasil keluaran:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai kesan rombus yang bukan sudut tepat dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!