
Dalam CSS, atribut penentududukan ialah atribut "kedudukan"; apabila nilai atribut adalah "mutlak", elemen diletakkan secara mutlak, apabila nilai atribut "tetap", elemen itu adalah kedudukan tetap, apabila nilai atribut ialah " "relatif" bermakna elemen diletakkan secara relatif. Apabila nilai atribut ialah "relatif", elemen tidak diletakkan secara lalai.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah atribut penentududukan dalam css? Peranan atribut kedudukan adalah untuk menentukan jenis kedudukan elemen ini mentakrifkan mekanisme kedudukan yang digunakan untuk menetapkan reka letak elemen. Mana-mana elemen boleh diletakkan, tetapi elemen mutlak atau tetap menjana kotak peringkat blok, tanpa mengira jenis elemen itu sendiri. Elemen yang agak kedudukannya diimbangi daripada kedudukan lalainya dalam aliran biasa.
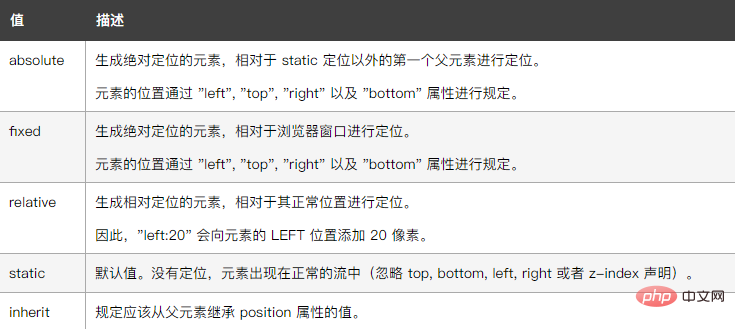
Nilai atribut adalah seperti berikut:
Contoh kedudukan relatif adalah seperti berikut:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
</body>
</html>
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html><html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
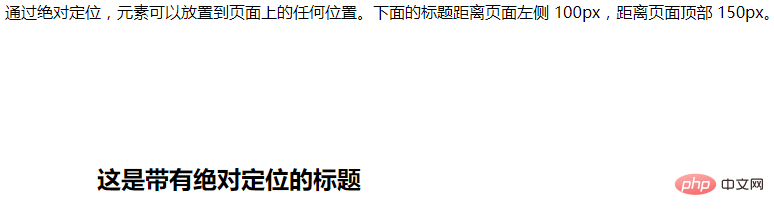
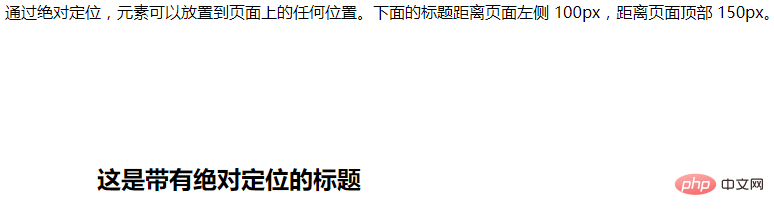
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>tutorial video css )
)
Atas ialah kandungan terperinci Apakah atribut kedudukan dalam css?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!