
Rem dalam css3 ialah unit relatif, iaitu unit relatif kepada saiz fon elemen akar; kelebihan menggunakan rem ialah apabila mengira saiz elemen anak, ia hanya perlu dikira berdasarkan pada saiz fon elemen html.

Persekitaran pengendalian artikel ini: sistem Windows 7, versi CSS3, komputer Dell G3.
Apakah maksud rem dalam css3?
Penjelasan terperinci tentang rem dalam css3
rem: Ia adalah unit relatif, berbanding dengan saiz fon elemen akar , ia adalah relatif kepada fon elemen saiz html.
Kelebihan: Apabila mengira saiz sub-elemen, anda hanya perlu mengiranya berdasarkan saiz fon elemen html. Ia tidak lagi seperti apabila menggunakan em, anda perlu berulang-alik untuk mencari saiz fon elemen induk untuk pengiraan yang kerap, dan anda tidak boleh melakukannya tanpa kalkulator sama sekali.
Saya baru sahaja menyelesaikan projek mudah alih dan saya mempunyai sedikit keuntungan untuk dikongsi di sini. Mungkin anda telah menggunakannya. Jika ada kekurangan, sila bincangkan.
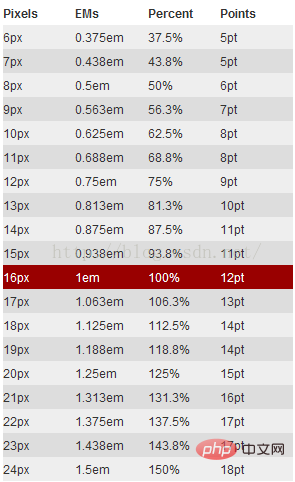
Saiz fon HTML ditetapkan kepada saiz fon:62.5% Sebab: Saiz fon lalai penyemak imbas ialah 16px dan hubungan antara rem dan px ialah: 1rem = 10px, 10/16= 0.625=62.5%, untuk elemen kanak-kanak Dimensi yang berkaitan mudah dikira, jadi paling sesuai untuk menulisnya seperti ini. Bahagikan sahaja saiz px yang diukur dalam draf reka bentuk dengan 10 untuk mendapatkan saiz rem yang sepadan, yang sangat mudah. Sudah tentu, ia juga mungkin untuk menetapkan elemen html secara langsung kepada 10px. Baru terbiasa dengan 62.5%. Saya jumpa gambar rujukan untuk rujukan mudah. Seperti berikut:

Mari kita bincangkan tentang masalah yang dihadapi dalam projek.
Mengikut kaedah penulisan biasa, kodnya adalah seperti berikut:
html { font-size:62.5%; }
.menu{ width:100%; height:8.8rem; background:#000; line-height:8.8rem;color:#fff;font-size:3.2rem; text-align:center; }Alat nyahpepijat: chrome
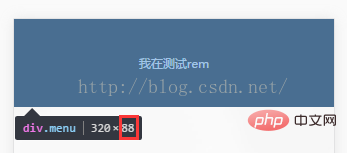
Saiz rendering adalah seperti berikut: 
Bukankah ketinggiannya sepatutnya 88. Mengapakah Chrome menganggap fon lebih kecil daripada 12px sebagai 12px? 8.8*10=88,8.8*x=105.59, hasil pengiraan ialah x=11.999, akan berlaku ralat dalam pengiraan penyemak imbas, kebetulan 12px.
Untuk memintas perangkap ini, tetapkan terus saiz fon html kepada 625%, iaitu 100px. Mari kita lihat kesannya sekali lagi.

88 comel telah kembali, memintas tumit Achilles 12px krom.
Penyesuaian peranti:
Ia sangat mudah Draf reka bentuk projek ini ialah 640, jadi hanya gunakan 640 sebagai rujukan dan tetapkan fon html kepada 625%. 88px boleh ditukar terus kepada .88rem; ia boleh disesuaikan dengan peranti saiz lain, seperti: 320, elemen 88px hendaklah 44px Jika saiz elemen dikira secara langsung, maka tiada gunanya memperkenalkan rem secara langsung gunakan pertanyaan media untuk menukar fon html Hanya tetapkan saiz kepada 312.5%, dan anda hanya perlu menulis satu set saiz elemen. Satu set draf reka bentuk sesuai untuk peranti berbilang saiz, menjadikannya menyeronokkan seperti yang anda mahukan. Kaedah pengiraan: 320/640*625%=312.5%.
Kajian yang disyorkan: "tutorial video css"
Atas ialah kandungan terperinci Apakah maksud rem dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!