
Penggunaan teras API Komposisi dalam Vue3
Apakah API Komposisi?
API Komposisi juga dipanggil API gabungan, iaitu Vue3. Ciri baharu dalam x. Dengan mencipta komponen Vue, kami boleh mengekstrak bahagian antara muka yang boleh diulang ke dalam segmen kod yang boleh digunakan semula Sebelum API Komposisi, kod perniagaan yang berkaitan dengan Vue perlu dikonfigurasikan ke kawasan tertentu dalam pilihan projek besar, ia akan menyebabkan masalah kemudiannya. Penyelenggaraan agak rumit, dan kebolehgunaan semula kod tidak tinggi.
Gunakan ref dan reaktif untuk mentakrifkan data responsif dalam persediaan
Sebelum menggunakan ref dan reaktif untuk mentakrif data, anda perlu menyahbina daripada vue.
import {ref,reactive} from 'vue';Kedua-dua ref dan reaktif boleh menentukan data responsif Data yang ditakrifkan boleh diperolehi secara langsung dalam templat Vue Walau bagaimanapun, jika ia diperoleh melalui kaedah, terdapat perbezaan tertentu dalam pemerolehan data yang ditakrifkan oleh ref dan reaktif , data yang ditakrifkan oleh ref perlu diperoleh secara tidak langsung melalui atribut nilai, dan data yang ditakrifkan oleh reaktif boleh diperolehi secara langsung.
export default {
setup() {
// 使用ref定义响应式数据
const title = ref("这是一个标题");
// 使用reactive定义响应式数据
const userinfo = reactive({
username: "张三",
age: 20
});
// 获取reactive中的属性可以直接获取
const getUserName = () => {
alert(userinfo.username)
};
// 获取ref中的数据需要通过value属性
const getTitle = () => {
alert(title.value)
};
const setUserName = () => {
// 修改reactive中的属性可以直接修改
userinfo.username = "修改后的张三"
};
const setTitle = () => {
// 修改ref中的属性,需要通过value
title.value = "这是修改后的标题"
};
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName
}
},
data() {
return {
msg: "这是Home组件的msg"
}
},
methods: {
run() {
alert('这是Home组件的run方法')
}
}
}Anda boleh menggunakan model v untuk terus melaksanakan pengikatan data dua hala.
<input type="text" v-model="title"> <input type="text" v-model="userinfo.username">
toRefs menyahkonstruk data objek responsif
Sebab mengapa toRefs diperlukan adalah kerana data yang dinyahkonstruk oleh toRefs juga mempunyai ciri responsif, melalui operasi pengembangan tradisional Menyahkonstruk simbol tidak mempunyai ciri-ciri responsif, itulah sebabnya toRefs diperlukan.
Nyahbina toRefs
import {ref,reactive,toRefs} from 'vue';daripada vue dan buat pengubahsuaian berikut dalam data pemulangan persediaan
return {
title,
userinfo,
getUserName,
getTitle,
setTitle,
setUserName,
...toRefs(article)
}Atribut yang dikira dalam persediaan
Sifat yang dikira dalam persediaan adalah serupa dengan sifat yang dikira umum Perbezaannya ialah ini tidak boleh dibaca.
setup() {
let userinfo = reactive({
firstName: "",
lastName: ""
});
let fullName = computed(() => {
return userinfo.firstName + " " + userinfo.lastName
})
return {
...toRefs(userinfo),
fullName
}
}baca sahaja: Proksi baca sahaja dalam
Maksud baca sahaja ialah dapat menukar objek responsif kepada objek primitif biasa.
Perkenalkan baca sahaja.
import {computed, reactive,toRefs,readonly} from 'vue'Lepaskan objek responsif kepada baca sahaja.
let userinfo = reactive({
firstName: "666",
lastName: ""
});
userinfo = readonly(userinfo);watchEffect dalam persediaan
watchEffect dalam persediaan mempunyai ciri-ciri berikut.
boleh memantau perubahan data dalam persediaan Setelah data berubah, fungsi panggil balik dalam watchEffect akan dilaksanakan.
Data dalam persediaan tidak akan berubah dalam masa nyata dan ia akan dilaksanakan sekali pada mulanya.
setup() {
let data = reactive({
num: 1
});
watchEffect(() => {
console.log(`num2=${data.num}`);
});
setInterval(() => {
data.num++;
},1000)
return {
...toRefs(data)
}
}tonton dalam persediaan
Kaedah asas menggunakan jam tangan untuk memantau data.
