Apakah ciri baharu sempadan css3?
Ciri-ciri sempadan css3 yang baru ditambah termasuk: jejari sempadan, imej sempadan, imej-sempadan-permulaan, ulang-imej sempadan, kepingan-imej sempadan, lebar-imej sempadan, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Ciri baharu (sifat) sempadan css3
| Atribut | Penerangan | CSS | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| jejari sempadan | Menetapkan atau mendapatkan semula sempadan bulat objek. |
|
|||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-left-radius | Tetapkan atau Mendapatkan semula sempadan bulat sudut kiri bawah objek. Sediakan 2 parameter, dipisahkan oleh ruang Setiap parameter dibenarkan untuk menetapkan 1 nilai parameter Parameter pertama mewakili jejari mendatar, dan parameter kedua mewakili jejari menegak | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-bottom-right-radius | Tetapkan atau dapatkan semula sempadan bulat sudut kanan bawah objek. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-top-left- jejari | Tentukan bentuk sempadan kiri atas. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-top-right-radius | Tentukan bentuk sempadan kanan atas. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-image | Menetapkan atau mendapatkan semula gaya sempadan objek untuk diisi dengan imej. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-image-outset | Menentukan bahawa sempadan imej melebihi Jumlah sempadan. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-image-repeat | Menentukan sama ada imej sempadan Hendaklah diulang, diregangkan, atau dibulatkan. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-image-slice | Menentukan sempadan imej Mengimbangi ke dalam. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-image-source | Menentukan imej yang akan digunakan dan bukannya gaya sempadan yang ditetapkan dalam sempadan- atribut gaya. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| border-image-width | Menentukan sempadan imej lebar. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| box-decoration-break | Menentukan bahawa elemen sebaris dipecahkan | 3 td> | |||||||||||||||||||||||||||||||||||||||||||||
| bayang-kotak | Menambahkan satu atau lebih bayang-bayang pada kotak. | 3 | |||||||||||||||||||||||||||||||||||||||||||||
| box-reflect | Tetapkan atau dapatkan semula pantulan objek | 3 |
imej sempadan
Atribut sempadan baharu dalam CSS3 mengembangkan kefungsian model kotak asal dan membolehkan sempadan mempunyai atribut imej latar belakang. Sebelum ini, jidar hanya mempunyai atribut lebar, warna dan gaya.
Untuk melaksanakan atribut imej latar belakang sempadan, atribut padding dan latar belakang biasanya digunakan untuk simulasi, tetapi ini meningkatkan kesukaran menetapkan latar belakang kotak
Format tatabahasa: Sintaks ialah CSS
Penerangan: .
Menentukan imej yang akan digunakan untuk menggantikan atribut gaya sempadan gaya sempadan. Apabila imej sempadan tiada atau imej tidak kelihatan, kesan gaya sempadan yang ditakrifkan oleh gaya sempadan akan dipaparkan.
Ciri skrip yang sepadan ialah borderImageSource.Nilai: 、 diketik dalam warna: Tiada imej latar belakang. Tiada: Tiada imej latar belakang.
[ kaedah pembahagian keratan imej sempadan ]
Atribut ini menentukan untuk memisahkan imej dari arah atas, kanan, bawah dan kiri Imej dibahagikan kepada 4 penjuru, 4 sisi dan kawasan tengah, keseluruhannya adalah 9 bahagian sentiasa telus (iaitu, tiada pengisian imej ), melainkan isian kata kunci ditambahkan.
Ciri skrip yang sepadan ialah borderImageSlice.Nilai:
: Menentukan lebar dengan nombor titik terapung. Nilai negatif tidak dibenarkan. <%>: Tentukan lebar sebagai peratusan. Nilai negatif tidak dibenarkan.[
/ [ lebar sempadan-imej-lebar] |
Atribut ini digunakan untuk menentukan ketebalan jidar yang akan digunakan untuk membawa imej yang dipotong.Atribut ini boleh ditinggalkan dan ditakrifkan oleh lebar sempadan luaran.
