Apakah jenis animasi css3?
Terdapat tiga jenis animasi CSS3: 1. Animasi kecerunan dilaksanakan menggunakan atribut peralihan; 2. Animasi transformasi dilaksanakan menggunakan atribut transformasi 3. Animasi tersuai yang dilaksanakan menggunakan atribut animasi dan peraturan "@keyframes".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
cssTerdapat tiga cara utama untuk melaksanakan animasi Yang pertama ialah: transition untuk melaksanakan animasi kecerunan, yang kedua ialah: transformanimasi peralihan, dan yang ketiga ialah: Untuk melaksanakan animasi tersuai, mari kita bincangkan tentang pelaksanaan tiga animasi secara terperinci. animation
dahulu: transition
- sifat: isikan sifat css yang perlu diubah, seperti: lebar, ketinggian garis, saiz fon, warna, dsb., semua atribut yang berfungsi dengan gaya DOM; >
- fungsi pemasaan: lengkung kelajuan untuk melengkapkan kesan (linear, ease, ease-in, ease-out, dsb.)
- Nilai khusus fungsi pemasaan boleh dilihat dalam jadual berikut:
| Nilai | Penerangan |
|---|---|
| linear | Kelajuan seragam (sama dengan cubic-bezier(0,0,1,1)) |
| mudah | Dari perlahan kepada cepat kepada perlahan (cubic-bezier( 0.25,0.1,0.25,1)) |
| ease-in | perlahan-lahan menjadi lebih laju (sama dengan cubic-bezier(0.42,0,1,1 )) |
| ease-out | Perlahan perlahan ( sama dengan cubic-bezier(0,0,0.58,1)) |
| ease-in-out | Mula-mula pergi cepat dan kemudian perlahan (sama dengan cubic-bezier(0.42,0,0.58,1)), pudar masuk dan keluar | td>
| cubic-bezier(n, n,n,n) | Tentukan nilai anda sendiri dalam fungsi cubic-bezier. Nilai yang mungkin adalah nilai antara 0 dan 1 |
| kelewatan: kelewatan masa pencetus kesan animasi (unit: ms atau s) |
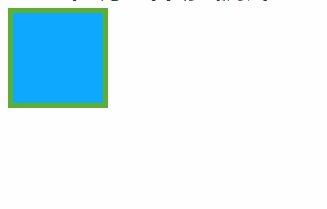
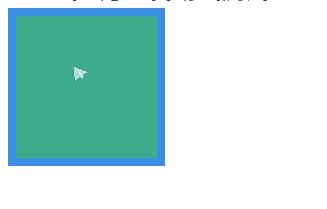
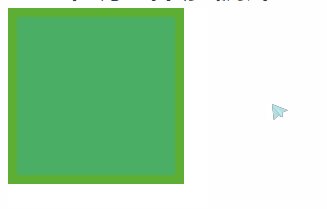
Mari kita lihat contoh lengkap di bawah:
<div class="base"></div>
.base {
width: 100px;
height: 100px;
display: inline-block;
background-color: #0EA9FF;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
transition-property: width,height,background-color,border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
/*简写*/
/*transition: all 2s ease-in 500ms;*/
&:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #3a8ee6;
}
}Kesan larian:

Anda boleh lihat , apabila tetikus bergerak ke atas, animasi bermula dengan kelewatan 0.5s dan kerana
border-colortidak ditetapkan kepadatransition-property, tiada animasi kecerunan.
animasi transformasi
Harta transformasi digunakan pada transformasi 2D atau 3D. Atribut ini membolehkan kami melakukan empat operasi pada elemen: putaran, penskalaan, condong dan bergerak Ia biasanya digunakan bersama dengan atribut peralihan.
tiada: Definisi tidak melakukan sebarang penukaran, biasanya digunakan untuk mendaftarkan penukaran.
fungsi-transformasi: Tentukan fungsi jenis yang hendak ditukar. Yang utama ialah:
1 Putar: terutamanya dibahagikan kepada putaran 2D dan putaran 3D. putaran(sudut), putaran 2D, parameter ialah sudut, seperti 45deg; putaran(x,y,z,sudut), putaran 3D, putaran 3D mengelilingi garis lurus dari tempat asal ke (x,y,z); rotateX(angle) , lakukan putaran 3D sepanjang Jenis utama adalah sama seperti di atas, termasuk skala(x, y), skala3d(x, y, z), skalaX(x), skalaY(y), dan skalaZ(z), di mana x, y dan z ialah nisbah pengecutan.
3. Skew: Terutamanya digunakan untuk mencondongkan gaya elemen. condong(sudut-x, sudut-y), transformasi condong 2D di sepanjang paksi x dan y;
4. Gerakkan (terjemah): Terutamanya digunakan untuk memindahkan elemen. terjemah(x, y), mentakrifkan piksel yang bergerak ke paksi x dan y; terjemahZ(z).
<h5 id="transition配合transform一起使用">transition配合transform一起使用</h5> <div class="base base2"></div>
.base2{
transform:none;
transition-property: transform;
&:hover {
transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px);
}
}animasi tersuai animasiUntuk mencapai kesan animasi yang lebih fleksibel, css3 turut menyediakan fungsi animasi tersuai.
