
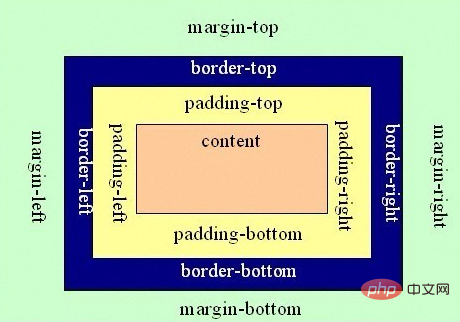
Perbezaan antara margin dan padding dalam css ialah: margin merujuk kepada jarak dari bingkainya sendiri ke sempadan bekas lain, iaitu margin luar bekas itu merujuk kepada jarak dari bingkainya sendiri ke sempadan bekas lain di dalam dirinya Jarak antara mereka ialah jidar dalam bekas.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
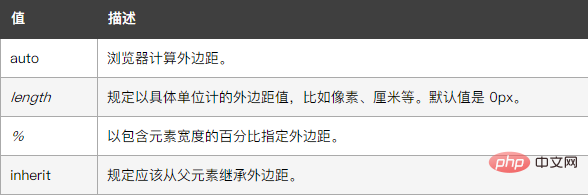
Apakah perbezaan antara margin dan padding dalam css? Harta ini boleh mempunyai 1 hingga 4 nilai. Sifat trengkas ini menetapkan lebar semua jidar elemen atau menetapkan lebar jidar pada setiap sisi.
Jing bersebelahan menegak bagi elemen peringkat blok akan digabungkan, manakala unsur sebaris sebenarnya tidak akan menduduki jidar atas dan bawah. Jidar kiri dan kanan unsur sebaris tidak digabungkan. Begitu juga, margin unsur terapung tidak digabungkan. Ia dibenarkan untuk menentukan nilai margin negatif, tetapi berhati-hati apabila menggunakannya.
Margin membenarkan nilai negatif.
Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
p.margin {margin: 1cm 2cm 3cm 4cm}
</style>
</head>
<body>
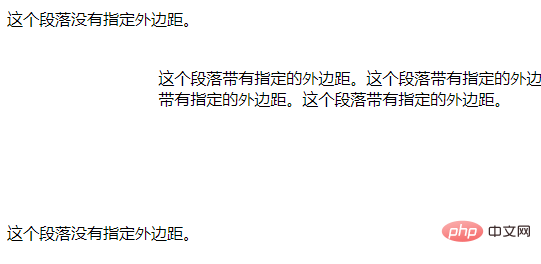
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html> Sifat trengkas ini menetapkan lebar semua padding pada elemen atau menetapkan lebar padding pada setiap sisi. Set padding pada elemen sebaris, tidak diganti tidak menjejaskan pengiraan ketinggian garisan, oleh itu, jika elemen mempunyai kedua-dua pelapik dan latar belakang, ia mungkin meluas secara visual ke baris lain dan mungkin bertindih dengan kandungan lain. Latar belakang elemen menjangkau seluruh padding. Nilai margin negatif tidak dibenarkan.
Sifat trengkas ini menetapkan lebar semua padding pada elemen atau menetapkan lebar padding pada setiap sisi. Set padding pada elemen sebaris, tidak diganti tidak menjejaskan pengiraan ketinggian garisan, oleh itu, jika elemen mempunyai kedua-dua pelapik dan latar belakang, ia mungkin meluas secara visual ke baris lain dan mungkin bertindih dengan kandungan lain. Latar belakang elemen menjangkau seluruh padding. Nilai margin negatif tidak dibenarkan.
Padding tidak membenarkan nilai negatif.
Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
td.test1 {padding: 1.5cm}
td.test2 {padding: 0.5cm 2.5cm}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="test1">
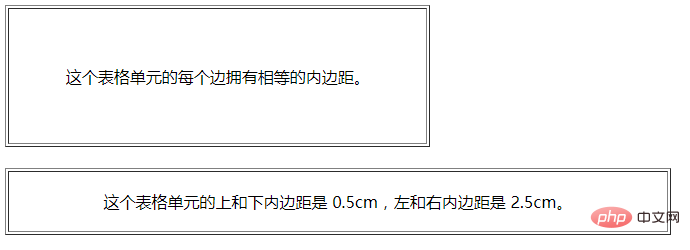
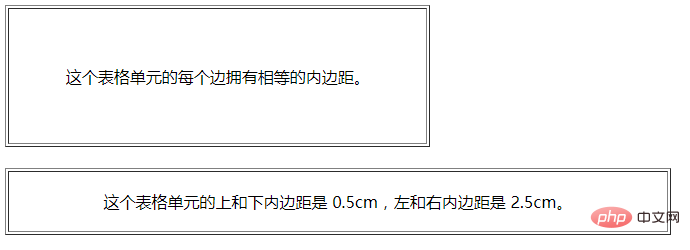
这个表格单元的每个边拥有相等的内边距。
</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td class="test2">
这个表格单元的上和下内边距是 0.5cm,左和右内边距是 2.5cm。
</td>
</tr>
</table>
</body>
</html>
 Padding merujuk kepada jarak antara bingkai sendiri dan sempadan bekas lain di dalam dirinya, iaitu jarak dalam bekas.
Padding merujuk kepada jarak antara bingkai sendiri dan sempadan bekas lain di dalam dirinya, iaitu jarak dalam bekas.
(Mempelajari perkongsian video:
tutorial video css)
Atas ialah kandungan terperinci Apakah perbezaan antara margin dan padding dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!