 hujung hadapan web
hujung hadapan web
 Tutorial Bootstrap
Tutorial Bootstrap
 Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)
Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)
Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)
Artikel ini akan berkongsi dengan anda pengalaman praktikal Bootstrap dan memperkenalkan cara menggunakan Bootstrap untuk melaksanakan reka letak aliran air terjun langkah demi langkah. Saya harap ia akan membantu semua orang.

Terdapat banyak tutorial tentang asas Bootstrap dalam talian Sebenarnya, dokumentasi di tapak web Bahasa Cina Bootstrap (bootcss.com) telah ditulis dengan sangat terperinci, tetapi ia. kes sebenar tidak banyak. Di sini kami menggunakan beberapa reka letak halaman web yang popular pada masa ini sebagai panduan dan menggunakan gaya dalam Bootstrap untuk melengkapkannya. Hanya mata pengetahuan yang berkaitan dengan kes akan diajar setiap kali, dan anda akan berlatih sambil belajar untuk meningkatkan pemahaman anda. Untuk mempraktikkan kes ini, anda perlu mempunyai pengetahuan asas tentang HTML/CSS. [Cadangan berkaitan: "tutorial bootstrap"]
1 Pengenalan kes
Aliran air terjun ialah reka letak halaman web yang telah menjadi popular sejak beberapa tahun kebelakangan ini dan prestasi visualnya. adalah tidak sekata. Susun atur berbilang lajur yang kemas ini menggunakan Bootstrap untuk melaksanakan reka letak aliran air terjun.

2. Mata pengetahuan Bootstrap Berkaitan
2.1 Mengkonfigurasi Bootstrap
2.1.1 Mula-mula pergi ke laman web Bootstrap rasmi (bootcss.com ) untuk memuat turun "Bootstrap untuk pengeluaran".
2.1.2 Perkenalkan bootstrap.min.css.
2.1.3 Oleh kerana pemalam JS Bootstrap bergantung pada jQuery, jika anda ingin menggunakan pemalam JSnya, anda mesti mengimport jQuery dahulu, dan kemudian mengimport bootstrap.min.js dalam folder JS.
<!--BootstrapCSS文件,放在<head>内--> <link type="text/css" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!--jQuery文件,引入BootstrapJS插件前必需引入--> <script language="javascript" type="text/javascript" ></script> <!--BootstrapJS文件,一般放在底部--> <script language="javascript" type="text/javascript" src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <!--让IE使用最新的渲染模式,支持CSS3--> <meta http-equiv="X-UA-Compatible" content="IE-edge,chrome=1"> <!--如果IE版本低于IE9,使浏览器支持HTML5和CSS3--> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
Sistem grid 2.2
Penjelasan rasmi: Bootstrap menyediakan sistem grid cecair responsif mudah alih yang berubah dengan saiz skrin atau viewport ( viewport), sistem akan membahagikannya secara automatik kepada sehingga 12 lajur. Ia mengandungi kelas yang telah ditetapkan untuk kemudahan penggunaan.
Ringkasnya, Bootstrap telah menulis tiga jenis gaya dari luar ke dalam untuk susun atur pantas:
- Lebar tetap lapisan luar
.containeratau 100% lebar.container-fluidgaya; - baris
.rowgaya, mesti terkandung dalam.containeratau.container-fluid; ini bermakna skrin sederhana dipaparkan mengikut piawaian ini, menyumbang 1/12 daripada - ,
.col-md-*akaun untuk 12/12 daripada*) atau mengimbangi lajur.col-md-1(.rowboleh jadi 1 hingga 12) , terkandung dalam bekas.col-md-12, untuk susun atur grid pantas..row.col-md-offset-**.rowContoh:
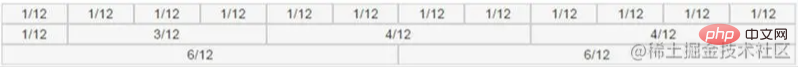
.col-md-* Rendering:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-3">3/12</div>
<div class="col-md-4">4/12</div>
<div class="col-md-4">4/12</div>
</div>
<div class="row">
<div class="col-md-6">6/12</div>
<div class="col-md-6">6/12</div>
</div>
</div>.col-md-*
Contoh : 
.col-md-offset-* Rendering:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<!--这里向右偏移4/12-->
<div class="col-md-1 col-md-offset-4">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
<div class="col-md-1">1/12</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-1">3/12</div>
<div class="col-md-4 col-md-offset-4">4/12</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">6/12</div>
</div>
</div>.col-md-offset-*
dan  digunakan bersama Jadikan pastikan jumlah
digunakan bersama Jadikan pastikan jumlah
.col-md-*2.3 Lakaran kecil .col-md-offset-**Lakaran kenit paling kerap muncul pada halaman paparan produk, seperti paparan produk pada beberapa tapak web beli-belah.
