
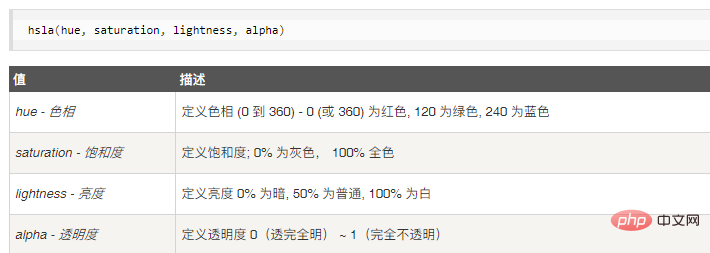
Penulisan: 1. "rgba (merah, hijau, biru, ketelusan)"; fungsi rgba() menjana pelbagai warna dan mengawal ketelusan warna melalui superposisi warna merah, hijau dan biru; "hsla (Hue, Saturation, Lightness, Transparency)"; fungsi hsla() mentakrifkan warna melalui warna, ketepuan dan kecerahan serta mengawal ketelusan warna.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis ketelusan warna css3
1 Dalam css, anda boleh menggunakan fungsi rgba(), menggunakan merah (R), hijau ( G), biru (B), dan ketelusan (A) ditindih untuk menghasilkan pelbagai warna.
Sintaksnya adalah seperti berikut:
rgba(red, green, blue, alpha)
Antaranya:
Contohnya seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
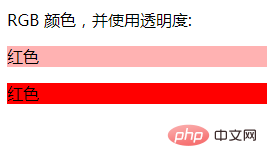
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">红色</p>
</body>
</html>Hasil keluaran:

2 Fungsi hsla() menggunakan warna, ketepuan, kecerahan dan ketelusan untuk menentukan warna.
HSLA bermaksud Hue, Saturation, Lightness, Alpha (Bahasa Inggeris: Hue, Saturation, Lightness, Alpha).

Contohnya seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
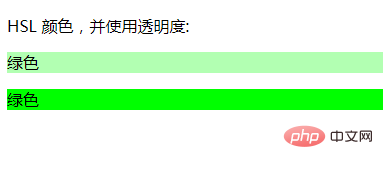
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">绿色</p>
</body>
</html>Hasil output:

(Pembelajaran perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menulis ketelusan warna css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!