Terdapat beberapa jenis penentududukan css3
Terdapat 4 jenis penentududukan CSS3: 1. Relatif (kedudukan relatif), elemen rujukan mengimbangi ialah elemen itu sendiri, yang tidak akan menyebabkan elemen itu terlepas daripada aliran dokumen 2. Mutlak (mutlak kedudukan), elemen induk terdekat Elemen kedudukan ialah koordinat rujukan;

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3, komputer Dell G3.
Terdapat empat jenis kedudukan css yang berbeza adalah: statik, relatif, mutlak, tetap
1. Relatif (kedudukan relatif)
relatif Elemen rujukan offset untuk kedudukan ialah elemen itu sendiri dan tidak akan menyebabkan elemen pecah jauh daripada aliran dokumen . Ruang yang diduduki oleh kedudukan awal elemen akan dikekalkan. Elemen berkedudukan relatif sering digunakan sebagai elemen induk bagi elemen berkedudukan mutlak. Dan elemen yang diposisikan selalunya digredkan secara hierarki dengan atribut indeks-z
Contoh kod:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.rel{
width: 200px;
height:200px;
background: red;
position: relative;
top:200px;
left: 200px;
}
</style>
</head>
<body>
<p class="rel">相对定位</p>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>Rendering:

Walaupun elemen rel ialah mengimbangi yang dihasilkan, tetapi teks tidak memenuhi kedudukan asalnya Ia dapat dilihat bahawa elemen yang agak berkedudukan tidak terlepas daripada aliran dokumen, dan kedudukan asal masih akan dikekalkan.
2. Elemen diposisikan mengambil elemen kedudukan terdekat dalam elemen induk sebagai koordinat rujukan
Jika elemen induk bagi elemen kedudukan mutlak tidak menggunakan kedudukan, maka objek rujukan ini secara mutlak. elemen diposisikan ialah html, elemen akan keluar dari aliran dokumen. Ia adalah seolah-olah telah dipadamkan daripada strim dokumen . Dan elemen yang diposisikan selalunya digredkan secara hierarki dengan atribut indeks-zContoh kod:
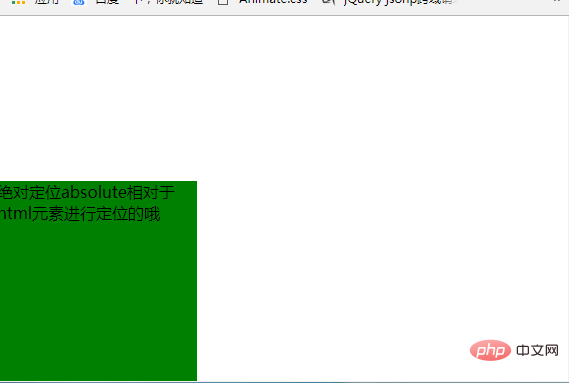
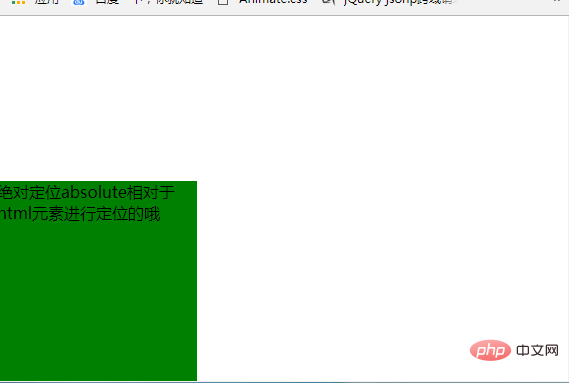
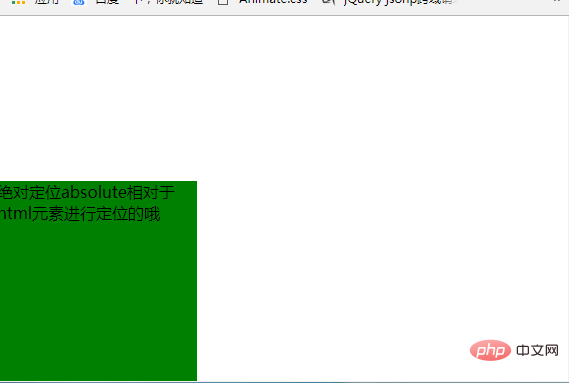
Rendering:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.abs{
width: 200px;
height:200px;
background: red;
position: absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>绝对定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html> Jika elemen induk bagi elemen yang berkedudukan mutlak tidak menggunakan kedudukan, maka siapakah objek rujukan bagi elemen yang diposisikan secara mutlak ini. Sesetengah orang mengatakan ia adalah badan, dan sesetengah orang mengatakan ia adalah dokumen hakikatnya, ia bukan kedua-duanya. Selepas membaca pengenalan pada MDN,
Jika elemen induk bagi elemen yang berkedudukan mutlak tidak menggunakan kedudukan, maka siapakah objek rujukan bagi elemen yang diposisikan secara mutlak ini. Sesetengah orang mengatakan ia adalah badan, dan sesetengah orang mengatakan ia adalah dokumen hakikatnya, ia bukan kedua-duanya. Selepas membaca pengenalan pada MDN,
Penyampaian contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin:0px;
padding:0px;
}
body {
height:1500px;
}
div {
width:100px;
height:100px;
background:green;
position:absolute;
bottom:0px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3
tetap(Kedudukan tetap)Koordinat rujukan anjakan ialah tetingkap visual, menggunakan elemen tetap untuk melepaskan diri daripada aliran dokumen. Dan elemen yang diposisikan selalunya digredkan secara hierarki dengan atribut indeks-z
Kod contoh:
Contoh rendering:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.fix{
width:200px;
height: 200px;
background: red;
position: fixed;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div>固定定位</div>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
阿什顿发斯蒂芬阿斯蒂芬阿斯蒂芬阿斯蒂芬</br>
</body>
</html>
kedudukan tetap tetap dan kedudukan mutlak adalah serupa, kedua-duanya boleh menyebabkan anjakan elemen Perkara di atas menunjukkan kedudukan tetap jika anda belum berbuat demikian setakat ini Untuk melihat perbezaan antara kedudukan mutlak, kita boleh menambah lebih banyak teks dalam teks untuk menyebabkan penyemak imbas menghasilkan bar skrol Seret bar skrol untuk melihat perbezaan antara. dua kaedah penentududukan. Elemen kedudukan tetap, seperti namanya, boleh dibetulkan pada kedudukan tertentu. Kedudukan mutlak akan menggerakkan kedudukan semasa bar skrol menatal.
4. statik (kedudukan statik)
Nilai lalai, kotak elemen dijana secara normal, atribut offset kiri atas, kanan bawah tidak akan menjejaskan kedudukan statiknya Paparan biasa
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Terdapat beberapa jenis penentududukan css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.




