
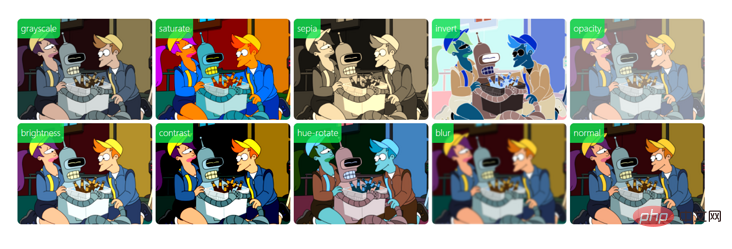
CSS3 menyokong pelbagai penapis. Dalam CSS3, atribut penapis boleh digunakan untuk menambah kesan penapis pada elemen Atribut ini mempunyai pelbagai fungsi penapis terbina dalam: blur() menetapkan penapis kabur, brightness() menetapkan penapis kecerahan, contrast() menetapkan penapis kontras. skala kelabu() Tetapkan penapis skala kelabu, dsb.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
CSS3 menyokong pelbagai jenis penapis Melalui atribut penapis CSS3, kami boleh mencipta kesan penapis seperti Photoshop. Contohnya, cipta kesan kabur, kesan bayang, kesan penapis warna, dsb. untuk gambar.
| Penapis | Penerangan |
|---|---|
| kabur(px) | Berikan imej kabur Gaussian. Nilai "jejari" menetapkan sisihan piawai fungsi Gaussian, atau berapa banyak piksel yang digabungkan bersama pada skrin, jadi semakin besar nilainya, semakin kaburnya; lalai ialah 0; parameter ini boleh Tetapkan nilai panjang css, tetapi tidak menerima nilai peratusan. |
| )Menggunakan pendaraban linear pada imej, menjadikannya kelihatan lebih cerah atau lebih gelap. Jika nilainya ialah 0%, imej akan menjadi hitam sepenuhnya. Jika nilainya 100%, tidak akan ada perubahan pada imej. Nilai lain sepadan dengan kesan pengganda linear. Nilai di atas 100% adalah baik dan imej akan menjadi lebih cerah daripada sebelumnya. Jika tiada nilai ditetapkan, lalai ialah 1. | |
| )Laraskan kontras imej. Jika nilainya ialah 0%, imej akan menjadi hitam sepenuhnya. Nilai adalah 100% dan imej tidak berubah. Nilai boleh melebihi 100%, bermakna perbandingan yang lebih rendah akan digunakan. Jika tiada nilai ditetapkan, lalai ialah 1. | |
| ) | Menetapkan kesan bayang-bayang pada imej. Bayang-bayang digubah di bawah imej dan boleh dikaburkan, mengimbangi versi matte yang boleh dicat dalam warna tertentu. Fungsi ini menerima nilai jenis
<code style="font-style: normal;line-height: 1.5"><ul><code style="font-style: normal;line-height: 1.5"><shadow>参数如下: <code style="font-style: normal;line-height: 1.5">
|
| Lihat kata kunci yang mungkin dan tandakan. Jika tidak ditetapkan, nilai warna adalah berdasarkan penyemak imbas. Dalam Gecko (Firefox), Presto (Opera) dan Trident (Internet Explorer), nilai atribut colorcolor | digunakan. Selain itu, jika nilai warna diabaikan, bayang-bayang itu telus dalam WebKit.<code style="font-style: normal;line-height: 1.5"><code style="font-style: normal;line-height: 1.5"> skala kelabu(%)Tukar imej kepada skala kelabu. Nilai mentakrifkan skala penukaran. Jika nilainya ialah 100%, imej ditukar sepenuhnya kepada skala kelabu dan jika nilainya ialah 0%, imej itu akan kekal tidak berubah. Nilai antara 0% dan 100% adalah pengganda linear kesan. Jika tidak ditetapkan, nilai lalai kepada 0; |
| hue-rotate(deg) | Menggunakan putaran rona pada imej. Nilai "sudut" menetapkan sudut bulatan warna yang mana imej akan dilaraskan. Jika nilainya ialah 0deg, tidak akan ada perubahan pada imej. Jika nilai tidak ditetapkan, nilai lalai ialah 0deg. Walaupun nilai ini tidak mempunyai nilai maksimum, nilai yang melebihi 360deg adalah bersamaan dengan berputar semula. |
| terbalikkan(%) | Terbalikkan imej input. Nilai mentakrifkan skala penukaran. 100% daripada nilai adalah pembalikan lengkap. Nilai 0% bermakna tiada perubahan pada imej. Nilai antara 0% dan 100% adalah pengganda linear kesan. Jika nilai tidak ditetapkan, nilai lalai kepada 0. |
| kelegapan(%) | Tukar ketelusan imej. Nilai mentakrifkan skala penukaran. Nilai 0% adalah telus sepenuhnya, dan nilai 100% meninggalkan imej tidak berubah. Nilai antara 0% dan 100% ialah pengganda linear bagi kesan, bersamaan dengan mendarab bilangan sampel imej. Jika nilai tidak ditetapkan, nilai lalai kepada 1. Fungsi ini sangat serupa dengan atribut kelegapan sedia ada, kecuali melalui penapis, sesetengah penyemak imbas menyediakan pecutan perkakasan untuk meningkatkan prestasi. |
| tepu(%) | Tukar ketepuan imej. Nilai mentakrifkan skala penukaran. Nilai 0% bermakna imej telah dinyahtepu sepenuhnya, dan nilai 100% bermakna imej tidak mempunyai perubahan. Nilai lain adalah pengganda linear bagi kesan. Nilai melebihi 100% dibenarkan, dengan ketepuan yang lebih tinggi. Jika nilai tidak ditetapkan, nilai lalai kepada 1. |
| sepia(%) | Menukar imej kepada sepia. Nilai mentakrifkan skala penukaran. Nilai 100% ialah sepia sepenuhnya, dan nilai 0% meninggalkan imej tidak berubah. Nilai antara 0% dan 100% adalah pengganda linear kesan. Jika tidak ditetapkan, nilai lalai kepada 0; |
| url() |
fungsi URL menerima fail XML, yang menetapkan penapis SVG. Cermin, dan boleh mengandungi titik penambat untuk menentukan elemen penapis tertentu. Contohnya: filter: url(svg-url#element-id) Salin selepas log masuk |
Contoh penggunaan
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Adakah CSS3 menyokong penapis?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!