
Dalam css, anda boleh menggunakan pemilih ":visited" dan atribut warna untuk menetapkan warna pautan selepas ia diklik Pemilih ": visited" digunakan untuk memilih pautan yang dilawati, dan atribut warna digunakan untuk menetapkan fon pautan Warna, sintaksnya ialah "elemen pautan:dilawati{warna:nilai warna;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan warna selepas pautan diklik dalam css
Dalam css, jika anda ingin menetapkan warna selepas pautan adalah diklik, anda boleh menggunakan: pemilihan yang dilawati Untuk mencapai matlamat ini, ia boleh dilaksanakan menggunakan sifat bekas dan warna.
:pemilih yang dilawati digunakan untuk memilih pautan yang dilawati. Atribut warna digunakan untuk menetapkan warna fon elemen.
Contohnya seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
没设置点击后颜色的链接:<a href="#2" target="_blank">链接1</a><br>
已设置点击后颜色的链接:<a href="#1" target="_blank" class="a1">链接2</a>
</body>
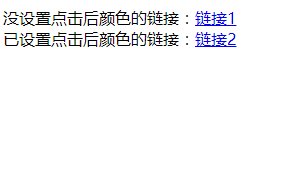
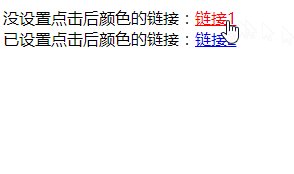
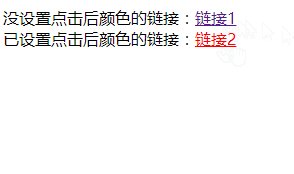
</html>Hasil keluaran:

Jika anda berminat, anda boleh terus melawat: Tutorial video css.
Atas ialah kandungan terperinci Bagaimana untuk menetapkan warna pautan selepas mengklik dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!