 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis ringkas tentang cara menggunakan perpustakaan Puppeteer dalam Node.js
Analisis ringkas tentang cara menggunakan perpustakaan Puppeteer dalam Node.js
Analisis ringkas tentang cara menggunakan perpustakaan Puppeteer dalam Node.js
Apakah perpustakaan Puppeteer? Apa yang boleh dibuat? Bagaimana untuk menggunakan Artikel berikut akan memperkenalkan anda kepada pustaka Puppeteer dan mempelajari cara menggunakan pustaka Puppeteer dalam Node.js Saya harap ia akan membantu anda!

Puppeteer ialah pustaka rasmi DevTools协议headless Chrome yang dihasilkan oleh Google yang mengawal Node melalui . Anda boleh mengawal terus Puppeteer melalui API yang disediakan oleh Chrome untuk mensimulasikan kebanyakan operasi pengguna ke UI Test atau melawat halaman sebagai 爬虫 untuk mengumpul data.
Dokumentasi Cina
https://zhaoqize.github.io/puppeteer-api-zh_CN/#/
- Jana PDF halaman.
- Merangkak SPA (Aplikasi Halaman Tunggal) dan menjana kandungan pra-diberikan.
- Serahkan borang secara automatik, jalankan ujian UI, input papan kekunci, dsb.
- Buat persekitaran ujian automatik yang sentiasa dikemas kini. Jalankan ujian terus dalam versi Chrome terkini menggunakan ciri JavaScript dan penyemak imbas terkini.
- Tangkap jejak garis masa tapak web untuk membantu menganalisis isu prestasi.
- Uji sambungan penyemak imbas.
Puppeteer ialah pakej npm, jadi pemasangan adalah sangat mudah:
npm i puppeteer
atau
yarn add puppeteer
Cara menggunakan:
// 引入 Puppeteer 模块
let puppeteer = require('puppeteer')
//puppeteer.launch实例化开启浏览器
async function test() {
//可以传入一个options对象({headless: false}),可以配置为无界面浏览器,也可以配置有界面浏览器
//无界面浏览器性能更高更快,有界面一般用于调试开发
let options = {
//设置视窗的宽高
defaultViewport:{
width:1400,
height:800
},
//设置为有界面,如果为true,即为无界面
headless:false,
//设置放慢每个步骤的毫秒数
slowMo:250
}
let browser = await puppeteer.launch(options);
// 打来新页面
let page = await browser.newPage();
// 配置需要访问网址
await page.goto('http://www.baidu.com')
// 截图
await page.screenshot({path: 'test.png'});
//打印pdf
await page.pdf({path: 'example.pdf', format: 'A4'});
// 结束关闭
await browser.close();
}test()
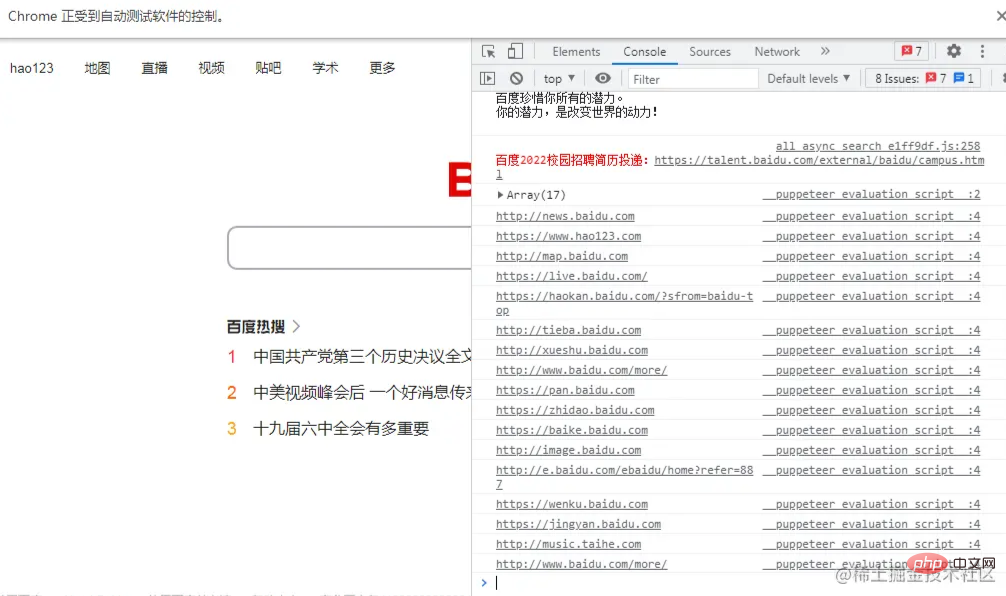
// 获取页面内容
//$$eval函数,使回调函数可以运行在浏览器中,并且可以通过浏览器的方式进行输出
await page.$$eval('#head #s-top-left a',(res) =>{
//console.log(res);
res.forEach((item,index) => {
console.log($(item).attr('href'));
})
})
// 监听console.log事件
page.on('console',(...args) => {
console.log(args);
})
// 获取页面对象,添加点击事件
ElementHandle = await page.$$('#head #s-top-left a')
ElementHandle[0].click();
// 通过表单输入进行搜索
inputBox = await page.$('#form .s_ipt_wr #kw')
await inputBox.focus() //光标定位在输入框
await page.keyboard.type('Node.js') //向输入框输入内容
search = await page.$('.s_btn_wr input[type=submit]')
search.click() //点击搜索按钮
Amalan crawler
Banyak halaman web menggunakan user-agent untuk menilai peranti, yang boleh disimulasikan melalui page.emulate(options) . Pilihan mempunyai dua item konfigurasi, satu ialah userAgent dan satu lagi ialah viewport Anda boleh menetapkan 宽度(width), 高度(height), 屏幕缩放(deviceScaleFactor), 是否是移动端(isMobile), 有无touch事件(hasTouch).
