Adakah id unik dalam dokumen html?
id mestilah unik dalam dokumen HTML. Dalam dokumen HTML, mana-mana elemen (nod) mempunyai atribut id Atribut id ialah pengecam unik nod dan merupakan pengecam "unik" apabila menentukan operasi DOM untuk nod, jadi nilai id tidak boleh diulang dalam yang sama. dokumen; Jika pengecam tidak unik, ia akan menyebabkan masalah semasa mengendalikan DOM.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3. Atribut
id menentukan id unik elemen HTML.
id mestilah unik dalam dokumen HTML.
Dalam dokumen HTML, mana-mana elemen (nod) mempunyai atribut id Atribut id ialah pengecam unik nod Ia adalah pengecam "unik" apabila menentukan operasi DOM untuk nod, begitu juga dokumen Nilai id tidak boleh diulang.
ID tiada kaitan dengan cara halaman dipaparkan sama ada pemaparan itu betul bergantung pada struktur dan gaya dokumen (di sini ialah peraturan gaya yang ditulis oleh anda dalam helaian gaya lalai penyemak imbas), jadi ia boleh. dipaparkan secara normal.
Tetapi pengecam bukan unik akan menyebabkan masalah apabila mengendalikan DOM.
<html>
<head>
<style type="text/css">
#txtName {background:red;}
</style>
<script type="text/javascript">
function GetValue()
{
var a = document.getElementById('txtName').value;
alert(a);
}
</script>
</head>
<body >
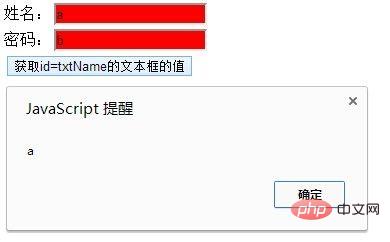
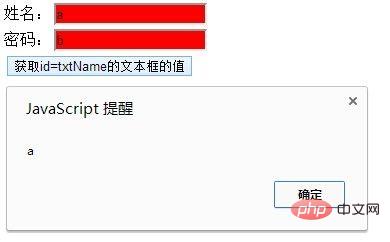
姓名:<input type="text" id="txtName" /> </br>
密码:<input type="text" id="txtName" /> </br>
<input type="button" value="获取id=txtName的文本框的值" onclick="GetValue();" />
</body>
</html>Antaranya:
var a = document.getElementById('txtName').value;
mendapat nilai teg ID="txtName" Hasilnya ialah nilai kotak teks pertama muncul, menunjukkan bahawa penyemak imbas hanya mengambil nilai kotak teks pertama Nilai teg dengan ID ini, pemaparan adalah seperti berikut:

Ringkasan: Jika terdapat ID yang sama, javascript hanya akan mengambil tag pertama dengan ID ini.