Lakaran kecil perlu digunakan bersama-sama dengan sistem grid yang diperkenalkan di atas. Kaedah penggunaan adalah dengan membungkus tag
dalam bekas dengan gayaJika kita ingin menambah penerangan teks , kita boleh menambahnya di dalam Tambah bekas dengan gaya
.<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)" >.thumbnail Contoh: .caption
.thumbnail Rendering:
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)" >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)" >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" alt="Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)" >
<div class="caption">
<h4 id="标题-nbsp-nbsp-缩略图">标题 - 缩略图</h4>
<small>我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述,我是缩略图里面的描述。</small>
</div>
</div>
</div>
</div>
</div>.thumbnail
 Kepada jadikan imej menyesuaikan dengan saiz bekas, anda boleh menambah gaya
Kepada jadikan imej menyesuaikan dengan saiz bekas, anda boleh menambah gaya
Contoh: .img-responsive
Anda juga boleh menambah .img-responsive/
<img class="img-responsive lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="响应式图片">
img-roundedContoh menukar bentuk gambar: img-circleimg-thumbnail
<!--代码部分-->
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="圆角">
</div>
<div class="col-md-4">
<img class="img-responsive img-circle lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="圆形">
</div>
<div class="col-md-4">
<img class="img-responsive img-thumbnail lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="缩略图">
</div>
</div>
</div>3.1 Menyusun gambar 
Rendering:

然后用上面所看到的带描述的缩略图样式,每个缩略图又占这中间 10/12(看作一个整体)的 4/12,每行放三个缩略图,放三行。缩略图里的图片用响应式图片的样式 .img-responsive 和圆角样式 .img-rounded 修饰下。
<!--代码部分-->
<section >
<div >
<div >
<!--图片开始-->
<div >
<div >
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)" >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)" >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<a href="javascript:void(0);">
<img class="img-responsive img-rounded lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod)" >
</a>
<div class="caption">
<h4 id="标题-nbsp-nbsp-实战">标题 - 实战</h4>
<p>
<small>阅读是运用语言文字来获取信息,认识世界,发展思维,并获得审美体验的活动。它是从视觉材料中获取信息的过程。视觉材料主要是文字和图片,也包括符号、公式、图表等。</small>
</p>
</div>
</div>
</div>
<!--第四到第九个缩略图-->
...
...
...
...
...
...
