
Kaedah: 1. Tetapkan atribut tersembunyi kepada elemen pilih dengan sintaks "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Cara menyembunyikan kotak drop-down dalam html:
Dalam html, kotak drop-down merujuk kepada pilihan tag; oleh itu, kotak lungsur disembunyikan , iaitu untuk menyembunyikan teg pilih. Tiga kaedah diperkenalkan di bawah:
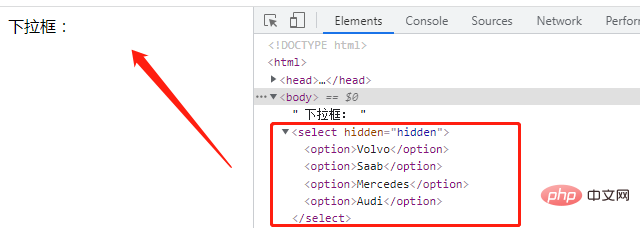
1 Tetapkan atribut tersembunyi pada elemen kotak lungsur pilih
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select hidden="hidden"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

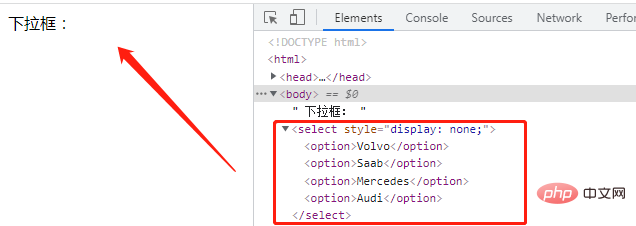
2 , tambahkan gaya "display: none;" pada elemen kotak lungsur pilih "style.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 下拉框: <select style="display: none;"> <option>Volvo</option> <option>Saab</option> <option>Mercedes</option> <option>Audi</option> </select> </body> </html>

Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan kotak drop-down dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!