Tutorial yang disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Adakah id unik dalam dokumen html?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 ID Apple ini belum lagi digunakan dalam iTunes Store: Betulkan
Jun 10, 2024 pm 05:42 PM
ID Apple ini belum lagi digunakan dalam iTunes Store: Betulkan
Jun 10, 2024 pm 05:42 PM
Apabila log masuk ke iTunesStore menggunakan AppleID, ralat ini mengatakan "AppleID ini belum digunakan dalam iTunesStore" mungkin dilemparkan pada skrin. Tiada mesej ralat yang perlu dibimbangkan, anda boleh membetulkannya dengan mengikuti set penyelesaian ini. Betulkan 1 – Tukar Alamat Penghantaran Sebab utama gesaan ini muncul di iTunes Store ialah anda tidak mempunyai alamat yang betul dalam profil AppleID anda. Langkah 1 – Pertama, buka Tetapan iPhone pada iPhone anda. Langkah 2 – AppleID harus berada di atas semua tetapan lain. Jadi, bukalah. Langkah 3 – Setelah sampai, buka pilihan “Pembayaran & Penghantaran”. Langkah 4 – Sahkan akses anda menggunakan Face ID. langkah
 Betulkan ralat cakera ID acara 55, 50, 98, 140 dalam pemapar acara
Mar 19, 2024 am 09:43 AM
Betulkan ralat cakera ID acara 55, 50, 98, 140 dalam pemapar acara
Mar 19, 2024 am 09:43 AM
Jika anda menemui ID acara 55, 50, 140 atau 98 dalam Pemapar Acara Windows 11/10, atau menghadapi ralat bahawa struktur sistem fail cakera rosak dan tidak boleh digunakan, sila ikut panduan di bawah untuk menyelesaikan isu tersebut. Apakah maksud Peristiwa 55, struktur sistem fail pada cakera rosak dan tidak boleh digunakan? Pada sesi 55, struktur sistem fail pada cakera Ntfs rosak dan tidak boleh digunakan. Sila jalankan utiliti chkMSK pada volum Apabila NTFS tidak dapat menulis data ke log transaksi, ralat dengan ID Peristiwa 55 akan dicetuskan, yang akan menyebabkan NTFS gagal menyelesaikan operasi tidak dapat menulis data transaksi. Ralat ini biasanya berlaku apabila sistem fail rosak, mungkin disebabkan oleh kehadiran sektor buruk pada cakera atau ketidakcukupan sistem fail subsistem cakera.
 Di manakah saya boleh mencari ID Alibaba?
Mar 08, 2024 pm 09:49 PM
Di manakah saya boleh mencari ID Alibaba?
Mar 08, 2024 pm 09:49 PM
Dalam perisian Alibaba, sebaik sahaja anda berjaya mendaftarkan akaun, sistem akan memberikan anda ID unik, yang akan berfungsi sebagai identiti anda pada platform. Tetapi bagi kebanyakan pengguna, mereka ingin menanyakan ID mereka, tetapi tidak tahu cara melakukannya. Kemudian editor laman web ini akan membawakan anda pengenalan terperinci kepada langkah-langkah strategi di bawah, saya harap ia dapat membantu anda! Di mana untuk mencari jawapan kepada Alibaba ID: [Alibaba]-[My]. 1. Mula-mula buka perisian Alibaba Selepas memasuki laman utama, kita perlu klik [My] di sudut kanan bawah 2. Kemudian selepas datang ke halaman Saya, kita boleh melihat [id] di bahagian atas halaman; Adakah ID sama dengan Taobao Alibaba ID dan Taobao ID adalah berbeza, tetapi kedua-duanya
![ID Peristiwa 4660: Objek dipadamkan [Betulkan]](https://img.php.cn/upload/article/000/887/227/168834320512143.png?x-oss-process=image/resize,m_fill,h_207,w_330) ID Peristiwa 4660: Objek dipadamkan [Betulkan]
Jul 03, 2023 am 08:13 AM
ID Peristiwa 4660: Objek dipadamkan [Betulkan]
Jul 03, 2023 am 08:13 AM