Ciri skrip yang sepadan ialah borderImageWidth.Nilai:
、 . Nilai negatif tidak dibenarkan.
auto: Jika nilai auto ditetapkan, sempadan-imej-lebar mengambil nilai yang sama seperti sempadan-imej-slice. > Saiz nilai tidak akan ditambahkan pada model kotak Chrome akan mempunyai saiz 3 piksel, dan saiz sempadan penyemak imbas lain akan tetap 0
> . / [kaedah sambungan permulaan imej sempadan] daripada Atribut ini digunakan untuk menentukan nilai yang ditakrifkan oleh pengembangan luar imej sempadan Iaitu, jika nilai ialah 10px, imej akan dilanjutkan 10px ke luar pada asas asal sebelum dipaparkan. Ciri skrip yang sepadan ialah borderImageOutset.
Nilai:、 . Nilai negatif tidak dibenarkan.
[ mod ulangan imej sempadan-ulang ]
-
Atribut ini digunakan untuk menentukan kaedah pengisian imej latar belakang sempadan. Nilai parameter 0-2 boleh ditakrifkan, iaitu arah mendatar dan menegak. Jika kedua-dua nilai adalah sama, ia boleh digabungkan menjadi satu, menunjukkan bahawa imej latar belakang sempadan diisi dengan cara yang sama dalam kedua-dua arah mendatar dan menegak, jika kedua-dua nilai adalah regangan, ia boleh ditinggalkan.
Ciri skrip yang sepadan ialah borderImageOutset.
Nilai:
Ulang: Tentukan kaedah jubin untuk mengisi imej latar belakang sempadan. Apabila imej mencecah sempadan, ia akan dipotong jika ia melebihinya.
Pusingan: Tentukan kaedah jubin untuk mengisi imej latar belakang sempadan. Imej akan melaraskan saiz imej secara dinamik mengikut saiz sempadan sehingga ia hanya sesuai dengan keseluruhan sempadan. Pada masa menulis dokumen ini, kesan ini hanya boleh dilihat dalam Firefox
Ruang: Tentukan kaedah jubin untuk mengisi imej latar belakang sempadan. Gambar akan melaraskan jarak antara gambar secara dinamik mengikut saiz sempadan sehingga ia hanya sesuai dengan keseluruhan sempadan. Pada masa menulis dokumen ini, tiada penyemak imbas boleh melihat kesan ini
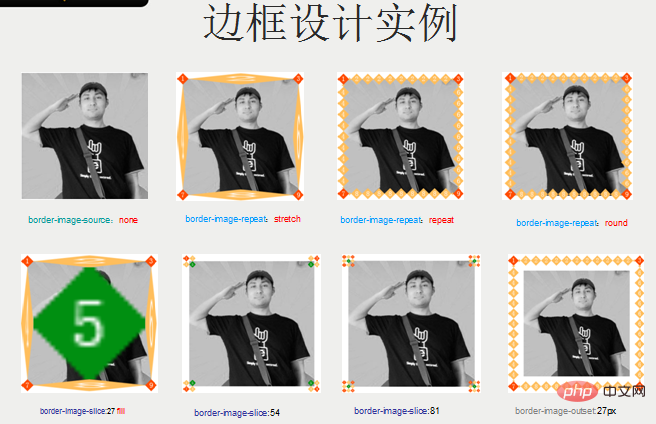
contoh atribut baharu CSS3



🎜>3.
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) no-repeat center ;
border-image-source:none;
}
</style>
</head>
<body>
<div></div>
</body>4.
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27;/*边框图片切割属性*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body>5.
6.<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:repeat;/*设定重复方式为重复*/
}
</style>
</head>
<body>
<div>
</div>
</body>7 >
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:round;/*设定重复方式为round 会看情况进行缩放或缩小*/
}
</style>
</head>
<body>
<div>
</div>
</body>8
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27 fill;
/*设定边框图片背景填充内容部分,会显示第5块切割的内容*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body>tutorial video css)
Atas ialah kandungan terperinci Apakah ciri baharu sempadan css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.
 css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
Reka letak adaptif, juga dikenali sebagai "susun atur responsif", merujuk kepada susun atur halaman web yang boleh mengecam lebar skrin secara automatik dan membuat pelarasan yang sepadan dengan halaman web sedemikian boleh serasi dengan berbilang terminal berbeza dan bukannya membuat versi khusus untuk setiap terminal. . Reka letak penyesuaian dilahirkan untuk menyelesaikan masalah penyemakan imbas web mudah alih, dan boleh memberikan pengalaman pengguna yang baik untuk pengguna yang menggunakan terminal yang berbeza.




