Bagaimana untuk menetapkan ketinggian div dalam html
Cara menetapkan ketinggian div dalam HTML: 1. Tambahkan gaya "height: height;" pada elemen div untuk menetapkan ketinggian tetap 2. Tambah "min-height: nilai ketinggian; " gaya ke elemen div untuk menetapkan ketinggian minimum ;3. Tambahkan gaya "max-height: height value;" pada elemen div untuk menetapkan ketinggian maksimum.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
html set ketinggian div
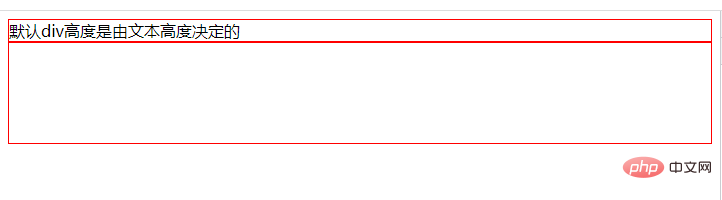
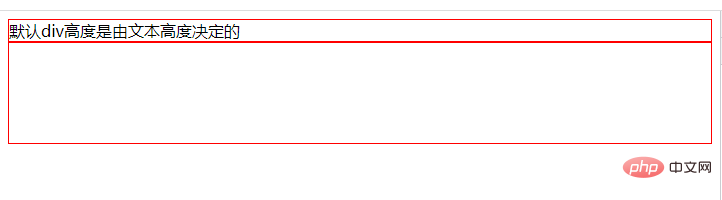
1 Gunakan atribut ketinggian
atribut ketinggian untuk ditetapkan unsur itu tinggi. (Nota: Atribut ketinggian tidak termasuk pelapik, jidar atau jidar!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="height: 100px;">设置div宽度为100px</div>
</body>
</html>
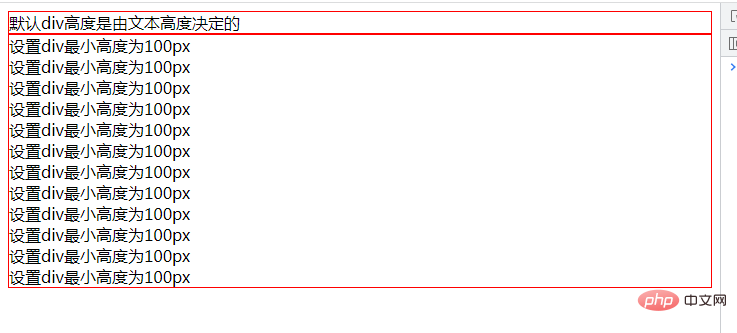
2. Gunakan atribut ketinggian min
Atribut ketinggian min menetapkan ketinggian minimum elemen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="min-height: 100px;">
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
设置div最小高度为100px<br />
</div>
</body>
</html>Apabila tiada kandungan, atau apabila ketinggian kandungan kurang daripada 100, ketinggian div dipaparkan pada 100px;
Apabila ketinggian kandungan lebih daripada 100 , ketinggian div ditentukan oleh ketinggian teks


Tutorial disyorkan: "
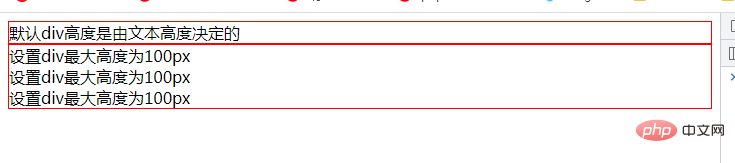
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默认div高度是由文本高度决定的</div>
<div style="max-height: 100px;">
设置div最大高度为100px<br />
设置div最大高度为100px<br />
设置div最大高度为100px<br />
</div>
</body>
</html>"
Atas ialah kandungan terperinci Bagaimana untuk menetapkan ketinggian div dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




