Apakah tiga jenis pemilih atribut dalam css3
Tiga pemilih atribut dalam CSS3: 1. "[Attribute name^=value]", sepadan dengan setiap elemen yang nilai atributnya bermula dengan nilai yang ditentukan 2. "[Attribute name$=value]" , sepadan dengan setiap elemen yang nilai atributnya berakhir dengan nilai yang ditentukan; 3. "[Nama atribut*=nilai]", sepadan dengan setiap elemen yang nilai atributnya mengandungi nilai yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tiga pemilih atribut dalam css3
| 属性选择器 | 描述 | 示例 | 示例说明 | CSS |
|---|---|---|---|---|
| [attribute^=value] | 匹配属性值以指定值开头的每个元素 | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素 | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素 | a[src*="44lan"] | 选择每一个src属性的值包含子字符串"44lan"的元素 | 3 |
[attribute^=value]Pemilih atribut
Pemilih [attribute^=value] sepadan dengan elemen yang nilai atributnya bermula dengan nilai yang ditentukan.
Contoh:
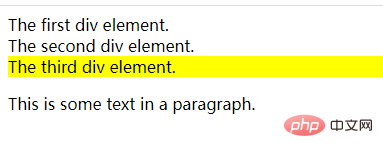
Tetapkan warna latar belakang semua elemen div yang nilai atribut kelasnya bermula dengan "ujian"
<!DOCTYPE html>
<html>
<head>
<style>
div[class^="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
< kod ><strong>[attribute$=value]</strong>[attribute$=value]Attribute Selector
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>
[attribute*=value]Pemilih Atribut
<!DOCTYPE html>
<html>
<head>
<style>
[class*="test"]
{
background:#ffff00;
}
</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>
(Video pembelajaran perkongsian :tutorial video css
)Atas ialah kandungan terperinci Apakah tiga jenis pemilih atribut dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
css3 apakah itu susun atur penyesuaian
Jun 02, 2022 pm 12:05 PM
Reka letak adaptif, juga dikenali sebagai "susun atur responsif", merujuk kepada susun atur halaman web yang boleh mengecam lebar skrin secara automatik dan membuat pelarasan yang sepadan dengan halaman web sedemikian boleh serasi dengan berbilang terminal berbeza dan bukannya membuat versi khusus untuk setiap terminal. . Reka letak penyesuaian dilahirkan untuk menyelesaikan masalah penyemakan imbas web mudah alih, dan boleh memberikan pengalaman pengguna yang baik untuk pengguna yang menggunakan terminal yang berbeza.
 Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Jul 20, 2022 am 10:55 AM
Gunakan penapis CSS3 dengan bijak untuk mencipta kesan animasi penukaran kilat teks!
Jul 20, 2022 am 10:55 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan penapis CSS3 untuk mencapai kesan animasi pensuisan kilat teks mewah. Saya harap ia akan membantu anda!
 Gunakan jQuery secara elegan untuk mencari elemen yang atribut namanya tidak tidak ditentukan
Feb 27, 2024 pm 01:42 PM
Gunakan jQuery secara elegan untuk mencari elemen yang atribut namanya tidak tidak ditentukan
Feb 27, 2024 pm 01:42 PM
Tajuk: Gunakan jQuery secara elegan untuk mencari elemen yang atribut namanya tidak ditakrifkan Semasa membangunkan halaman web, kita selalunya perlu menggunakan jQuery untuk mengendalikan elemen DOM, dan kita sering perlu mencari elemen berdasarkan syarat tertentu. Kadangkala kita perlu mencari elemen dengan atribut khusus, seperti mencari elemen yang atribut namanya tidak tidak ditentukan. Artikel ini akan memperkenalkan cara menggunakan jQuery secara elegan untuk mencapai fungsi ini, dan melampirkan contoh kod tertentu. Mula-mula, mari kita lihat cara menggunakan jQ




