
Fungsi yang melaksanakan putaran 2D dalam css ialah fungsi "putar()". Fungsi rotate() boleh digunakan bersama dengan atribut transform, dan sintaksnya ialah "elemen {transform:rotate(angle value);}"; apabila sudut parameter ialah nombor positif, elemen berputar mengikut arah jam dan apabila sudut parameter ialah nombor negatif, elemen berputar lawan jam.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah fungsi yang melaksanakan putaran 2d dalam css3
Dalam css, fungsi yang melaksanakan putaran 2d ialah fungsi rotate()? .
Apabila fungsi rotate() digunakan dengan atribut transform, ia boleh melakukan operasi putaran 2D pada elemen.
Atribut transformasi menggunakan transformasi 2D atau 3D pada elemen. Sifat ini membolehkan kita memutar, menskala, mengalih atau mencondongkan elemen.
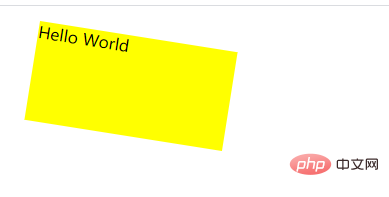
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<style>
div{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>Hasil output:

(Belajar perkongsian video: css tutorial video )
Atas ialah kandungan terperinci Apakah fungsi untuk melaksanakan putaran 2D dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!