
Sintaks: 1. "latar belakang: jejari-kecerunan (kedudukan saiz jenis, warna 1, warna n..)" menetapkan gaya kecerunan jejari elemen 2. "latar belakang: kecerunan-linear (arah, color 1) ,Color n..)" menetapkan gaya kecerunan linear elemen.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah sintaks untuk mentakrifkan kecerunan dalam css3
Dalam css, terdapat fungsi radial-gradient() untuk mencipta kecerunan jejari untuk elemen Fungsi linear-gradient() mencipta gaya kecerunan linear untuk elemen.
1. Fungsi radial-gradient() mencipta "imej" dengan kecerunan jejari.
Kecerunan jejari ditakrifkan oleh titik tengah. Untuk mencipta kecerunan jejari, dua warna hentian mesti ditetapkan.
Sintaks adalah seperti berikut:
background: radial-gradient(shape size at position, start-color, ..., last-color);
Nilai atribut adalah seperti berikut:

Contohnya adalah seperti berikut :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
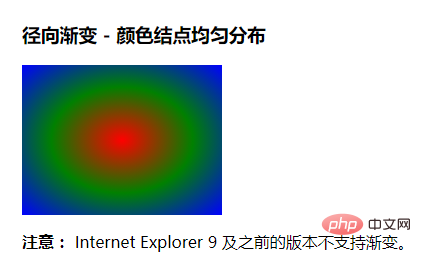
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Hasil Output:

Fungsi linear-gradient() digunakan untuk mencipta gambar yang mewakili linear kecerunan dua atau lebih warna.
Untuk mencipta kecerunan linear, anda perlu menentukan dua warna Anda juga boleh mencapai kesan kecerunan dalam arah yang berbeza (dinyatakan sebagai sudut Jika arah tidak ditentukan, kecerunan akan dari atas ke bawah). secara lalai.
Sintaks adalah seperti berikut:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red, yellow, blue);
}
</style>
</head>
<body>
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>Hasil output:
(Ketahui perkongsian Video: tutorial video css)
Atas ialah kandungan terperinci Apakah sintaks untuk menentukan kecerunan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!