(1) nama: Nama bingkai utama yang perlu diikat pada pemilih.(2) tempoh: masa yang diambil untuk melengkapkan animasi, saat atau milisaat.
(3) fungsi pemasaan: sama seperti linear peralihan.
(4) kelewatan: Tetapkan kelewatan sebelum animasi bermula.
(5) kiraan lelaran: Tetapkan bilangan masa pelaksanaan animasi, infinite ialah gelung tak terhingga.
(6) arah: Sama ada hendak mengundi untuk memainkan animasi secara terbalik. biasa, nilai lalai, animasi harus bermain secara normal, animasi harus bermain secara terbalik.
<h5 id="animate自定义动画">animate自定义动画</h5> <div class="base base3"></div>
.base3 {
border-radius: 50%;
transform:none;
position: relative;
width: 100px;
height: 100px;
background: linear-gradient(
35deg,
#ccffff,
#ffcccc
);
&:hover {
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: infinite;
}
}
@keyframes bounce{
0% {
top: 0px;
}
50% {
top: 249px;
width: 130px;
height: 70px;
}
100% {
top: 0px;
}
}(Mempelajari perkongsian video:tutorial video css
Atas ialah kandungan terperinci Apakah jenis animasi css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Bagaimana untuk mempercepatkan kesan animasi dalam Windows 11: 2 kaedah dijelaskan
Apr 24, 2023 pm 04:55 PM
Apabila Microsoft melancarkan Windows 11, ia membawa banyak perubahan. Salah satu perubahan ialah peningkatan dalam bilangan animasi antara muka pengguna. Sesetengah pengguna ingin mengubah cara sesuatu kelihatan dan mereka perlu mencari cara untuk melakukannya. Mempunyai animasi menjadikannya lebih baik dan lebih mesra pengguna. Animasi menggunakan kesan visual untuk menjadikan komputer kelihatan lebih menarik dan responsif. Sebahagian daripada mereka termasuk menu gelongsor selepas beberapa saat atau minit. Terdapat banyak animasi pada komputer anda yang boleh menjejaskan prestasi PC, memperlahankannya dan mengganggu kerja anda. Dalam kes ini, anda perlu mematikan animasi. Artikel ini akan memperkenalkan beberapa cara pengguna boleh meningkatkan kelajuan animasi mereka pada PC. Anda boleh menggunakan perubahan menggunakan Registry Editor atau fail tersuai yang anda jalankan. Bagaimana untuk menambah baik animasi dalam Windows 11
 Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Cara Mencapai Kesan Kilat Elemen
Nov 21, 2023 am 10:56 AM
Animasi CSS: Bagaimana untuk mencapai kesan kilat elemen, contoh kod khusus diperlukan Dalam reka bentuk web, kesan animasi kadangkala boleh membawa pengalaman pengguna yang baik ke halaman. Kesan glitter ialah kesan animasi biasa yang boleh menjadikan elemen lebih menarik perhatian. Berikut akan memperkenalkan cara menggunakan CSS untuk mencapai kesan kilat elemen. 1. Pelaksanaan asas kilat Pertama, kita perlu menggunakan sifat animasi CSS untuk mencapai kesan kilat. Nilai atribut animasi perlu menentukan nama animasi, masa pelaksanaan animasi dan masa tunda animasi
![Animasi tidak berfungsi dalam PowerPoint [Tetap]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Animasi tidak berfungsi dalam PowerPoint [Tetap]
Feb 19, 2024 am 11:12 AM
Adakah anda cuba membuat persembahan tetapi tidak boleh menambah animasi? Jika animasi tidak berfungsi dalam PowerPoint pada PC Windows anda, maka artikel ini akan membantu anda. Ini adalah masalah biasa yang dikeluhkan oleh ramai orang. Contohnya, animasi mungkin berhenti berfungsi semasa pembentangan dalam Microsoft Teams atau semasa rakaman skrin. Dalam panduan ini, kami akan meneroka pelbagai teknik penyelesaian masalah untuk membantu anda membetulkan animasi yang tidak berfungsi dalam PowerPoint pada Windows. Mengapa animasi PowerPoint saya tidak berfungsi? Kami mendapati bahawa beberapa sebab yang mungkin menyebabkan animasi dalam PowerPoint tidak berfungsi pada Windows adalah seperti berikut: Disebabkan oleh peribadi
 Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Mar 20, 2024 am 09:30 AM
Kami sering menggunakan ppt dalam kerja harian kami, jadi adakah anda biasa dengan setiap fungsi operasi dalam ppt? Contohnya: Bagaimana untuk menetapkan kesan animasi dalam ppt, bagaimana untuk menetapkan kesan pensuisan, dan apakah tempoh kesan setiap animasi? Bolehkah setiap slaid bermain secara automatik, masuk dan kemudian keluar dari animasi ppt, dan lain-lain. Dalam isu ini, saya akan berkongsi dengan anda langkah-langkah khusus untuk memasuki dan kemudian keluar dari animasi ppt. Kawan, datang dan lihat. Lihatlah! 1. Mula-mula, kita buka ppt pada komputer, klik di luar kotak teks untuk memilih kotak teks (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah). 2. Kemudian, klik [Animasi] dalam bar menu dan pilih kesan [Padam] (seperti yang ditunjukkan dalam bulatan merah dalam rajah). 3. Seterusnya, klik [
 Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Selepas penangguhan selama dua tahun, filem animasi 3D domestik 'Er Lang Shen: The Deep Sea Dragon' dijadualkan ditayangkan pada 13 Julai.