Sesetengah pembaca kami menemui ID4660 acara. Mereka sering tidak pasti apa yang perlu dilakukan, jadi kami menerangkannya dalam panduan ini. ID Peristiwa 4660 biasanya dilog apabila objek dipadamkan, jadi kami juga akan meneroka beberapa cara praktikal untuk membetulkannya pada komputer anda. Apakah acara ID4660? ID Peristiwa 4660 berkaitan dengan objek dalam Direktori Aktif dan akan dicetuskan oleh mana-mana faktor berikut: Pemadaman Objek – Peristiwa keselamatan dengan ID Peristiwa 4660 direkodkan apabila objek dipadamkan daripada Direktori Aktif. Perubahan manual – ID Peristiwa 4660 mungkin dijana apabila pengguna atau pentadbir menukar kebenaran objek secara manual. Ini boleh berlaku apabila menukar tetapan kebenaran, mengubah suai tahap akses atau menambah atau mengalih keluar orang atau kumpulan
 Tempat untuk menyemak ID Video Tencent
Feb 24, 2024 pm 06:25 PM
Tempat untuk menyemak ID Video Tencent
Feb 24, 2024 pm 06:25 PM
Di manakah saya boleh menyemak ID Video Tencent? Terdapat ID eksklusif dalam APP Video Tencent, tetapi kebanyakan pengguna tidak tahu cara menyemak ID Video Tencent Seterusnya ialah tutorial grafik tentang cara menyemak ID Video Tencent yang dibawa oleh editor untuk pengguna yang berminat. Datang dan lihat! Tutorial Penggunaan Video Tencent Di mana untuk menyemak ID Video Tencent 1. Mula-mula buka APP Video Tencent dan masukkan kawasan khas melalui [Pusat Peribadi] di sudut kanan bawah halaman utama 2. Kemudian masukkan halaman Pusat Peribadi dan pilih [; Fungsi Tetapan]; 3. Kemudian pergi ke halaman Tetapan, klik [Keluar Akaun] di bahagian bawah 4. Akhir sekali, anda boleh melihat nombor ID eksklusif pada halaman yang ditunjukkan di bawah;
 Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?
Jan 29, 2023 pm 02:03 PM
Apakah yang perlu saya lakukan jika vue tidak dapat mendapatkan atribut id?
Jan 29, 2023 pm 02:03 PM
Vue tidak boleh mendapatkan atribut id kerana getElementById digunakan dalam fungsi cangkuk "created()", dan Vue belum menyelesaikan pemasangan ialah "created() {let serachBox = document.getElementById('searchBox') ;.. .}" boleh dipindahkan ke fungsi cangkuk "mounted()".
 Bagaimana untuk mencari ID proses induk (PPID) di Linux
Mar 09, 2024 am 08:01 AM
Bagaimana untuk mencari ID proses induk (PPID) di Linux
Mar 09, 2024 am 08:01 AM
Dalam sistem pengendalian Linux, setiap program yang dijalankan adalah satu proses, dan setiap proses mempunyai pengecam proses yang unik (PID). Begitu juga, setiap proses akan mempunyai proses induk, iaitu proses yang menciptanya Pengecam proses induk dipanggil ID proses induk (PPID). Dalam artikel ini, kami akan meneroka cara mencari ID proses induk dalam sistem Linux dan memperkenalkan beberapa arahan dan alatan yang berkesan untuk membantu anda mendapatkan maklumat terperinci tentang hubungan antara proses. Arahan asas untuk mencari ID proses induk Pertama, saya akan memperkenalkan anda secara ringkas kepada beberapa arahan asas yang boleh digunakan untuk melihat semua proses yang berjalan dalam sistem dan ID proses induknya. Gunakan arahan ps untuk melihat maklumat proses Perintah ps ialah alat berkuasa yang digunakan untuk melaporkan
 Apakah penyelesaian untuk ID yang diedarkan redis?
Jun 03, 2023 am 10:14 AM
Apakah penyelesaian untuk ID yang diedarkan redis?
Jun 03, 2023 am 10:14 AM
Penyelesaian ID teragih yang biasa digunakan Dalam sistem teragih, adalah sangat penting untuk menjana ID unik secara global, kerana dalam sistem teragih, berbilang nod yang menjana ID pada masa yang sama boleh menyebabkan konflik ID. Yang berikut memperkenalkan beberapa penyelesaian ID teragih yang biasa digunakan. UUIDUUID (Universally Unique Identifier) adalah pengecam yang terdiri daripada 128 digit, yang boleh menjamin keunikan global kerana algoritma penjanaannya adalah berdasarkan faktor seperti cap waktu, ID nod dan sebagainya. UUID boleh dijana menggunakan kelas UUID Java sendiri, seperti yang ditunjukkan di bawah: javaCopycodeimportjava.util.UUID;publicclassUuidGenerator{publicstat




