 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah)
Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah)
Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah)
Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? Artikel berikut akan merumuskan dan berkongsi dengan anda beberapa kaedah pemindahan nilai dan kaedah panggilan antara komponen ibu bapa dan anak applet WeChat Saya harap ia akan membantu anda!

Pengenkapsulan komponen tersuai
Daftar komponen tab
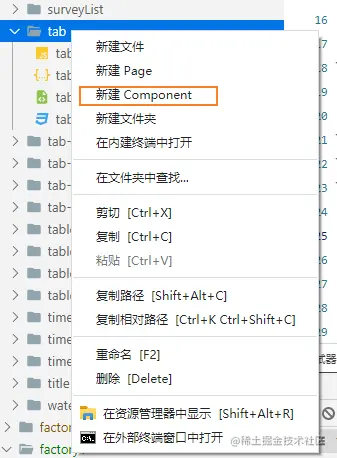
Buat tab di bawah folder folder komponen, klik tab di sebelah kanan dan anda akan melihat komponen baharu Selepas mengklik pada komponen baharu, pendaftaran berjaya.

Komponen menggunakan
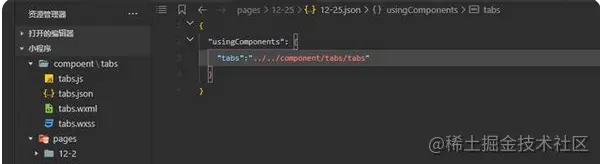
untuk mengimport komponen pada halaman json halaman yang perlu menggunakan komponen, seperti Teg HTML di bawah wxml Hanya gunakannya.

<tabs></tabs>
Apakah komponen induk dan apakah komponen anak? Komponen induk ialah komponen yang perlu memperkenalkan komponen lain ke dalam halaman, dan komponen anak ialah komponen yang diperkenalkan. Ibu bapa menyampaikan nilai kepada anak melalui atribut, manakala anak menyampaikan nilai kepada ibu bapa melalui kaedah.
Komponen induk menghantar nilai kepada komponen anak
Komponen induk melepasi nilai melalui sifat
<childEle childParams="{{params}}"></childEle>Komponen anak melepasi properties Terima:
properties: {
childParams: { type: String }
}Komponen anak memanggil kaedah komponen induk
Kaedah ini juga boleh difahami sebagai kaedah untuk kanak-kanak komponen untuk menghantar parameter kepada komponen induk .
Komponen induk mentakrifkan kaedah, childFun ialah nama kaedah dalam komponen anak, dan fun ialah nama kaedah dalam komponen induk. Kami memanggil keseronokan melalui childlFun.
<childEle childParams="{{params}}" bind:childFun="fun"></childEle>Kaedah komponen induk:
childFun(e){
console.log('我是父组件的方法', e)
}Kaedah komponen induk dipanggil apabila butang komponen anak diklik untuk melaksanakan clickFun
clickFun(){
this.triggerEvent('childFun');//如果需要传递参数,直接写在triggerEvent的参数里即可
}Komponen induk memanggil kaedah komponen anak
<childEle id="childEle" childParams="{{params}}" bind:childFun="fun"></childEle>Dapatkan elemen childEle dalam kitaran hayat onReady komponen induk
onReady(){
this.childEle = this.selectComponent('#childEle');
}Anak peristiwa klikF komponen induk memanggil anak peristiwa Komponen:
<view bindtap="childF">我是父组件的点击事件</view>
Komponen induk mencetus kaedah komponen anak:
childF(){
this.childEle.foo()
}Foo di sini ialah kaedah komponen kanak-kanak.
[Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]
Atas ialah kandungan terperinci Bagaimana untuk memindahkan nilai dan kaedah panggilan antara komponen ibu bapa dan anak dalam program mini? (Ringkasan kaedah). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Belajar Laravel dari awal: Penjelasan terperinci tentang penggunaan kaedah pengawal
Mar 10, 2024 pm 05:03 PM
Belajar Laravel dari awal: Penjelasan terperinci tentang penggunaan kaedah pengawal
Mar 10, 2024 pm 05:03 PM
Belajar Laravel dari awal: Penjelasan terperinci tentang penggunaan kaedah pengawal Dalam pembangunan Laravel, pengawal adalah konsep yang sangat penting. Pengawal bertindak sebagai jambatan antara model dan pandangan, memproses permintaan daripada laluan dan mengembalikan data yang sepadan kepada paparan untuk paparan. Kaedah dalam pengawal boleh dipanggil melalui laluan Artikel ini akan memperkenalkan secara terperinci cara menulis dan memanggil kaedah dalam pengawal, dan akan memberikan contoh kod khusus. Pertama, kita perlu membuat pengawal. Anda boleh menggunakan alat baris arahan Artisan untuk membuat
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Pengenalan kepada pembangunan applet WeChat dalam bahasa Java
Jun 09, 2023 pm 10:40 PM
Pengenalan kepada pembangunan applet WeChat dalam bahasa Java
Jun 09, 2023 pm 10:40 PM
Applet WeChat ialah aplikasi ringan yang boleh dijalankan pada platform WeChat Ia tidak memerlukan muat turun dan pemasangan, yang mudah dan pantas. Bahasa Java, sebagai bahasa yang digunakan secara meluas dalam pembangunan aplikasi peringkat perusahaan, juga boleh digunakan untuk pembangunan applet WeChat. Dalam bahasa Java, anda boleh menggunakan rangka kerja SpringBoot dan kit alat pihak ketiga untuk membangunkan applet WeChat. Berikut ialah proses pembangunan applet WeChat yang mudah. Untuk membuat program mini WeChat, pertama, anda perlu mendaftar program mini di platform awam WeChat. Selepas pendaftaran berjaya, anda boleh mendapatkan





