
Dalam CSS, anda boleh menggunakan pemilih ":aktif" dan atribut sempadan untuk mengubah suai kesan sempadan apabila butang diklik Sintaks ialah "elemen butang:aktif{border:nilai ketebalan sempadan nilai warna pepejal}. ".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara mengubah suai sempadan apabila butang diklik dalam css
Dalam css, anda boleh menggunakan :pemilih aktif dan atribut sempadan untuk ubah suai sempadan apabila butang diklik bingkai.
: Pemilih aktif digunakan untuk memilih elemen apabila ia diklik dan menetapkan gaya Atribut sempadan digunakan untuk menetapkan gaya sempadan elemen.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button{
width:100px;
height:50px;
border-radius:25px;
border:5px solid red;
}
button:active{
border:5px solid pink;
}
</style>
</head>
<body>
<button>按钮</button>
</body>
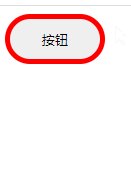
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk mengubah suai sempadan butang dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!