
Dalam CSS3, anda boleh menggunakan atribut jejari sempadan untuk mencapai sudut bulat, sintaks "jejari sempadan: nilai jejari fillet;" anda boleh menggunakan atribut kotak-bayang untuk mencapai bayang, sintaks "; bayang kotak: X-axis offset Shift Y-axis offset blur jejari pengembangan mod unjuran warna jejari;".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Petak bulat:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
Kesan:

Pepejal separuh bulatan atas:
Kaedah: Tetapkan ketinggian (ketinggian) kepada separuh lebar (lebar), dan hanya tetapkan jejari sudut kiri atas dan sudut kanan atas agar selaras dengan ketinggian elemen (atau boleh lebih besar daripada ketinggian).
#box{
width:80px;
height:40px;/*宽度的一半*/
background:skyblue;
border-radius:40px 40px 0 0;/*4个值分别代表上、右、下、左*/
}Kesan:

Bulatan pepejal:
Kaedah: Tetapkan nilai lebar dan tinggi kepada konsisten (iaitu , segi empat sama), dan empat nilai sudut bulat ditetapkan kepada separuh daripada nilainya.
#box{
width:80px;
height:80px;
background:skyblue;
border-radius:40px;
}Kesan:

Pepejal separuh bulatan kiri:
Kaedah: Lebar elemen ialah separuh daripada ketinggian, dan sudut kiri atas adalah dan sudut kiri bawah hingga separuh ketinggian.
#box{
width:40px;
height:80px;
background:skyblue;
border-radius:40px 0 0 40px;
}Kesan:

bayang-kotak boleh menambah bayang-bayang pada elemen, disokong Tambah satu atau lebih.
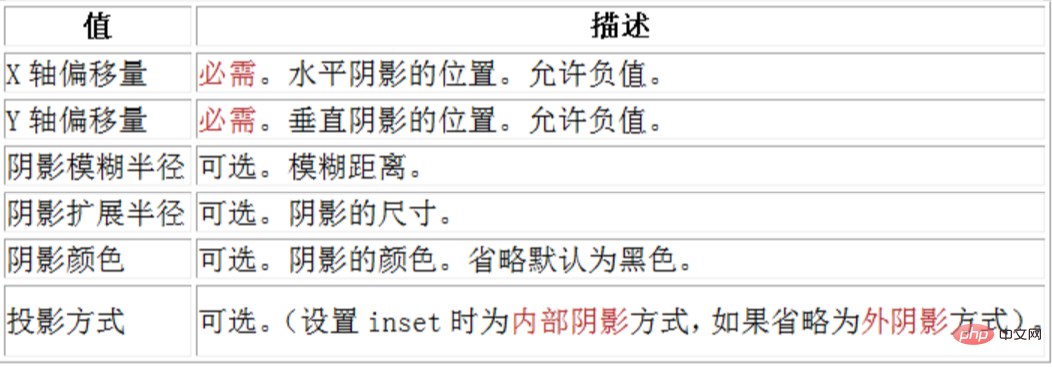
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
Parameter:

Nota: inset boleh ditulis dalam parameter pertama atau terakhir, kedudukan lain adalah tidak sah.
Parameter ini adalah pilihan hanya jika nilainya 0, ini bermakna bayang tidak mempunyai kesan kabur lebih kecil bahagian tepi bayang-bayang.
kod css:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}Kesan:

Parameter ini adalah pilihan, Nilai boleh positif atau negatif Jika nilainya positif, keseluruhan bayang-bayang akan mengembang dan mengembang.
kod css:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}Kesan:

Offset paksi-X ialah nombor negatif:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}Kesan:

Offset paksi-Y ialah nombor negatif:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}Kesan:

Bayang luar:
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
}Kesan:

Bayang Dalaman:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
}Kesan:

Tambah Berbilang Bayang:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
}Kesan:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mencapai sudut bulat dan bayang sempadan dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!