
Kaedah Jquery untuk mengalih keluar atribut css elemen: 1. Gunakan pernyataan "$(elemen)" untuk mendapatkan objek elemen yang ditentukan 2. Gunakan kaedah css() untuk mengalih keluar atribut css bagi elemen. Sintaks ialah "objek elemen .css("nama hartanah","");".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Bagaimana untuk mengalih keluar atribut css elemen dengan jquery
Bagaimana untuk mengalih keluar atribut css dengan jquery? Jika atribut gaya CSS tertentu ditambahkan pada elemen dom html, kami tidak boleh mengalih keluar atribut tambahan ini secara langsung menggunakan jquery, tetapi kami boleh menggunakan kaedah ganti gaya untuk mengalih keluar atribut yang ditetapkan dan memulihkannya kepada gaya lalai Mari lihat bagaimana untuk menanganinya.
Memandangkan kami menggunakan jquery untuk pemprosesan, kami akan memperkenalkan fail pemalam jquery terlebih dahulu.

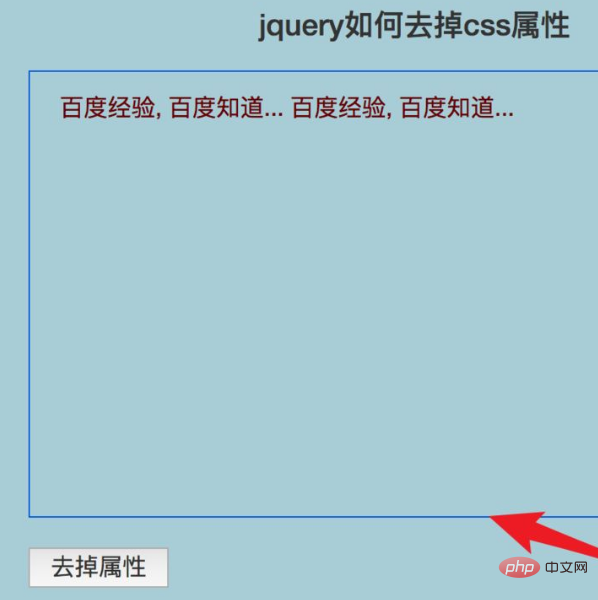
Pada html, kami mencipta div dengan gaya my_class dan butang untuk mencetuskan pemadaman nilai atribut css.

Digabungkan dengan kod gaya yang sepadan, di sini kami memberi tumpuan terutamanya pada ketinggian set dan nilai atribut warna.

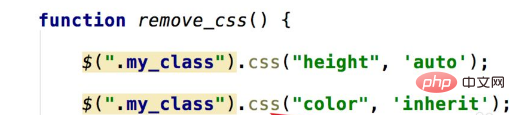
Dalam fungsi acara klik butang, kita boleh menggunakan kaedah css jquery untuk menetapkan atribut gaya. Sebagai contoh, jika kita menetapkan nilai ketinggian di sini kepada auto, kita boleh memulihkan nilai set atribut ketinggian dalam gaya asal kepada nilai lalai.

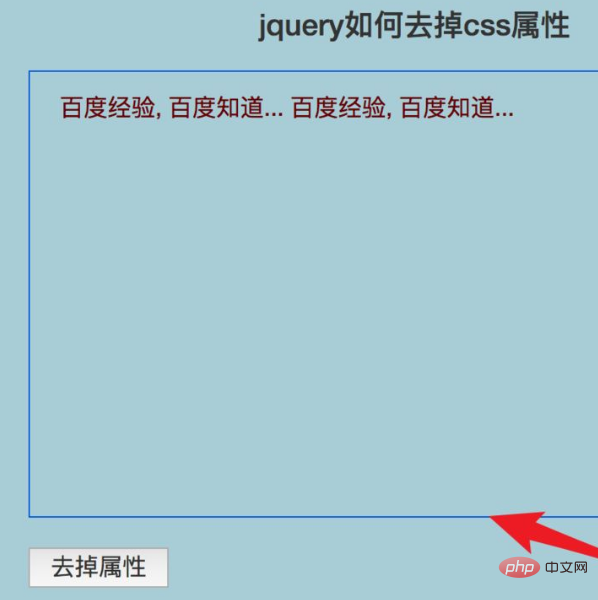
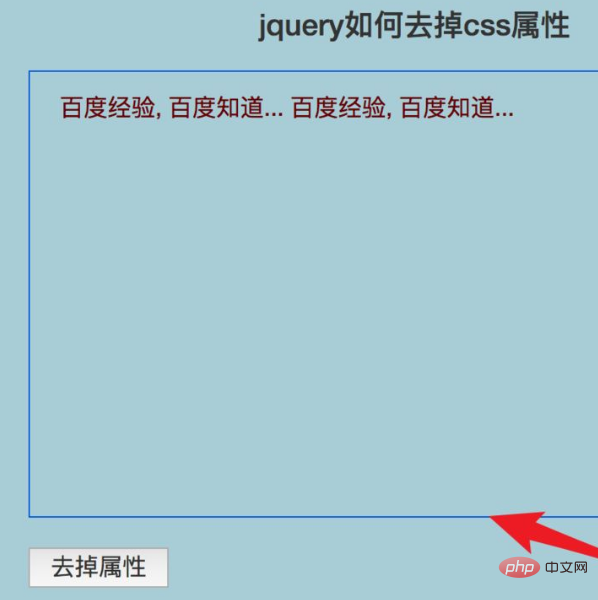
Mari kita lihat halaman itu dahulu. Sekarang ketinggian div ialah 300px. Mari klik butang di bawah.

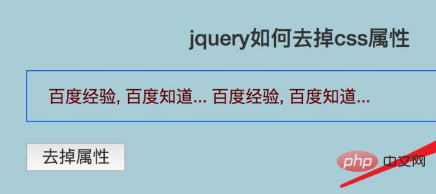
Selepas mengklik, anda dapat melihat bahawa nilai ketinggian yang ditetapkan oleh gaya asal tidak lagi berkesan dan telah ditimpa kepada nilai lalai auto, yang bersamaan dengan The nilai atribut asal dipadamkan.

Perlu diambil perhatian bahawa nilai atribut gaya berbeza mempunyai nilai lalai yang berbeza, seperti warna, nilai lalai adalah diwarisi,

Muat semula halaman dan klik butang sekali lagi Selain ketinggian kembali kepada nilai lalai, warna teks juga kembali kepada fon hitam, yang bersamaan dengan tidak menetapkan atribut gaya warna.

Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk mengalih keluar atribut css elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Bagaimana untuk membuat wang dengan blockchain
Bagaimana untuk membuat wang dengan blockchain
 penggunaan kecerunan linear
penggunaan kecerunan linear