Jan 26, 2024 am 09:42 AM
Laman web ini melaporkan pada 26 Januari bahawa filem animasi 3D domestik "Er Lang Shen: The Deep Sea Dragon" mengeluarkan satu set gambar pegun terbaharu dan secara rasmi mengumumkan bahawa ia akan dikeluarkan pada 13 Julai. Difahamkan bahawa "Er Lang Shen: The Deep Sea Dragon" diterbitkan oleh Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film Co., Ltd., Chengdu Filem animasi terbitan Tianhuo Technology Co., Ltd. dan Huawen Image (Beijing) Film Co., Ltd. dan diarahkan oleh Wang Jun pada asalnya dijadualkan ditayangkan di tanah besar China pada 22 Julai 2022 . Sinopsis plot laman web ini: Selepas Pertempuran Dewa Yang Dikurniakan, Jiang Ziya mengambil "Senarai Tuhan Yang Dikurniakan" untuk membahagikan tuhan, dan kemudian Senarai Tuhan Yang Dikurniakan dimeterai oleh Mahkamah Syurga di bawah laut dalam Kyushu Alam Rahsia. Malah, selain menganugerahkan kedudukan ilahi, terdapat juga banyak roh jahat yang kuat yang dimeterai dalam Senarai Dewa Yang Diberikan.
 Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Sep 19, 2023 am 09:33 AM
Cara menggunakan Vue untuk melaksanakan kesan animasi mesin taip
Sep 19, 2023 am 09:33 AM
Cara menggunakan Vue untuk melaksanakan kesan khas animasi mesin taip Animasi mesin taip ialah kesan khas yang biasa dan menarik perhatian yang sering digunakan dalam tajuk tapak web, slogan dan paparan teks lain. Dalam Vue, kita boleh mencapai kesan animasi mesin taip dengan menggunakan arahan tersuai Vue. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Vue untuk mencapai kesan khas ini dan memberikan contoh kod khusus. Langkah 1: Buat projek Vue Pertama, kita perlu mencipta projek Vue. Anda boleh menggunakan VueCLI untuk membuat projek Vue baharu dengan cepat atau secara manual
 Bagaimana untuk melumpuhkan animasi dalam Windows 11
Apr 16, 2023 pm 11:34 PM
Bagaimana untuk melumpuhkan animasi dalam Windows 11
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 menyertakan banyak ciri dan fungsi baharu. Antara muka pengguna telah dikemas kini dan syarikat juga telah memperkenalkan beberapa kesan baharu. Secara lalai, kesan animasi digunakan pada kawalan dan objek lain. Patutkah saya melumpuhkan animasi ini? Walaupun Windows 11 menampilkan animasi yang menarik secara visual dan kesan pudar, ia boleh menyebabkan komputer anda berasa lembap kepada sesetengah pengguna kerana mereka menambahkan sedikit kelewatan pada tugasan tertentu. Sangat mudah untuk mematikan animasi untuk pengalaman pengguna yang lebih responsif. Selepas kami melihat perubahan lain yang telah dibuat pada sistem pengendalian, kami akan membimbing anda melalui cara menghidupkan atau mematikan kesan animasi dalam Windows 11. Kami juga mempunyai artikel tentang cara
 PV terakhir animasi utama 'Arknights: Winter Hidden Return' telah diumumkan dan akan dilancarkan pada 7 Oktober
Sep 23, 2023 am 11:37 AM
PV terakhir animasi utama 'Arknights: Winter Hidden Return' telah diumumkan dan akan dilancarkan pada 7 Oktober
Sep 23, 2023 am 11:37 AM
Kandungan yang perlu ditulis semula di laman web ini ialah: 9 Kandungan yang perlu ditulis semula ialah: 23 Kandungan yang perlu ditulis semula ialah: Berita harian, drama baris utama musim kedua siri animasi "Arknights" "Arknights: Winter Hidden Return" telah dikeluarkan Kandungan yang perlu ditulis semula ialah: PV Kandungan yang perlu ditulis semula ialah: 10. Kandungan yang perlu ditulis semula ialah: 7. Kandungan yang perlu ditulis semula. ditulis semula ialah: 7 Kandungannya ialah: Kandungan yang perlu ditulis semula ialah: 00:23 Kandungan yang perlu ditulis semula ialah: Dilancarkan secara rasmi, klik di sini untuk memasuki laman web rasmi tema. Kandungan yang perlu ditulis semula ialah: Laman web ini menyedari bahawa "Arknights: Winter Hidden Return" adalah kesinambungan kepada "Arknights: Prelude to Dawn". Ringkasan plot adalah seperti berikut: Untuk mengelakkan jangkitan, a kumpulan daripada






