
Dalam gaya CSS, asterisk mewakili "semua elemen", dan pemilih "*" boleh memilih semua elemen atau semua sub-elemen dalam elemen. Menggunakan pemilih "*" untuk menetapkan gaya akan menetapkan gaya semua elemen secara seragam. Sintaksnya ialah "*{css attribute: attribute value;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah yang diwakili oleh asterisk dalam gaya css
Dalam css, asterisk mewakili "semua elemen" dan pemilih "*" Keupayaan untuk pilih semua elemen atau semua elemen dalam elemen.
Pemilih asterisk (*) menunjukkan bahawa semua elemen dipilih
* Pemilih memilih semua elemen.
* Pemilih juga boleh memilih semua elemen dalam elemen lain
Nota: *Pemilih menggunakan lebih banyak prestasi, jadi cuba elakkan daripada menggunakannya Anda harus menggunakan pemilih yang lebih tepat untuk memilih elemen.
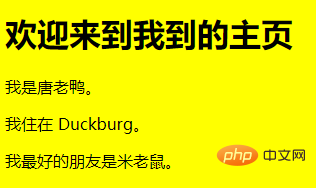
Contoh adalah seperti berikut:
<html>
<head>
<style>
*{
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p id="firstname">我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Apakah yang diwakili oleh asterisk dalam gaya css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!