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
return {
keyword
}
}Perbezaan antara jam tangan dan watchEffect
jam tangan tidak akan dilaksanakan apabila halaman dipaparkan buat kali pertama, tetapi watchEffect akan.
Jam tangan boleh mendapatkan nilai sebelum dan selepas status data berubah.
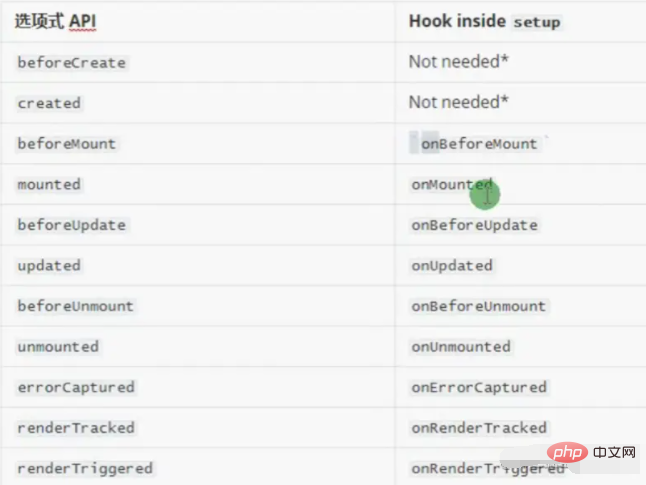
Fungsi cangkuk kitaran hayat dalam persediaan

Cangkuk kitaran hayat dalam persediaan adalah serupa dengan memanggil fungsi secara terus.
setup() {
let keyword = ref("111");
watch(keyword,(newData,oldData) => {
console.log("newData是:",newData);
console.log("oldData是:",oldData);
})
onMounted(() => {
console.log('onMounted');
})
onUpdated(() => {
console.log('onUpdated');
})
return {
keyword
}
}Props dalam persediaan
nilai pas komponen induk.
<Search :msg="msg" />
Penyata Terima
props: ['msg'],
setup(props) {
console.log(props);
}Sediakan suntikan
Kadangkala, kita perlu menghantar data daripada komponen induk kepada komponen anak, tetapi Jika terdapat perhubungan yang sangat bersarang daripada komponen induk kepada komponen anak, menghantarnya melalui prop akan menjadi menyusahkan Dalam kes ini, kita boleh menggunakan menyediakan dan menyuntik untuk mencapainya.
Penggunaan Umum
Komponen akar menghantar data melalui penyediaan.
export default {
data() {
return {
}
},
components: {
Home
},
provide() {
return {
title: "app组件里面的标题"
}
}
}Komponen yang perlu menerima data boleh digunakan terus selepas menerimanya melalui pernyataan inject
export default {
inject: ['title'],
data() {
return {
}
},
components: {
}
}Deklarasi.
<template>
<div class="container">
这是Location组件
{{title}}
</div>
</template>memberikan boleh mendapatkan data dalam ini
export default {
data() {
return {
title: "根组件的数据"
}
},
components: {
Home
},
provide() {
return {
title: this.title
}
}
}Nota: Dalam penggunaan umum di atas, jika komponen induk Jika data subkomponen berubah, subkomponen tidak akan berubah Oleh itu, adalah disyorkan untuk menggunakan menyediakan dan menyuntik dalam API komposisi di bawah untuk mencapai perubahan segerak.
menyediakan dan menyuntik dalam persediaan
Komponen akar
import Home from './components/Home.vue'
import {ref,provide} from 'vue'
export default {
setup() {
let title = ref('app根组件里面的title');
let setTitle = () => {
title.value = "改变后的title"
}
provide("title",title);
return {
title,
setTitle
}
},
data() {
return {
}
},
components: {
Home
}
}Komponen yang menggunakan data
import {inject} from 'vue'
export default {
setup() {
let title = inject('title');
return {
title
}
},
data() {
return {
}
},
components: {
}
}dan Perbezaannya dengan props ialah data dalam komponen anak akan disegerakkan kepada komponen induk jika pengikatan data dua hala digunakan.
Pembelajaran yang disyorkan: "Pilihan tutorial video 5 vue.js terkini"
Atas ialah kandungan terperinci Memperkenalkan API Komposisi dan penggunaan terasnya dalam Vue3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!