
Kaedah untuk mengalih keluar nilai atribut dalam HTML: 1. Gunakan kaedah attr() untuk menetapkan nilai atribut yang ditentukan kepada rentetan kosong, dengan sintaks "$(element).attr("Nama Atribut" ,"")"; 2. , Gunakan kaedah removeAttr() untuk mengalih keluar atribut yang ditentukan, sintaksnya ialah "$(element).removeAttr("Nama atribut"".

Persekitaran pengendalian tutorial ini: sistem windows7, versi jquery1.10.2&&&&HTML5, komputer Dell G3.
Alih keluar nilai atribut daripada html
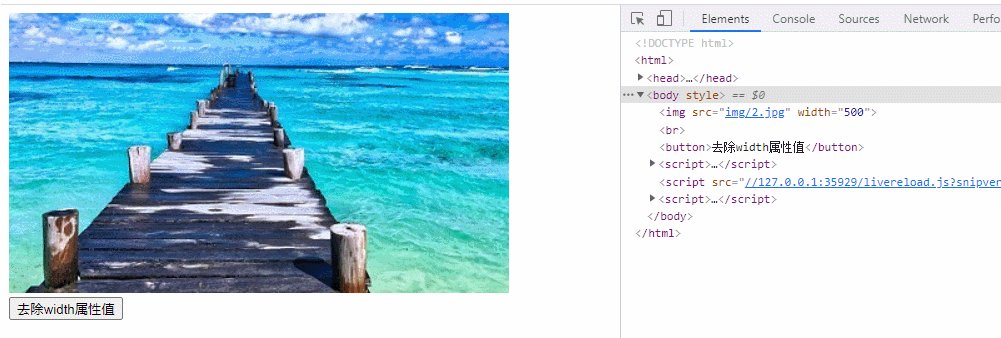
1. Gunakan kaedah attr() untuk menetapkan nilai atribut yang ditentukan kepada rentetan kosong
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width","");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Bagaimana untuk membuang nilai atribut dalam html" >
<br />
<button>去除width属性值</button>
</body>
</html>
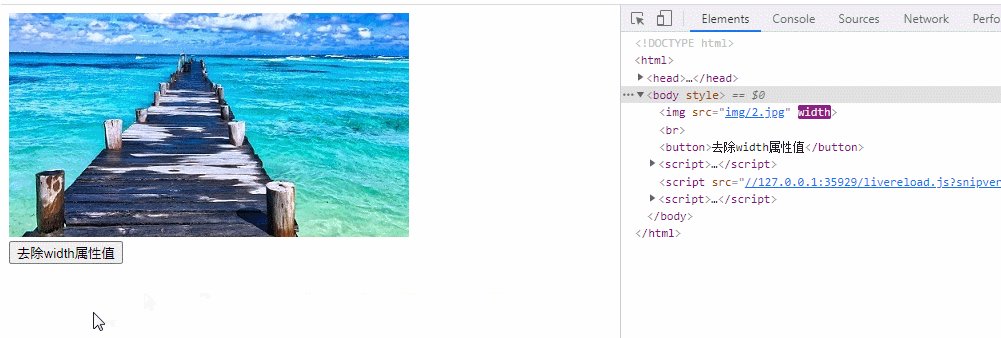
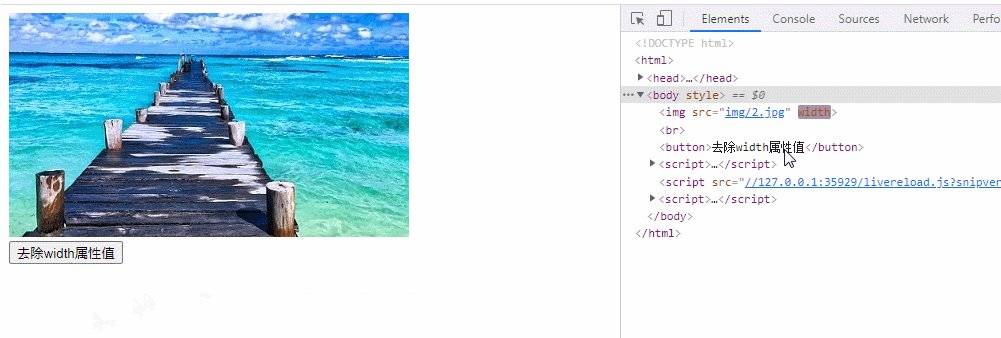
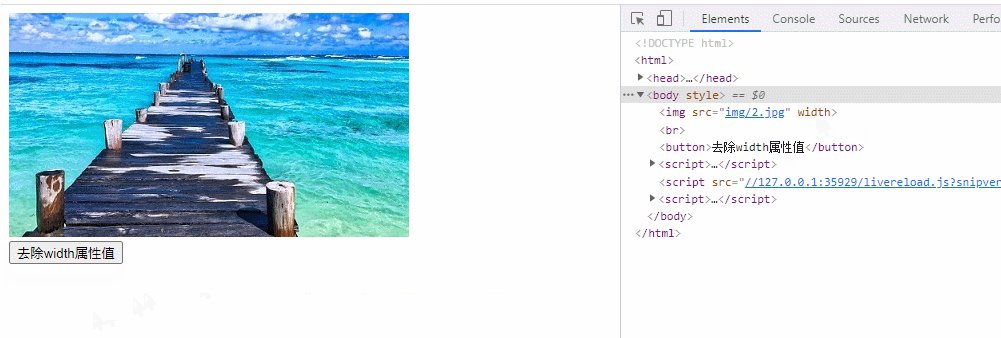
2 Gunakan kaedah removeAttr() untuk mengalih keluar atribut yang dinyatakan
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").removeAttr("width");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="Bagaimana untuk membuang nilai atribut dalam html" >
<br />
<button>去除width属性</button>
</body>
</html><.>
tutorial video html, Tutorial jQuery(video)
Atas ialah kandungan terperinci Bagaimana untuk membuang nilai atribut dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!