
Dalam gaya css, terdapat gaya strok teks. Anda boleh menggunakan atribut "text-stroke" untuk menetapkan gaya strok untuk elemen teks Atribut ini boleh menetapkan ketebalan dan warna strok teks Sintaks ialah "elemen teks {text-stroke:width color;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Adakah strok teks dalam gaya css?
Adakah strok teks dalam gaya css.
Dalam CSS, anda boleh menggunakan atribut lejang teks untuk menetapkan gaya lejang untuk teks Atribut ini ialah atribut komposit. Menetapkan atau mendapatkan semula sapuan teks dalam objek.
juga boleh ditulis secara berasingan, lebar lejang-teks: menetapkan atau mendapatkan semula ketebalan lejang teks dalam objek, warna lejang-teks: menetapkan atau mendapatkan warna lejang teks dalam objek.
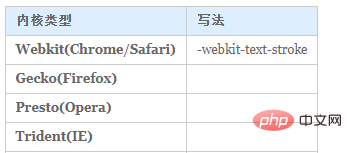
ditulis sebagai:

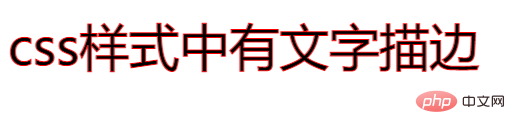
Contohnya adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
font-size:50px;
-webkit-text-stroke:1px red;
}
</style>
</head>
<body>
<p>css样式中有文字描边</p>
</body>
</html>Hasil keluaran:

Jika berminat, boleh terus layari: tutorial video css.
Atas ialah kandungan terperinci Adakah terdapat strok teks dalam gaya css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!