Apakah sifat yang melaksanakan kesan animasi dalam css3
Atribut untuk mencapai kesan animasi dalam CSS: 1. atribut "animasi", yang boleh digunakan bersama dengan peraturan "@keyframes" untuk menghidupkan elemen 2. atribut "transition", yang boleh menghidupkan elemen Elemen dianimasikan secara berlebihan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah atribut yang digunakan untuk mencapai kesan animasi dalam css3
Dalam css, jika anda ingin mencapai kesan animasi, anda boleh menggunakan? atribut animasi dan atribut peralihan.
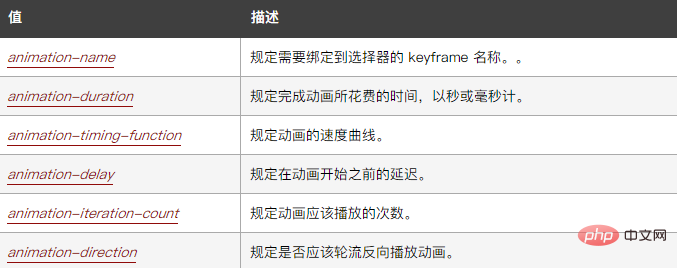
1. Atribut animasi ialah atribut singkatan, digunakan untuk menetapkan enam atribut animasi adalah seperti berikut:
animation: name duration timing-function delay iteration-count direction;
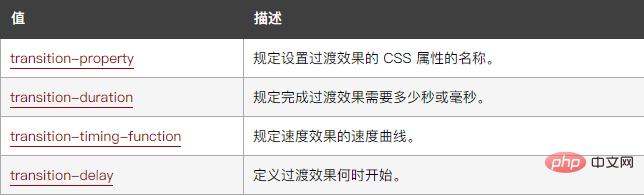
Nilai atribut adalah seperti berikut:

Contoh adalah seperti berikut:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation 属性。</p>
<div></div>
</body>
</html>Hasil keluaran:

2 atribut ringkas yang digunakan untuk menetapkan empat Atribut peralihan, sintaksnya adalah seperti berikut:
transition: property duration timing-function delay;
Nilai atribut adalah seperti berikut:

contoh adalah seperti berikut:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
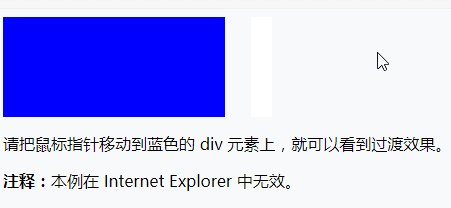
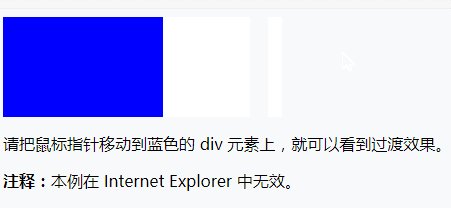
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Hasil output:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah sifat yang melaksanakan kesan animasi dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Menggunakan fail font yang dipasang di laman web baru -baru ini, saya memuat turun fon percuma dari internet dan berjaya memasangnya ke dalam sistem saya. Sekarang ...
 Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Bagaimana untuk memilih elemen kanak -kanak dengan item nama kelas pertama melalui CSS?
Apr 05, 2025 pm 11:24 PM
Apabila bilangan elemen tidak ditetapkan, bagaimana untuk memilih elemen anak pertama nama kelas yang ditentukan melalui CSS. Semasa memproses struktur HTML, anda sering menghadapi unsur yang berbeza ...
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Bagaimana untuk bersesuaian dengan peninggalan limpahan multi-line pada terminal mudah alih?
Apr 05, 2025 pm 10:36 PM
Bagaimana untuk bersesuaian dengan peninggalan limpahan multi-line pada terminal mudah alih?
Apr 05, 2025 pm 10:36 PM
Isu keserasian limpahan berbilang baris pada terminal mudah alih yang ditinggalkan pada peranti yang berbeza apabila membangunkan aplikasi mudah alih menggunakan Vue 2.0, anda sering menghadapi keperluan untuk melimpah teks ...
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Bagaimana untuk mengubahsuai gaya elemen div bersarang?
Apr 05, 2025 pm 10:45 PM
Bagaimana untuk mengubahsuai gaya elemen div bersarang?
Apr 05, 2025 pm 10:45 PM
Perbincangan mendalam mengenai kaedah pengubahsuaian gaya div bersarang artikel ini akan menerangkan secara terperinci bagaimana untuk mengubahsuai gaya elemen div struktur bersarang secara berkesan. Cabaran yang kita hadapi adalah bagaimana ...
 Cara membuat bar kemajuan dengan h5
Apr 06, 2025 pm 12:09 PM
Cara membuat bar kemajuan dengan h5
Apr 06, 2025 pm 12:09 PM
Buat bar kemajuan menggunakan HTML5 atau CSS: Buat bekas bar kemajuan. Tetapkan lebar bar kemajuan. Buat elemen dalaman bar kemajuan. Menetapkan lebar elemen dalaman bar kemajuan. Gunakan perpustakaan JavaScript, CSS, atau Progress Bar untuk memaparkan kemajuan.
 Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Ya, pengeluaran halaman H5 adalah kaedah pelaksanaan penting untuk pembangunan front-end, yang melibatkan teknologi teras seperti HTML, CSS dan JavaScript. Pemaju membina halaman H5 yang dinamik dan berkuasa dengan bijak menggabungkan teknologi ini, seperti menggunakan & lt; kanvas & gt; Tag untuk menarik grafik atau menggunakan JavaScript untuk mengawal tingkah laku interaksi.






