
Dalam CSS, anda boleh menggunakan atribut "pilih pengguna" untuk mencapai kesan tidak menyalin kandungan halaman Atribut ini digunakan untuk menentukan sama ada kandungan elemen boleh dipilih atribut ialah "tiada", kandungan elemen Ia tidak akan dipilih dan tidak akan disalin Sintaks ialah "elemen {user-select:none;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menghalang kandungan halaman daripada disalin dalam css
Dalam css, jika anda ingin mencapai kesan tidak menyalin kandungan halaman, anda boleh menggunakan atribut pilihan pengguna .
Atribut pilihan pengguna menentukan sama ada teks elemen boleh dipilih. Dalam penyemak imbas web, jika anda mengklik dua kali pada teks, teks itu dipilih atau diserlahkan. Sifat ini digunakan untuk menghalang tingkah laku ini.
Sintaks adalah seperti berikut:
user-select: auto|none|text|all;
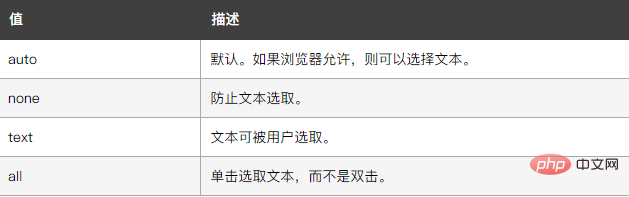
Maksud nilai atribut adalah seperti berikut:

Apa perlu diperhatikan ialah:
-moz-user-select:none; /* Firefox私有属性 */
-webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
-khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
user-select:none; /* CSS3属性 */Contohnya seperti berikut:
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
</html>Hasil keluaran:

Output dalam contoh di atas Teks tidak boleh disalin lagi.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menghalang kandungan halaman daripada disalin dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!