const puppeteer = require('puppeteer');
const devices = require('puppeteer/DeviceDescriptors');
const iPhone = devices['iPhone 6'];
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
await page.emulate(iPhone);
await page.goto('https://www.example.com');
// other actions...
await browser.close();
});Kod di atas menyerupai iPhone6 melawat tapak web, dengan devices ialah parameter simulasi beberapa peranti biasa yang terbina dalam puppeteer.
Banyak halaman web memerlukan log masuk Terdapat dua penyelesaian:
- Biarkan dalang memasukkan kata laluan akaun: klik untuk menggunakan kaedah page.click(selector[, options]). , Anda juga boleh memilih untuk memfokuskan halaman.fokus(pemilih). Untuk input, anda boleh menggunakan page.type(selector, text[, options]) untuk memasukkan rentetan yang ditentukan, dan anda juga boleh menetapkan kelewatan dalam pilihan untuk memasukkan secara perlahan, lebih seperti orang sebenar. Anda juga boleh menggunakan papan kekunci.bawah(kunci[, pilihan]) untuk memasukkan aksara demi aksara.
- Jika anda menggunakan kuki untuk menentukan status log masuk, anda boleh menggunakan page.setCookie(...cookies Jika anda ingin mengekalkan kuki, anda boleh melawati dengan kerap).
Petua: Sesetengah tapak web perlu mengimbas kod, tetapi halaman web lain dengan nama domain yang sama telah dilog masuk, anda boleh cuba log masuk ke halaman web tempat anda boleh log masuk, dan menggunakan kuki untuk mengakses lompat Imbas kod.
Untuk fungsi yang lebih berkuasa, sila rujuk dokumentasi rasmi: https://zhaoqize.github.io/puppeteer-api-zh_CN/#/
Lebih banyak nod Untuk pengetahuan berkaitan, sila lawati: tutorial nodejs! !
Atas ialah kandungan terperinci Analisis ringkas tentang cara menggunakan perpustakaan Puppeteer dalam Node.js. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Memilih imej Docker untuk Node mungkin kelihatan seperti perkara remeh, tetapi saiz dan potensi kelemahan imej itu boleh memberi kesan yang ketara pada proses dan keselamatan CI/CD anda. Jadi bagaimana kita memilih imej Node.js Docker yang terbaik?
 Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node 19 telah dikeluarkan secara rasmi Artikel ini akan memberi anda penjelasan terperinci tentang 6 ciri utama Node.js 19. Saya harap ia akan membantu anda!
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Bagaimanakah Node.js melakukan GC (pengumpulan sampah)? Artikel berikut akan membawa anda melaluinya.
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.
 Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Mari kita bincangkan tentang cara menggunakan pkg untuk membungkus projek Node.js ke dalam fail boleh laku.
Dec 02, 2022 pm 09:06 PM
Bagaimana untuk membungkus fail boleh laku nodejs dengan pkg? Artikel berikut akan memperkenalkan kepada anda cara menggunakan pkg untuk membungkus projek Node ke dalam fail boleh laku. Saya harap ia akan membantu anda!