<!--图片结束-->
</div>
</div>
</section>效果图:
3.2 实现瀑布流
到这里已经把图片排列好了,但是看起来怪怪的,因为上下图片之间有一片空隙,看起来很不美观,我们的瀑布流的特点是宽度一致,高度自适应布局。目前已经实现了宽度一致,要想实现高度自适应要用到 CSS3 中的一个样式 column-width。
官方解释:设置或检索对象每列的宽度,对应的脚本特性为 columnWidth。
给容器加了 column-width 这个样式时,浏览器会给你计算容器里面的 <div> 应该显示多少列,计算一个相对合理的布局方式。
首先我们给缩略图外部的容器加一个 id="container"。
<!--代码部分-->
<div class="row">
<div class="col-md-10 col-md-offset-1" id="container">
<!--图片开始-->
<div class="col-md-4">
<div class="thumbnail">然后为这个 id 加上 column-width 样式。
<!--代码部分-->
#container{
-webkit-column-width:354px; /*Safari and Chrome*/
-moz-column-width:354px; /*Firefox*/
-o-column-width:354px; /*Opera*/
-ms-column-width:354px; /*IE*/
column-width:354px;
}
#container>div{
width:354px; /*宽度根据实际情况调节,应与上面一致*/
overflow:auto; /*防止内容溢出导致布局错位*/
}效果图:
因为现在主流浏览器(Chrome/Firefox/Opera/Safari)都已经支持了 CSS 变量,为了方便调试和维护,上面的 CSS 代码也可以这么写。
<!--代码部分-->
body{
body{
font-family:"微软雅黑";
--img-width:354px; /*两根连词线"--"加变量名"img-width"声明变量*/
}
#container{
-webkit-column-width:var(--img-width); /*用"var(--变量名)"使用变量*/
-moz-column-width:var(--img-width);
-o-column-width:var(--img-width);
-ms-column-width:var(--img-width);
column-width:var(--img-width);
}
/*另:var()里面可以放第二个参数,在变量不存在时取第二个值,例如var(--img-width,200px)中,如果"--img-width"不存在则使用第二个参数"200px"*/
#container>div{
width:var(--img-width);
overflow:auto;
}到这里我们的 Bootstrap 瀑布流布局就完成了,一步步完成下来还是很简单的
演示地址:https://mazey.cn/bootstrap-blueprints/lesson-first-waterfall/index.html
源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall
3.3 扩展
除了用 CSS3 实现瀑布流之外,还可以用 JavaScript 来实现这个效果,参考代码如下。
//页面加载完之后再加载瀑布流
window.onload = function(){
//这里引用col-md-4是因为在盒子里包裹图片没有其他作用,如果不想冲突也可以创建其他Class
loadWaterfall('container','col-md-4');
}
//加载瀑布流函数//思路来自Amy老师
function loadWaterfall(boxID,thumbnailClass){
//获取装缩略图外部的盒子
var box = document.getElementById(boxID);
//获取装缩略图的数组
var thumbnail = box.getElementsByClassName(thumbnailClass);
//获取每个缩略图的宽度
var thumbnailWidth = thumbnail[0].offsetWidth;
//计算盒子内每行可以排列几个缩略图
var colCount = Math.floor((document.documentElement.clientWidth*(10/12))/thumbnailWidth);
//创建放每次整理好的高度数组
var thumbnailHeightArr = [];
for(var i = 0; i < thumbnail.length; i++){
//获取第一行高度数组
if(i < colCount){
thumbnailHeightArr.push(thumbnail[i].offsetHeight);
}else{
//获取之前最小高度
var minHeight = Math.min.apply(null,thumbnailHeightArr);
//第一行最小高度索引
var minIndex = thumbnailHeightArr.indexOf(minHeight);
//将此缩略图放在上面那行最小高度下面
thumbnail[i].style.position = 'absolute';
//距离顶部长度为这个缩略图上面那个缩略图的长度
thumbnail[i].style.top = minHeight + 'px';
//距离左边长度为这个缩略图上面那个缩略图距离左边的长度
thumbnail[i].style.left = thumbnail[minIndex].offsetLeft + 'px';
//更新最小高度
thumbnailHeightArr[minIndex] += thumbnail[i].offsetHeight;
}
}
}用 JavaScript 实现瀑布流最明显的一个好处就是对于 IE 的兼容性更好一些,因为 Windows7 捆绑安装 IE 浏览器的缘故,国内使用 IE 的群体非常庞大,这使得我们在制作网页时不得不考虑 IE 浏览器的兼容问题。
JavaScript 实现瀑布流参考源码地址:https://github.com/mazeyqian/bootstrap-blueprints/tree/master/lesson-first-waterfall-javascript
四、总结
本文介绍了 Bootstrap 的基本配置、栅格系统、缩略图、响应式图片和部分 CSS3 样式,其中栅格系统因为可以实现响应式布局尤其重要。
作者后除
原文地址:https://blog.mazey.net/2399.html
(完)
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
Atas ialah kandungan terperinci Pertempuran praktikal: Menggunakan Bootstrap untuk melaksanakan susun atur aliran air terjun (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.



)
)
